底座开发指南
萌新必读
简介
功能列表
快速启动(后端项目)
快速启动(前端项目)
接口文档
热代码加载
迁移模式(适合新项目)
删除功能(以租户为例)
表结构变更(版本升级)
内网穿透
达梦数据库专属
后端手册
新建服务
代码生成【单表】(新增功能)
代码生成(树表)
功能权限·
数据权限
用户体系
三方登陆
OAuth 2.0(SSO 单点登录)
SaaS 多租户【字段隔离】
SaaS 多租户【数据库隔离】
WebSocket 实时通信
异常处理(错误码)
参数校验
分页实现
VO 对象转换、数据翻译
文件存储(上传下载)
Excel 导入导出
操作日志、访问日志、异常日志
MyBatis 数据库
MyBatis 联表&分页查询
多数据源(读写分离)
Redis 缓存
本地缓存
异步任务
分布式锁
幂等性(防重复提交)
请求限流(RateLimiter)
HTTP 接口签名(防篡改)
单元测试
验证码
工具类 Util
数据库文档
微服务手册
微服务调试(必读)
注册中心 Nacos
配置中心 Nacos
服务网关 Spring Cloud Gateway
服务调用 Feign
定时任务 XXL Job
消息队列(内存)
消息队列(Redis)
消息队列(RocketMQ)
消息队列(RabbitMQ)
消息队列(Kafka)
消息队列(Cloud)
分布式事务 Seata
服务保障 Sentinel
工作流手册
工作流演示
功能开启
工作流(达梦适配)
审批接入(流程表单)
审批接入(业务表单)
流程设计器(BPMN)
流程设计器(钉钉、飞书)
