底座开发指南
萌新必读
简介
功能列表
快速启动(后端项目)
快速启动(前端项目)
接口文档
热代码加载
迁移模式(适合新项目)
删除功能(以租户为例)
表结构变更(版本升级)
内网穿透
达梦数据库专属
后端手册
新建服务
代码生成【单表】(新增功能)
代码生成(树表)
功能权限·
数据权限
用户体系
三方登陆
OAuth 2.0(SSO 单点登录)
SaaS 多租户【字段隔离】
SaaS 多租户【数据库隔离】
WebSocket 实时通信
异常处理(错误码)
参数校验
分页实现
VO 对象转换、数据翻译
文件存储(上传下载)
Excel 导入导出
操作日志、访问日志、异常日志
MyBatis 数据库
MyBatis 联表&分页查询
多数据源(读写分离)
Redis 缓存
本地缓存
异步任务
分布式锁
幂等性(防重复提交)
请求限流(RateLimiter)
HTTP 接口签名(防篡改)
单元测试
验证码
工具类 Util
数据库文档
微服务手册
微服务调试(必读)
注册中心 Nacos
配置中心 Nacos
服务网关 Spring Cloud Gateway
服务调用 Feign
定时任务 XXL Job
消息队列(内存)
消息队列(Redis)
消息队列(RocketMQ)
消息队列(RabbitMQ)
消息队列(Kafka)
消息队列(Cloud)
分布式事务 Seata
服务保障 Sentinel
工作流手册
工作流演示
功能开启
工作流(达梦适配)
审批接入(流程表单)
审批接入(业务表单)
流程设计器(BPMN)
流程设计器(钉钉、飞书)
选择审批人、发起人自选
会签、或签、依次审批
流程发起、取消、重新发起
审批通过、不通过、驳回
审批加签、减签
审批转办、委派、抄送
执行监听器、任务监听器
流程表达式
流程审批通知
大屏手册
报表设计器
大屏设计器
支付手册
功能开启·
支付宝支付接入
微信公众号支付接入
微信小程序支付接入
