底座开发指南
萌新必读
简介
功能列表
快速启动(后端项目)
快速启动(前端项目)
接口文档
热代码加载
迁移模式(适合新项目)
删除功能(以租户为例)
表结构变更(版本升级)
内网穿透
达梦数据库专属
后端手册
新建服务
代码生成【单表】(新增功能)
代码生成(树表)
功能权限·
数据权限
用户体系
三方登陆
OAuth 2.0(SSO 单点登录)
SaaS 多租户【字段隔离】
SaaS 多租户【数据库隔离】
WebSocket 实时通信
异常处理(错误码)
参数校验
分页实现
VO 对象转换、数据翻译
文件存储(上传下载)
Excel 导入导出
操作日志、访问日志、异常日志
MyBatis 数据库
MyBatis 联表&分页查询
多数据源(读写分离)
Redis 缓存
本地缓存
异步任务
分布式锁
幂等性(防重复提交)
请求限流(RateLimiter)
HTTP 接口签名(防篡改)
单元测试
验证码
工具类 Util
数据库文档
微服务手册
微服务调试(必读)
注册中心 Nacos
配置中心 Nacos
服务网关 Spring Cloud Gateway
服务调用 Feign
定时任务 XXL Job
消息队列(内存)
消息队列(Redis)
消息队列(RocketMQ)
消息队列(RabbitMQ)
消息队列(Kafka)
消息队列(Cloud)
分布式事务 Seata
服务保障 Sentinel
工作流手册
工作流演示
功能开启
工作流(达梦适配)
审批接入(流程表单)
审批接入(业务表单)
流程设计器(BPMN)
流程设计器(钉钉、飞书)
选择审批人、发起人自选
会签、或签、依次审批
流程发起、取消、重新发起
审批通过、不通过、驳回
审批加签、减签
审批转办、委派、抄送
执行监听器、任务监听器
流程表达式
流程审批通知
大屏手册
报表设计器
大屏设计器
支付手册
功能开启·
支付宝支付接入
微信公众号支付接入
微信小程序支付接入
支付宝、微信退款接入
会员手册
功能开启··
微信公众号登录
微信小程序登录
微信小程序订阅消息
微信小程序码
会员用户、标签、分组
会员等级、积分、签到
商城手册
商城演示
功能开启···
商城装修
在线客服
【商品】商品分类
【商品】商品属性
【商品】商品 SPU 与 SKU
【商品】商品评价
【交易】购物车
【交易】交易订单
【交易】售后退款
【交易】快递发货
【交易】门店自提
【交易】分销返佣
【营销】优惠劵
【营销】拼团活动
【营销】秒杀活动
【营销】砍价活动
【营销】满减送
【营销】限时折扣
【营销】内容管理
【统计】会员、商品、交易统计
ERP 手册
ERP 演示
【功能开启】
【产品】产品信息、分类、单位
【库存】产品库存、库存明细
【库存】其它入库、其它出库
【库存】库存调拨、库存盘点
【采购】采购订单、入库、退货
【销售】销售订单、出库、退货
【财务】采购付款、销售收款
CRM手册
CRM 演示
【功能开启】·
【线索】线索管理
【客户】客户管理、公海客户
【商机】商机管理、商机状态
【合同】合同管理、合同提醒
【回款】回款管理、回款计划
【产品】产品管理、产品分类
【通用】数据权限
【通用】跟进记录、待办事项
AI大模型手册
AI 大模型演示
功能开启-
AI 聊天对话
AI 绘画创作
AI 音乐创作
AI 写作助手
AI 思维导图
【模型接入】OpenAI
【模型接入】通义千问
【模型接入】LLAMA
【模型接入】文心一言
【模型接入】DeepSeek
【模型接入】智谱 GLM
【模型接入】讯飞星火
【模型接入】微软 OpenAI
【模型接入】谷歌 Gemini
【模型接入】Stable Diffusion
【模型接入】Midjourney
【模型接入】Suno
公众号手册
【功能开启】-
公众号接入
公众号粉丝
公众号标签
公众号消息
自动回复
公众号菜单
公众号素材
公众号图文
公众号统计
系统手册
短信配置
邮件配置
站内信配置
数据脱敏
敏感词
地区 & IP 库
运维手册
开发环境
Linux 部署
Docker 部署
Jenkins 部署
HTTPS 证书
服务监控
前端手册 Vue 3.x
开发规范
菜单路由
Icon 图标
字典数据
系统组件
通用方法
配置读取
CRUD 组件
国际化
IDE 调试
代码格式化
前端手册 Vue 2.x
开发规范·
菜单路由·
Icon 图标·
字典数据·
系统组件·
通用方法·
配置读取·
本文档使用「觅思文档专业版」发布
-
+
首页
通用方法·
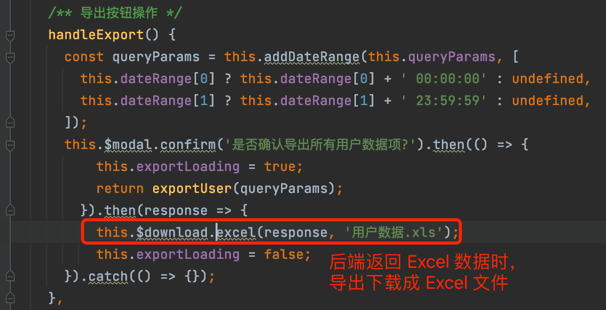
## 1. $tab 对象 @tab 对象,由 plugins/tab.js实现,用于 Tab 标签相关的操作。它有如下方法: 1、打开页签 ```java this.$tab.openPage("用户管理", "/system/user"); this.$tab.openPage("用户管理", "/system/user").then(() => { // 执行结束的逻辑 }) ``` 2、修改页签 ```java const obj = Object.assign({}, this.$route, { title: "自定义标题" }) this.$tab.updatePage(obj); this.$tab.updatePage(obj).then(() => { // 执行结束的逻辑 }) ``` 3、关闭页签 ```java // 关闭当前 tab 页签,打开新页签 const obj = { path: "/system/user" }; this.$tab.closeOpenPage(obj); // 关闭当前页签,回到首页 this.$tab.closePage(); // 关闭指定页签 const obj = { path: "/system/user", name: "User" }; this.$tab.closePage(obj); this.$tab.closePage(obj).then(() => { // 执行结束的逻辑 }) ``` 4、刷新页签 ```java // 刷新当前页签 this.$tab.refreshPage(); // 刷新指定页签 const obj = { path: "/system/user", name: "User" }; this.$tab.refreshPage(obj); this.$tab.refreshPage(obj).then(() => { // 执行结束的逻辑 }) ``` 5、关闭所有页签 ```java this.$tab.closeAllPage(); this.$tab.closeAllPage().then(() => { // 执行结束的逻辑 }) ``` 6、关闭左侧页签 ```java this.$tab.closeLeftPage(); const obj = { path: "/system/user", name: "User" }; this.$tab.closeLeftPage(obj); this.