选择审批人、发起人自选
会签、或签、依次审批
流程发起、取消、重新发起
审批通过、不通过、驳回
审批加签、减签
审批转办、委派、抄送
执行监听器、任务监听器
流程表达式
流程审批通知
大屏手册
报表设计器
大屏设计器
支付手册
功能开启·
支付宝支付接入
微信公众号支付接入
微信小程序支付接入
支付宝、微信退款接入
会员手册
功能开启··
微信公众号登录
微信小程序登录
微信小程序订阅消息
微信小程序码
会员用户、标签、分组
会员等级、积分、签到
商城手册
商城演示
功能开启···
商城装修
在线客服
【商品】商品分类
【商品】商品属性
【商品】商品 SPU 与 SKU
【商品】商品评价
【交易】购物车
【交易】交易订单
【交易】售后退款
【交易】快递发货
【交易】门店自提
【交易】分销返佣
【营销】优惠劵
【营销】拼团活动
【营销】秒杀活动
【营销】砍价活动
【营销】满减送
【营销】限时折扣
【营销】内容管理
【统计】会员、商品、交易统计
ERP 手册
ERP 演示
【功能开启】
【产品】产品信息、分类、单位
【库存】产品库存、库存明细
【库存】其它入库、其它出库
【库存】库存调拨、库存盘点
【采购】采购订单、入库、退货
【销售】销售订单、出库、退货
【财务】采购付款、销售收款
CRM手册
CRM 演示
【功能开启】·
【线索】线索管理
【客户】客户管理、公海客户
【商机】商机管理、商机状态
【合同】合同管理、合同提醒
【回款】回款管理、回款计划
【产品】产品管理、产品分类
【通用】数据权限
【通用】跟进记录、待办事项
AI大模型手册
AI 大模型演示