支付宝、微信退款接入
会员手册
功能开启··
微信公众号登录
微信小程序登录
微信小程序订阅消息
微信小程序码
会员用户、标签、分组
会员等级、积分、签到
商城手册
商城演示
功能开启···
商城装修
在线客服
【商品】商品分类
【商品】商品属性
【商品】商品 SPU 与 SKU
【商品】商品评价
【交易】购物车
【交易】交易订单
【交易】售后退款
【交易】快递发货
【交易】门店自提
【交易】分销返佣
【营销】优惠劵
【营销】拼团活动
【营销】秒杀活动
【营销】砍价活动
【营销】满减送
【营销】限时折扣
【营销】内容管理
【统计】会员、商品、交易统计
ERP 手册
ERP 演示
【功能开启】
【产品】产品信息、分类、单位
【库存】产品库存、库存明细
【库存】其它入库、其它出库
【库存】库存调拨、库存盘点
【采购】采购订单、入库、退货
【销售】销售订单、出库、退货
【财务】采购付款、销售收款
CRM手册
CRM 演示
【功能开启】·
【线索】线索管理
【客户】客户管理、公海客户
【商机】商机管理、商机状态
【合同】合同管理、合同提醒
【回款】回款管理、回款计划
【产品】产品管理、产品分类
【通用】数据权限
【通用】跟进记录、待办事项
AI大模型手册
AI 大模型演示
功能开启-
AI 聊天对话
AI 绘画创作
AI 音乐创作
AI 写作助手
AI 思维导图
【模型接入】OpenAI
【模型接入】通义千问
【模型接入】LLAMA
【模型接入】文心一言
【模型接入】DeepSeek
【模型接入】智谱 GLM
【模型接入】讯飞星火
【模型接入】微软 OpenAI
【模型接入】谷歌 Gemini
【模型接入】Stable Diffusion
【模型接入】Midjourney
【模型接入】Suno
公众号手册
【功能开启】-
公众号接入
公众号粉丝
公众号标签
公众号消息
自动回复
公众号菜单
公众号素材
公众号图文
公众号统计
系统手册
短信配置
邮件配置