$tab.closeLeftPage(obj).then(() => { // 执行结束的逻辑 }) ``` 7、关闭右侧页签 ```java this.$tab.closeRightPage(); const obj = { path: "/system/user", name: "User" }; this.$tab.closeRightPage(obj); this.$tab.closeRightPage(obj).then(() => { // 执行结束的逻辑 }) ``` 8、关闭其他页签 ```java this.$tab.closeOtherPage(); const obj = { path: "/system/user", name: "User" }; this.$tab.closeOtherPage(obj); this.$tab.closeOtherPage(obj).then(() => { // 执行结束的逻辑 }) ``` ## 2. $modal 对象 @modal 对象,由 plugins/modal.js 实现,用于做消息提示、通知提示、对话框提醒、二次确认、遮罩等。它有如下方法: 1、① 提供成功、警告和错误等反馈信息 ```java this.$modal.msg("默认反馈"); this.$modal.msgError("错误反馈"); this.$modal.msgSuccess("成功反馈"); this.$modal.msgWarning("警告反馈"); ``` 2、提供成功、警告和错误等提示信息 ```java this.$modal.alert("默认提示"); this.$modal.alertError("错误提示"); this.$modal.alertSuccess("成功提示"); this.$modal.alertWarning("警告提示"); ``` 3、提供成功、警告和错误等通知信息 ```java this.$modal.notify("默认通知"); this.$modal.notifyError("错误通知"); this.$modal.notifySuccess("成功通知"); this.$modal.notifyWarning("警告通知"); ``` 4、提供确认窗体信息 ```java this.$modal.confirm('确认信息').then(function() { // ... }).then(() => { // ... }).catch(() => {}); ``` 5、提供遮罩层信息 ```java // 打开遮罩层 this.$modal.loading("正在导出数据,请稍后..."); // 关闭遮罩层 this.$modal.closeLoading(); ``` ## 3. $auth 对象 @auth 对象,由 plugins/auth.js实现,用于验证用户是否拥有某(些)权限或角色。它有如下方法: 1、验证用户权限 ```java // 验证用户是否具备某权限 this.$auth.hasPermi("system:user:add"); // 验证用户是否含有指定权限,只需包含其中一个 this.$auth.hasPermiOr(["system:user:add", "system:user:update"]); // 验证用户是否含有指定权限,必须全部拥有 this.$auth.hasPermiAnd(["system:user:add", "system:user:update"]); ``` 2、验证用户角色 ```java // 验证用户是否具备某角色 this.$auth.hasRole("admin"); // 验证用户是否含有指定角色,只需包含其中一个 this.$auth.hasRoleOr(["admin", "common"]); // 验证用户是否含有指定角色,必须全部拥有 this.$auth.hasRoleAnd(["admin", "common"]); ``` ## 4. $cache 对象 @auth 对象,由 plugins/cache.js 实现,基于 session 或 local 实现不同级别的缓存。它有如下方法: | 对象名称 | 缓存类型 | | --- | --- | | session | 会话级缓存,通过 sessionStorage (opens new window)实现 | | local | 本地级缓存,通过 localStorage (opens new window)实现 | | 1、读写 String 缓存 ```java // local 普通值 this.$cache.local.set('key', 'local value') console.log(this.$cache.local.get('key')) // 输出 'local value' // session 普通值 this.$cache.session.set('key', 'session value') console.log(this.$cache.session.get('key')) // 输出 'session value' ``` 2、读写 JSON 缓存 // local JSON值 ```java this.$cache.local.setJSON('jsonKey', { localProp: 1 }) console.log(this.$cache.local.getJSON('jsonKey')) // 输出 '{localProp: 1}' // session JSON值 this.$cache.session.setJSON('jsonKey', { sessionProp: 1 }) console.log(this.$cache.session.getJSON('jsonKey')) // 输出 '{sessionProp: 1}' ``` 3、删除缓存 ```java this.$cache.local.remove('key') this.$cache.session.remove('key') ``` ## 5. $download 对象 $download 对象,由 plugins/download.js实现,用于各种类型的文件下载。它有如下方法: 方法列表 ```java this.$download.excel(data, fileName); this.$download.word(data, fileName); this.$download.zip(data, fileName); this.$download.html(data, fileName); this.$download.markdown(data, fileName); ``` 导出 Excel 文件的代码如下图: 
何加华
2024年9月3日 14:47
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期