功能开启-
AI 聊天对话
AI 绘画创作
AI 音乐创作
AI 写作助手
AI 思维导图
【模型接入】OpenAI
【模型接入】通义千问
【模型接入】LLAMA
【模型接入】文心一言
【模型接入】DeepSeek
【模型接入】智谱 GLM
【模型接入】讯飞星火
【模型接入】微软 OpenAI
【模型接入】谷歌 Gemini
【模型接入】Stable Diffusion
【模型接入】Midjourney
【模型接入】Suno
公众号手册
【功能开启】-
公众号接入
公众号粉丝
公众号标签
公众号消息
自动回复
公众号菜单
公众号素材
公众号图文
公众号统计
系统手册
短信配置
邮件配置
站内信配置
数据脱敏
敏感词
地区 & IP 库
运维手册
开发环境
Linux 部署
Docker 部署
Jenkins 部署
HTTPS 证书
服务监控
前端手册 Vue 3.x
开发规范
菜单路由
Icon 图标
字典数据
系统组件
通用方法
配置读取
CRUD 组件
国际化
IDE 调试
代码格式化
前端手册 Vue 2.x
开发规范·
菜单路由·
Icon 图标·
字典数据·
系统组件·
通用方法·
配置读取·
本文档使用「觅思文档专业版」发布
-
+
首页
功能开启·
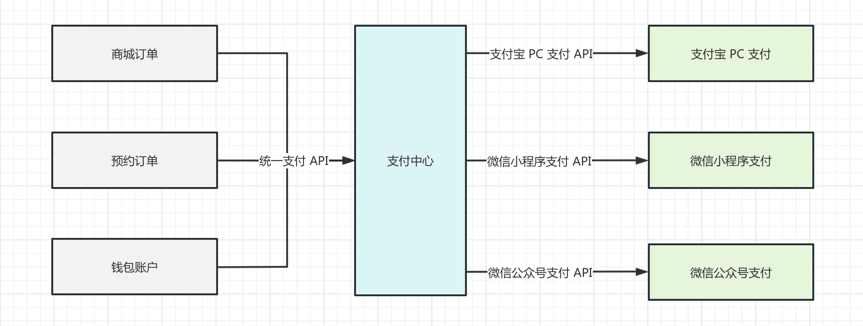
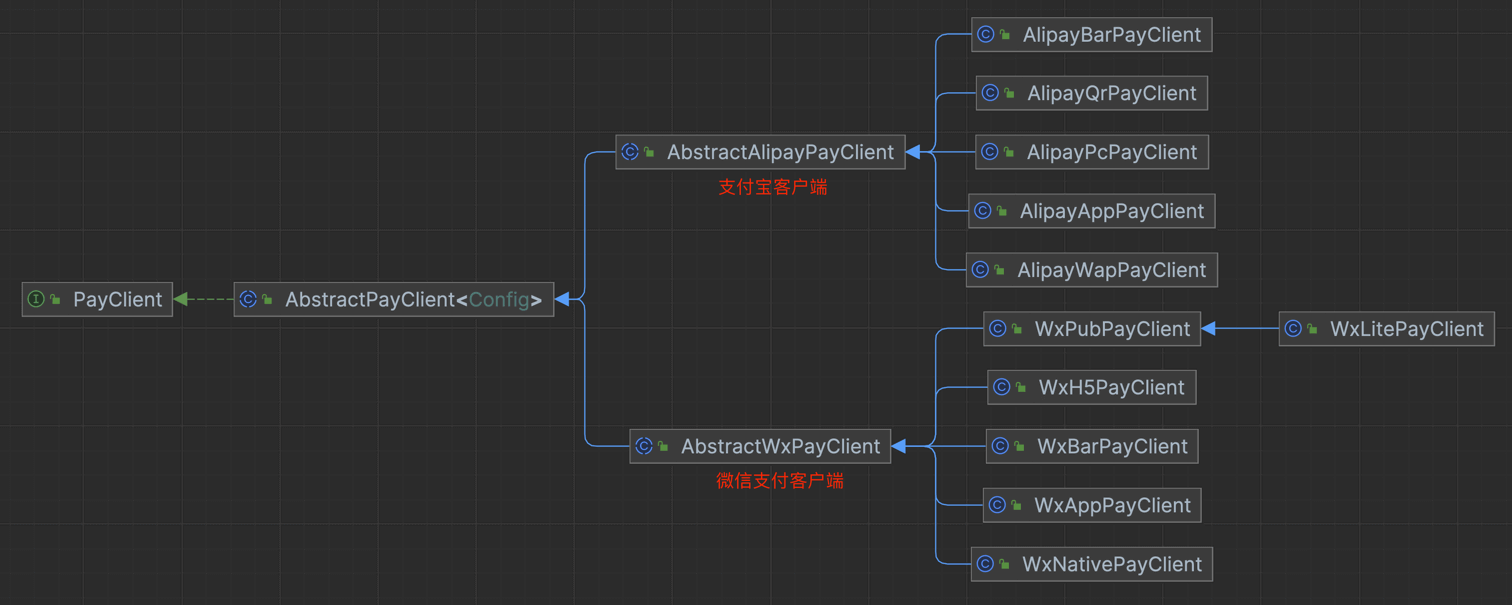
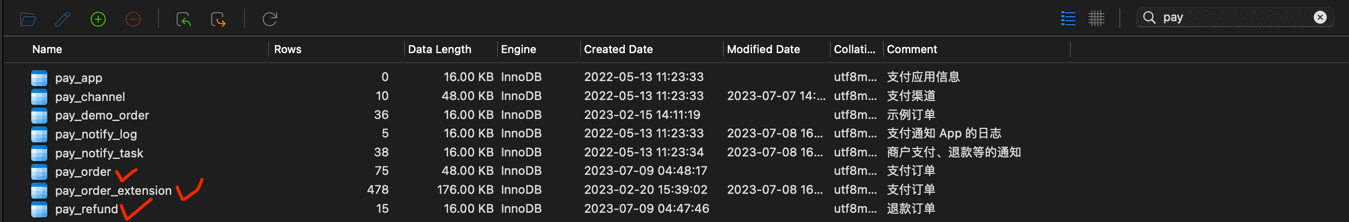
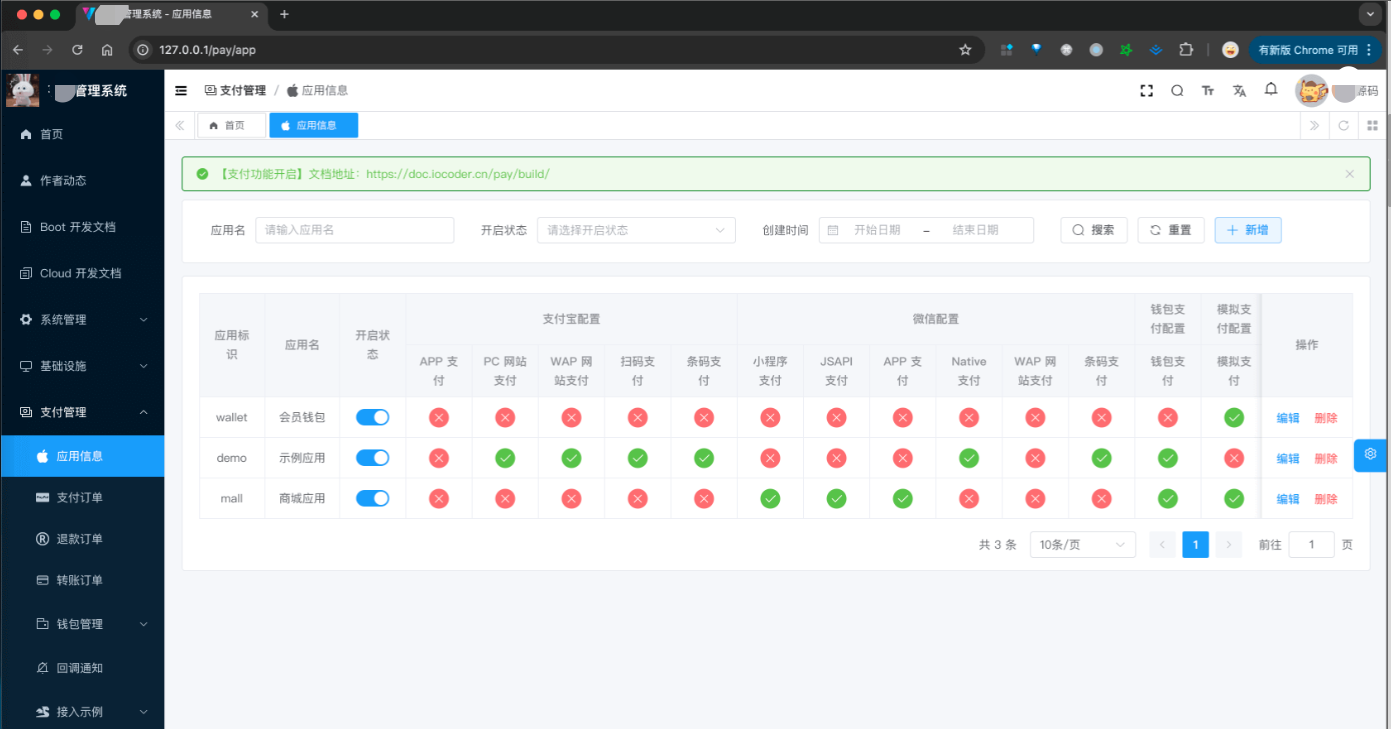