站内信配置
数据脱敏
敏感词
地区 & IP 库
运维手册
开发环境
Linux 部署
Docker 部署
Jenkins 部署
HTTPS 证书
服务监控
前端手册 Vue 3.x
开发规范
菜单路由
Icon 图标
字典数据
系统组件
通用方法
配置读取
CRUD 组件
国际化
IDE 调试
代码格式化
前端手册 Vue 2.x
开发规范·
菜单路由·
Icon 图标·
字典数据·
系统组件·
通用方法·
配置读取·
本文档使用「觅思文档专业版」发布
-
+
首页
【商品】商品属性
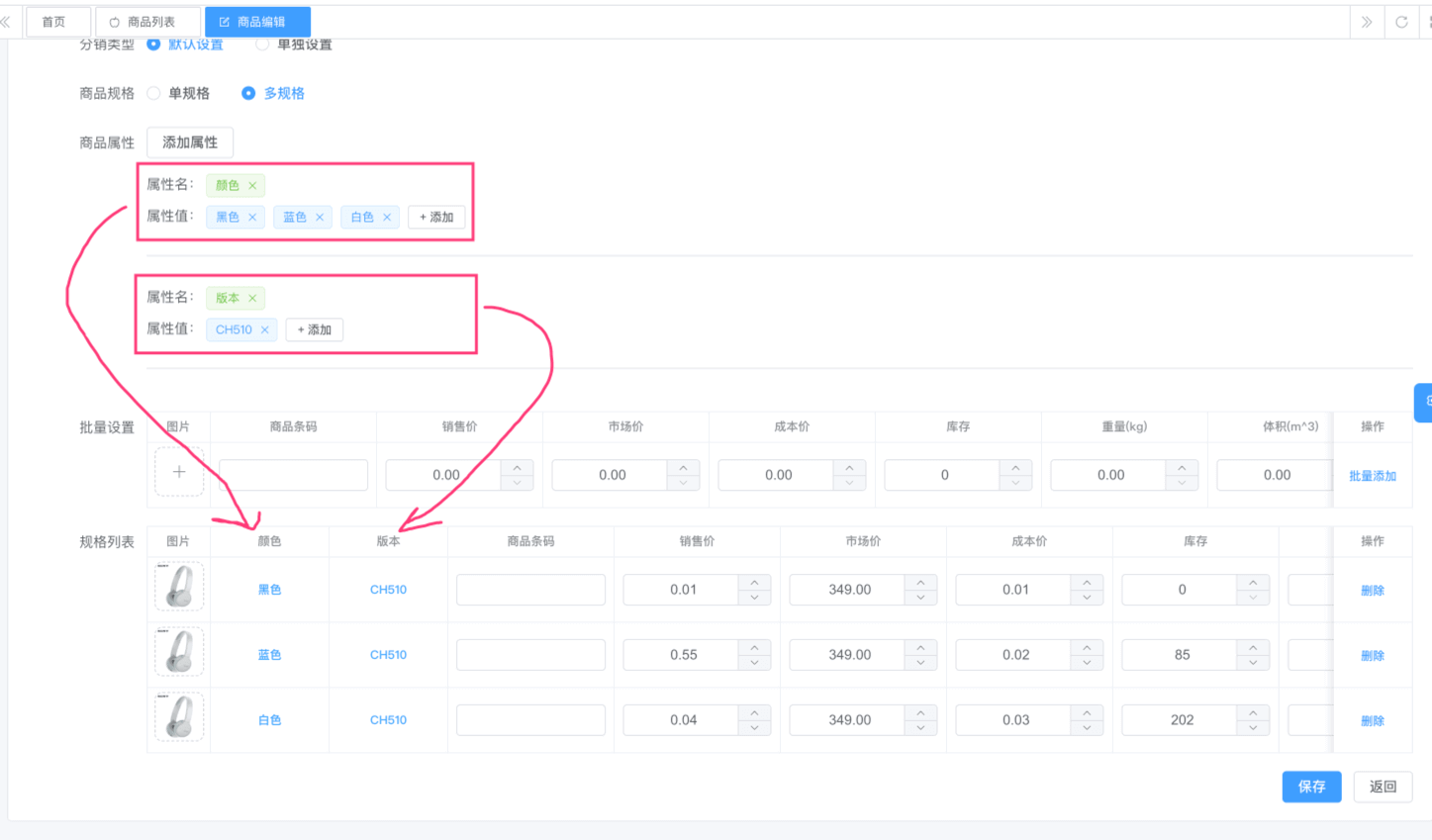
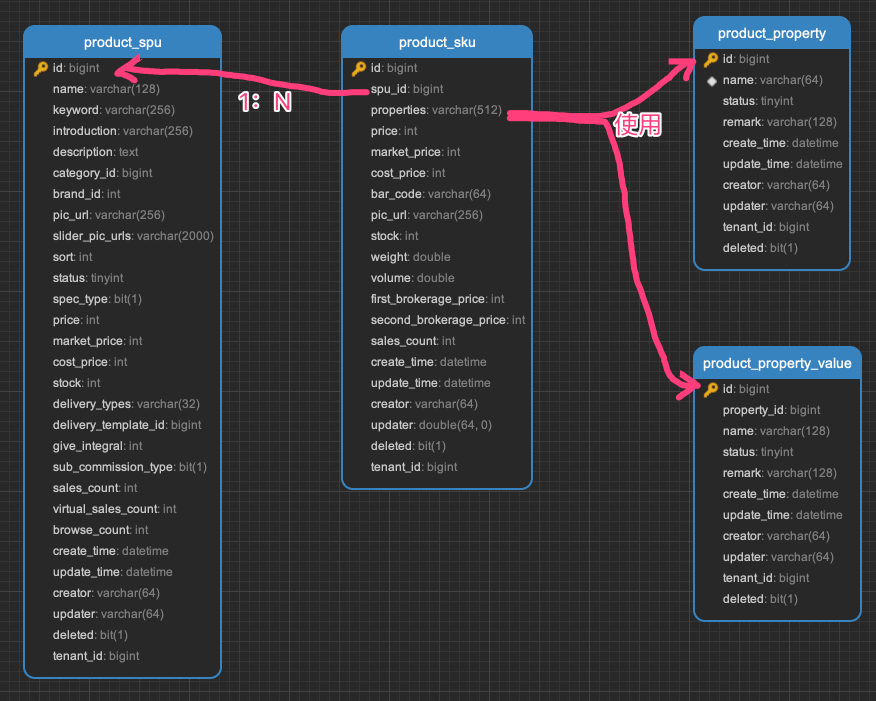
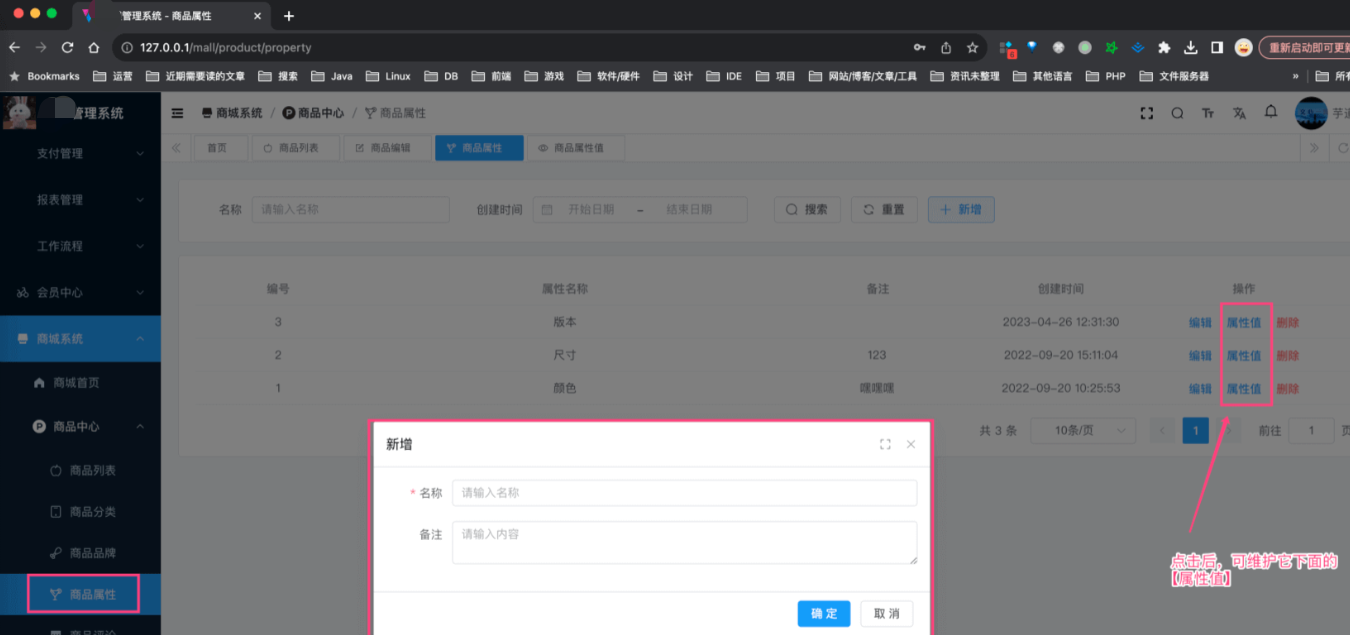
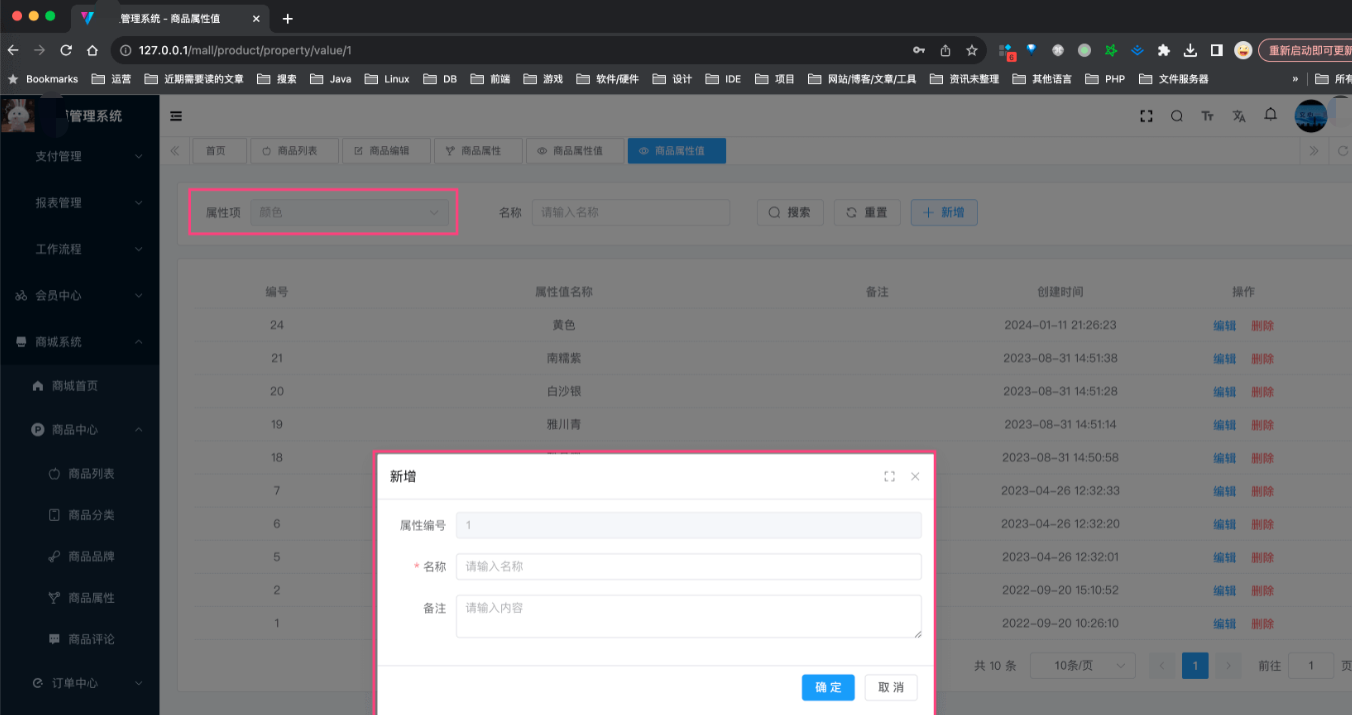
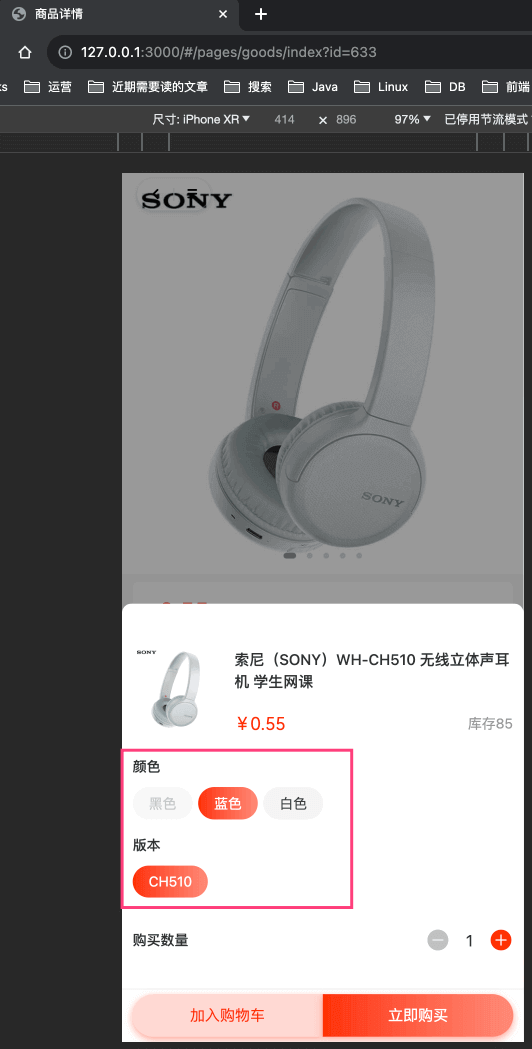
## 1. 表结构 商品属性,由 dtpc-module-product-biz 后端模块的 property 包实现,分成属性【项】和属性【值】两个表。  整体的设计上,参考有赞、淘宝等电商平台的设计。 ### 1.1 属性项 > <span style="font-family:楷体">省略 creator/create_time/updater/update_time/deleted/tenant_id 等通用字段</span> > <span style="font-family:楷体">CREATE TABLE `product_property` ( `id` bigint NOT NULL AUTO_INCREMENT COMMENT '编号', `name` varchar(64) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '名称', `status` tinyint