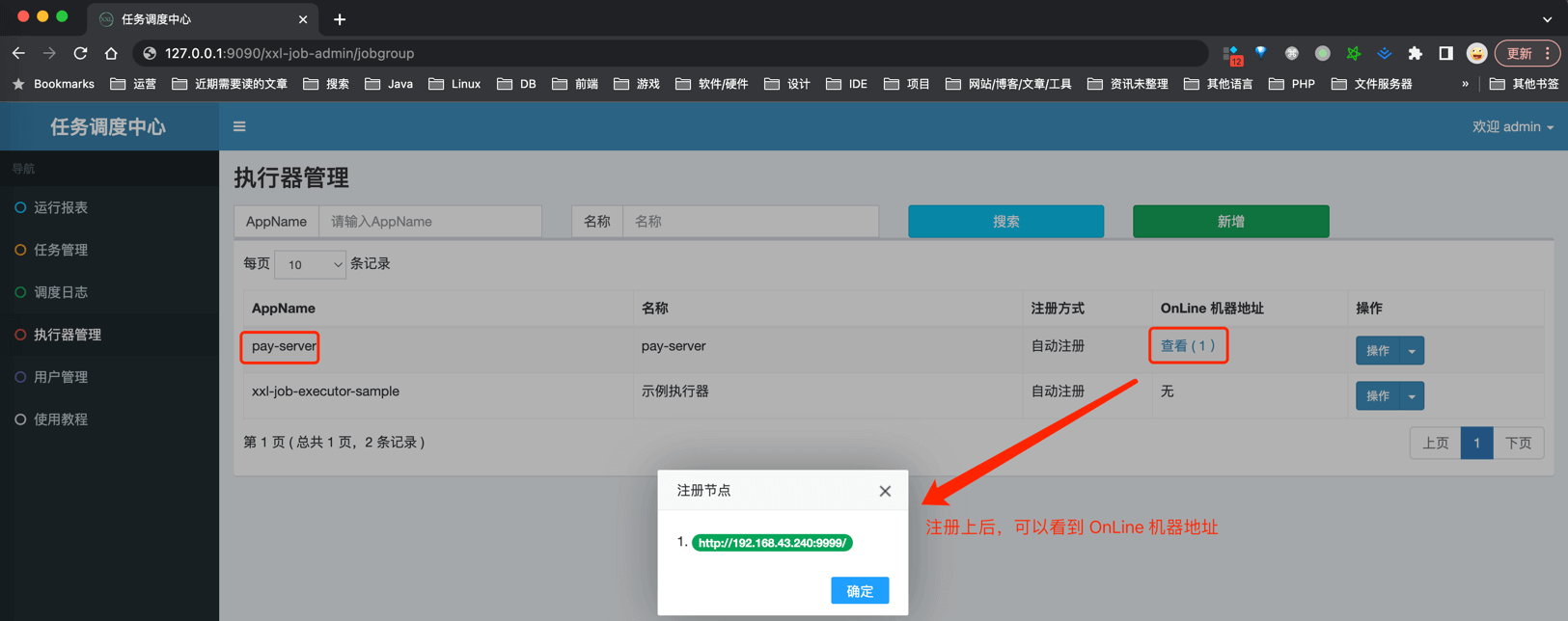
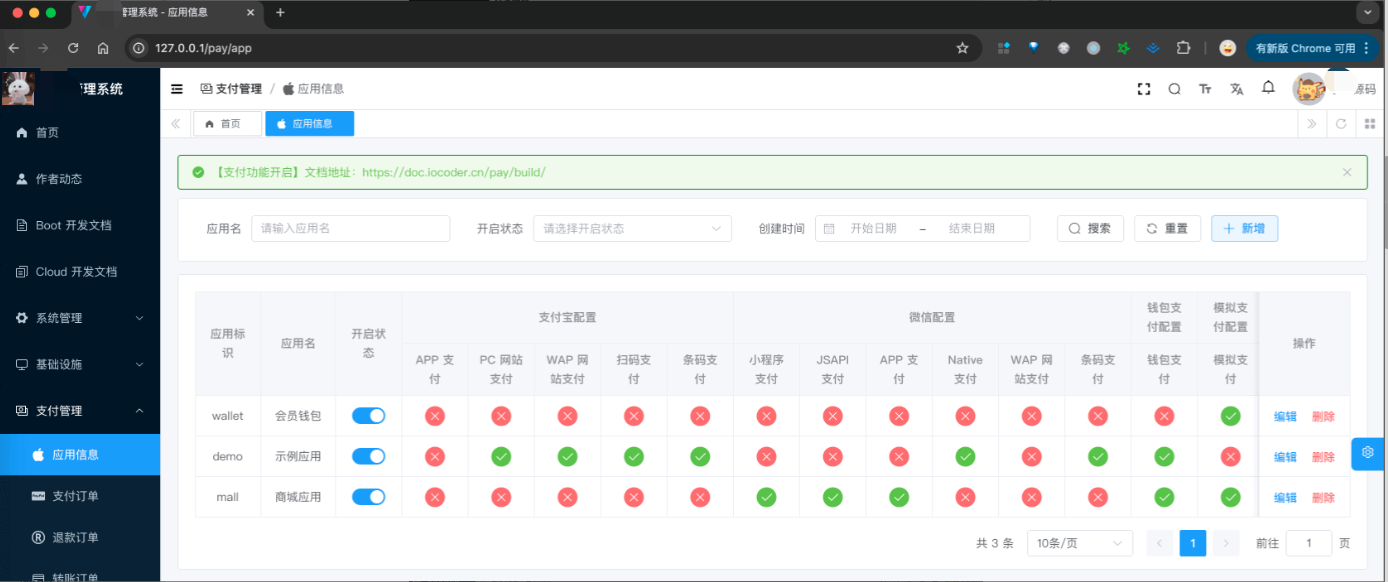
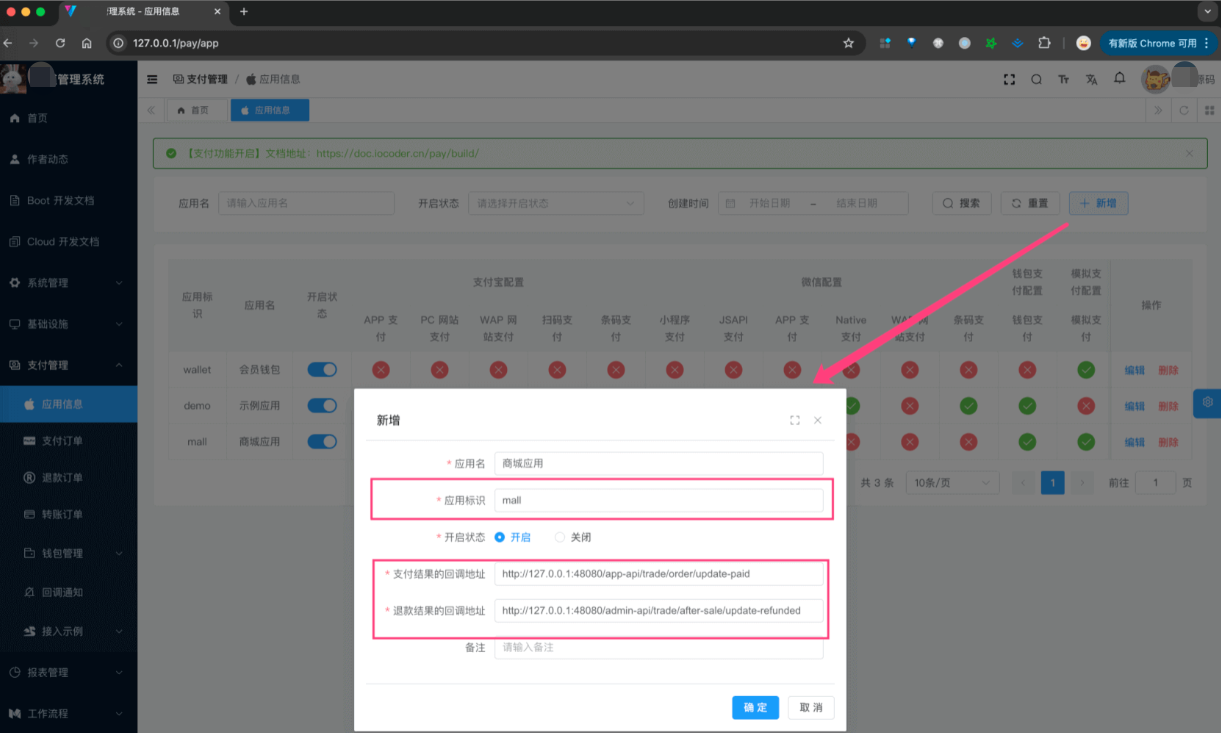
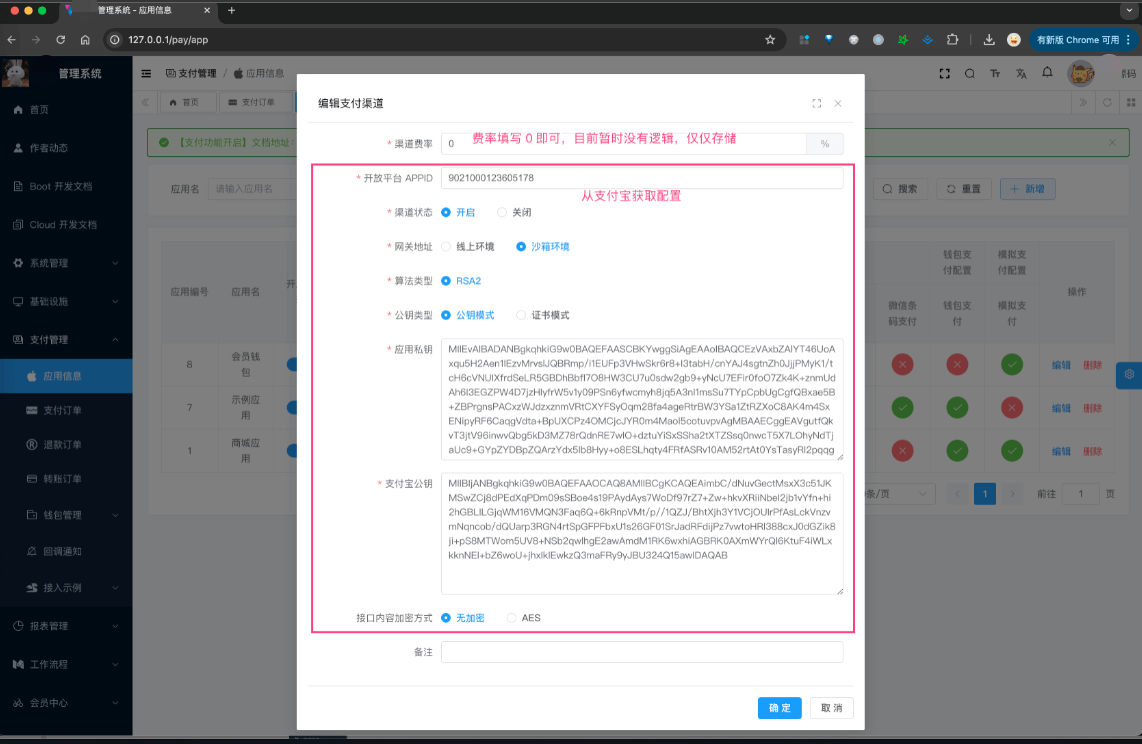
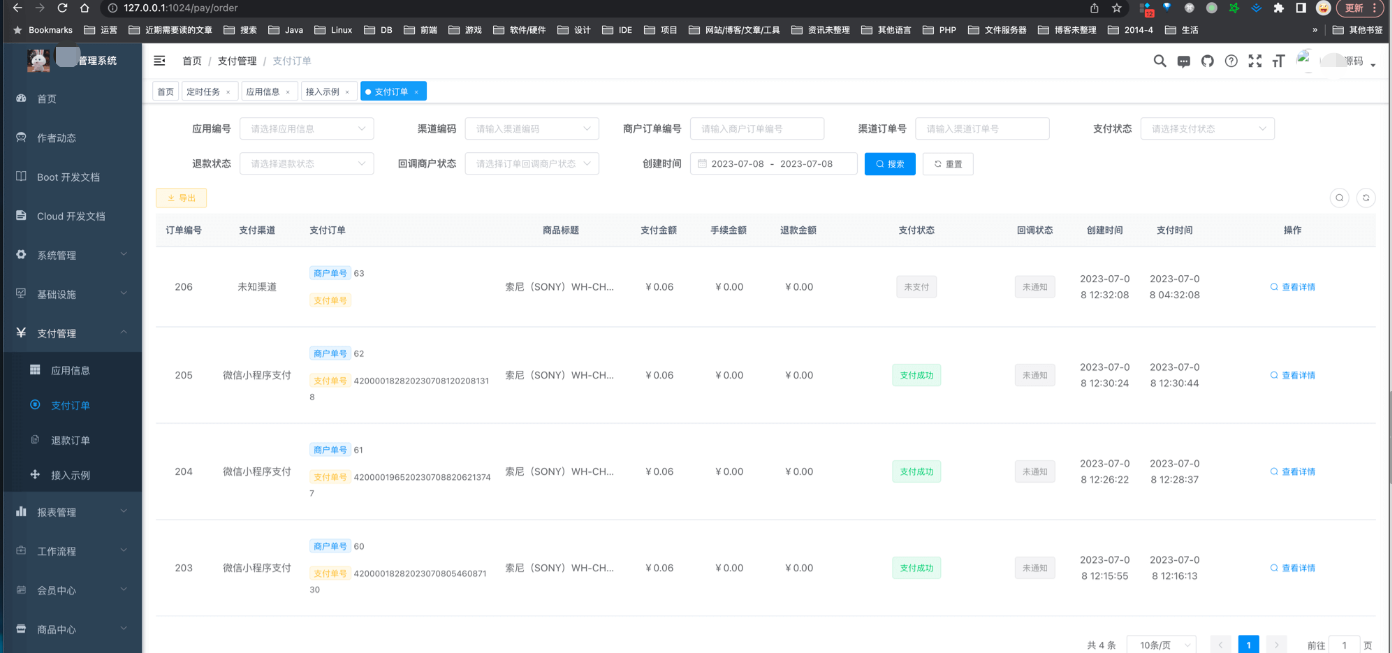
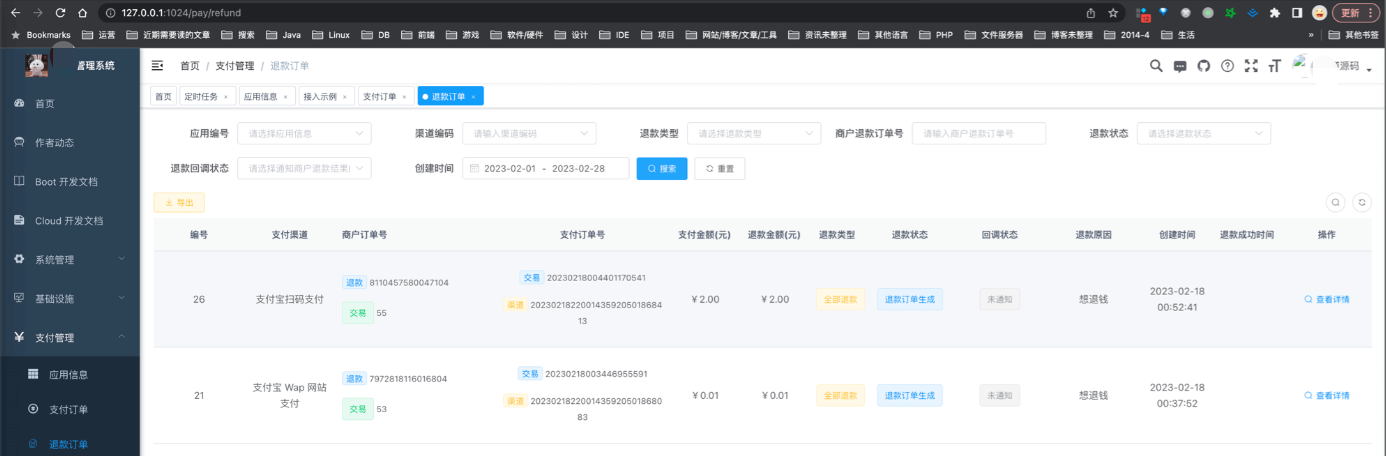
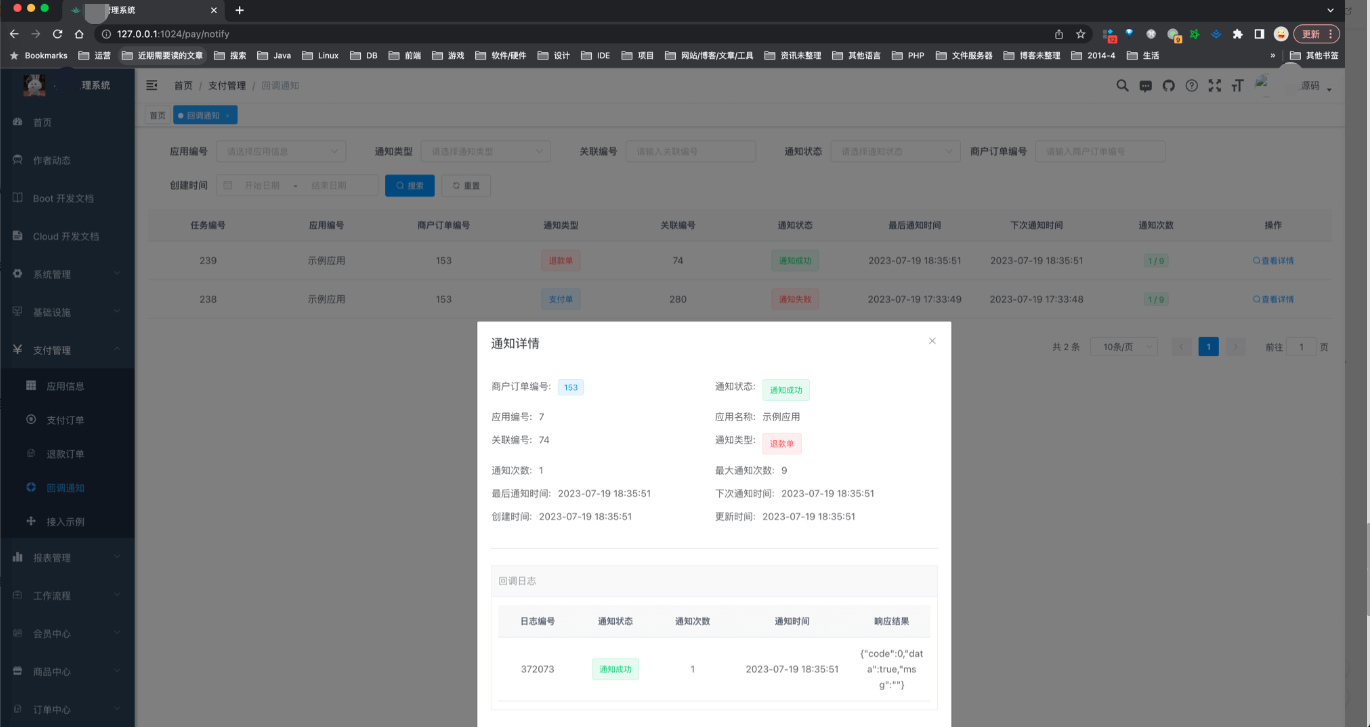
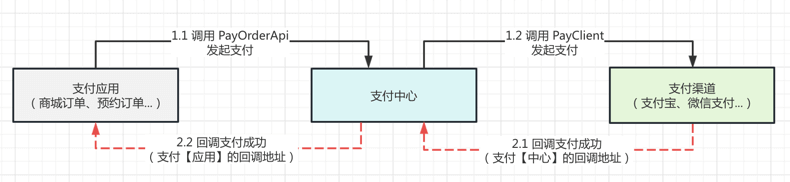
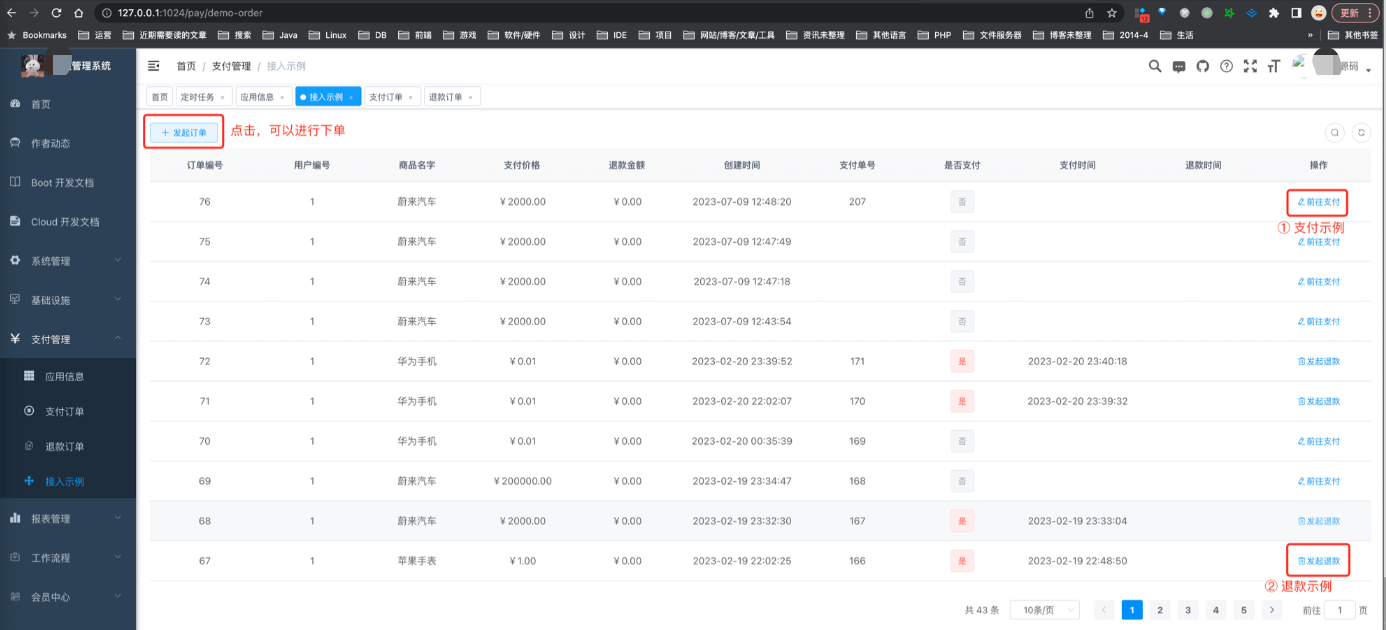
项目提供统一的支付中心,提供微信、支付宝等支付渠道的支付、退款等能力,方便业务模块进行快速接入,无需关注各种繁琐的支付 API。  1. 概述 它由如下 3 部分组成: ① dtpc-spring-boot-starter-biz-pay 组件:对接微信、支付宝等支付,提供统一的 PayClient 支付客户端  ② dtpc-module-pay 后端模块:实现支付中心的后端功能,包括支付、退款等能力。 基于 PayClient 支付客户端,对接微信、支付宝等支付渠道。 对内提供 PayOrderApi (opens new window)统一支付 API 能力、PayRefundApi (opens new window)统一退款 API 能力。 ③ 支付中心的前端,提供支付中心的管理后台,可进行支付渠道的配置、支付订单、退款单的查看等操作。 Vue2 版本:@/views/pay (opens new window)目录 Vue3 版本:@/views/pay (opens new window)目录 ## 2. 功能开启 考虑到编译速度,默认 yudao-module-pay 模块是关闭的,需要手动开启。步骤如下: - 第一步,导入支付的 SQL 数据库脚本 - 第二步,启动 yudao-module-pay 服务 - 第三步,开启支付相关的 Job 任务 ### 2.1 第一步,导入 SQL 点击 [pay-2024-01-05.sql.zip](http://https://wx.zsxq.com/dweb2/index/topic_detail/588455252115144 "pay-2024-01-05.sql.zip") 下载附件,解压出 SQL 文件,然后导入到数据库中。  ### 2.2 第二步,启动 pay 服务 ① 运行该服务的 PayServerApplication (opens new window)启动类,看到 "Started PayServerApplication in 18.105 seconds" 说明开启成功。 ② 然后,访问前端的支付菜单,确认功能是否生效。如下图所示:  至此,我们就成功开启了支付的功能 ???? ### 2.3 第三步,开启支付 Job ① 参考 《定时任务》 文档,将 Job 定时任务开启。 ② 在 XXL-Job 的 [执行器管理] 菜单,添加 pay-server 执行器。然后,需要重启 PayServerApplication 服务,成功注册到 XXL-Job 上。如下图所示:  ③ 在 XXL-Job 的 [任务管理] 菜单,添加 payNotifyJob、payOrderSyncJob、payOrderExpireJob、payRefundSyncJob 任务,并进行开启。如下图所示:  ## 3. 功能介绍 ### 3.1 应用信息 对应 [支付管理 -> 应用信息] 菜单,进行支付渠道、支付应用的管理。如下图所示:  ### 3.1.1 支付应用 每个要接入支付中心的业务,对应一个支付应用。例如说:商城订单算一个应用,预约订单算一个应用。 点击【新增】按钮,可以进行支付应用的配置,保存在 pay_app 表。如下图所示:  - 应用标识:每个接入支付中心的应用(业务)标识,例如说现有项目中的商城订单使用 mall、会员钱包使用 wallet - 支付结果的回调地址:每个业务需要实现一个支付回调接口,在用户支付成功时,支付中心会进行回调。示例订单的支付回调 (opens new window)、商城订单的支付回调(opens new window) - 退款结果的回调地址:每个业务需要实现一个退款回调接口,在用户退款成功时,支付中心会进行回调。示例订单的退款回调 (opens new window)、商城订单的退款回调 > <span style="font-family:楷体">为什么要有支付应用?