DEFAULT NULL COMMENT '状态', `remark` varchar(128) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '备注', PRIMARY KEY (`id`) USING BTREE, KEY `idx_name` (`name`(32)) USING BTREE COMMENT '规格名称索引' ) ENGINE=InnoDB AUTO_INCREMENT=14 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci COMMENT='商品属性项'; </span> 属性【项】只是基于 name 字段存储一条唯一记录,具体商品怎么使用它,可以看 《【商品】商品信息》 文档。 ### 1.2 属性值 > <span style="font-family:楷体">省略 creator/create_time/updater/update_time/deleted/tenant_id 等通用字段</span> > <span style="font-family:楷体">CREATE TABLE `product_property_value` ( `id` bigint NOT NULL AUTO_INCREMENT COMMENT '编号', `property_id` bigint DEFAULT NULL COMMENT '属性项的编号', `name` varchar(128) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '名称', `status` tinyint DEFAULT NULL COMMENT '状态', PRIMARY KEY (`id`) USING BTREE ) ENGINE=InnoDB AUTO_INCREMENT=26 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci COMMENT='商品属性值'; </span> 属性【值】只是基于 property_id + name 字段存储一条唯一记录,具体商品怎么使用它,可以看 《【【商品】商品 SPU 与 SKU》 文档。  ## 2. 管理后台 ### 1.1 属性项 对应 [商城系统 -> 商品中心 -> 商品属性] 菜单,对应dtpc-ui-admin-vue3 项目的 @/views/mall/product/property 目录。  注意,如果修改了属性【项】的名字,使用到该属性【项】的商品也会跟着改变,这也是为什么属性【项】统一维护的原因。 例如说,修改了 颜色 属性【项】的名字为 颜色分类,那么使用到 颜色 属性【项】的商品,都会变成 颜色分类 属性【项】。 ### 1.2 属性值 点击属性【项】的 「属性值」 按钮,进入属性【值】管理页面,对应 dtpc-ui-admin-vue3 项目的 @/views/mall/product/property/value 目录。  注意,如果修改了属性【值】的名字,使用到该属性【值】的商品也会跟着改变,这也是为什么属性【值】统一维护的原因。 例如说,修改了 红色 属性【值】的名字为 淡红色,那么使用到 红色 属性【值】的商品,都会变成 淡红色 属性【值】。 ## 3. 移动端 商品属性在移动端,主要是在商品详情页展示,如下图所示:  暂时没有对应的具体 Vue 页面或是组件,后续放在 《【商品】商品 SPU 与 SKU》 文档中进行说明。
何加华
2024年8月28日 15:07
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期