直接配置支付渠道不行吗? 1. 一个系统中,可能有多个业务需要,每个业务的支付、退款回调地址不同。 2. 同时,每个业务的订单编号可能重复,需要使用支付应用进行隔离,只要求在每个支付应用下保持唯一即可。 3. 另外,每个业务可能想要配置不同的支付渠道。 </span> ### 3.1.2 支付渠道 每个支付应用下,可以配置多个支付渠道。例如说:这里“示例应用”就配置了支付宝 PC 网站支付、支付宝 Wap 网站支付等等。 点击【√】或者【×】图标,可以进行支付应用的配置,保存在 pay_channel 表。如下图所示:  支付费率? 参见[ 《第三方支付的费率、限额、通道分析》](http://https://zhuanlan.zhihu.com/p/352559274 " 《第三方支付的费率、限额、通道分析》") (opens new window)文档。 ### 3.2 支付订单 对应 [支付管理 -> 支付订单] 菜单,进行支付订单的查看。如下图所示:  一般情况下,每个业务订单对应一条支付订单,保存在 pay_order 表,通过 merchant_order_id 字段关联。 ### 3.3 退款订单 对应 [支付管理 -> 退款订单] 菜单,进行退款订单的查看。如下图所示:  一般情况下,每个业务退款对应一条退款订单,保存在 pay_refund 表,通过 merchant_refund_no 字段关联。 ### 3.4 回调通知 对应 [支付管理 -> 回调通知] 菜单,查看支付、退款的回调业务的结果。如下图所示:  ### 3.5 支付回调【重要】 这里,我们要配置支付【中心】提供给支付【渠道】的回调地址,不同于上面支付【应用】的回调地址。整体的回调关系如下图所示  ① 由于支付回调需要外网,可参考 《内网穿透》 文档,将本地的 48080 端口,转发到外网中。这里,我的域名是 http://yunai.natapp1.cc。 ② 在 application-local.yaml 配置文件中,修改 dtpc.pay 配置项,设置为支付【中心】的回调地址。如下图所示:  dtpc.pay.order-notify-url 配置项:对应 PayNotifyController 的 #notifyOrder(...) (opens new window)方法 dtpc.pay.refund-notify-url 配置项:对应 PayNotifyController 的 #notifyRefund(...) (opens new window)方法 如果你想理解的更深入,可以后续 debug 断条调试。 ### 3.6 接入示例 对应 [支付管理 -> 接入示例 -> 支付&退款案例] 菜单,提供一个支付、退款的接入示例。如下图所示: ### 3.6 接入示例 对应 [支付管理 -> 接入示例 -> 支付&退款案例] 菜单,提供一个支付、退款的接入示例。如下图所示:  详细说明,可见如下文档: 《支付宝支付接入》 《支付宝、微信退款接入》
何加华
2024年8月28日 11:06
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期