底座开发指南
萌新必读
简介
功能列表
快速启动(后端项目)
快速启动(前端项目)
接口文档
热代码加载
迁移模式(适合新项目)
删除功能(以租户为例)
表结构变更(版本升级)
内网穿透
达梦数据库专属
后端手册
新建服务
代码生成【单表】(新增功能)
代码生成(树表)
功能权限·
数据权限
用户体系
三方登陆
OAuth 2.0(SSO 单点登录)
SaaS 多租户【字段隔离】
SaaS 多租户【数据库隔离】
WebSocket 实时通信
异常处理(错误码)
参数校验
分页实现
VO 对象转换、数据翻译
文件存储(上传下载)
Excel 导入导出
操作日志、访问日志、异常日志
MyBatis 数据库
MyBatis 联表&分页查询
多数据源(读写分离)
Redis 缓存
本地缓存
异步任务
分布式锁
幂等性(防重复提交)
请求限流(RateLimiter)
HTTP 接口签名(防篡改)
单元测试
验证码
工具类 Util
数据库文档
微服务手册
微服务调试(必读)
注册中心 Nacos
配置中心 Nacos
服务网关 Spring Cloud Gateway
服务调用 Feign
定时任务 XXL Job
消息队列(内存)
消息队列(Redis)
消息队列(RocketMQ)
消息队列(RabbitMQ)
消息队列(Kafka)
消息队列(Cloud)
分布式事务 Seata
服务保障 Sentinel
工作流手册
工作流演示
功能开启
工作流(达梦适配)
审批接入(流程表单)
审批接入(业务表单)
流程设计器(BPMN)
流程设计器(钉钉、飞书)
选择审批人、发起人自选
会签、或签、依次审批
流程发起、取消、重新发起
审批通过、不通过、驳回
审批加签、减签
审批转办、委派、抄送
执行监听器、任务监听器
流程表达式
流程审批通知
大屏手册
报表设计器
大屏设计器
支付手册
功能开启·
支付宝支付接入
微信公众号支付接入
微信小程序支付接入
支付宝、微信退款接入
会员手册
功能开启··
微信公众号登录
微信小程序登录
微信小程序订阅消息
微信小程序码
会员用户、标签、分组
会员等级、积分、签到
商城手册
商城演示
功能开启···
商城装修
在线客服
【商品】商品分类
【商品】商品属性
【商品】商品 SPU 与 SKU
【商品】商品评价
【交易】购物车
【交易】交易订单
【交易】售后退款
【交易】快递发货
【交易】门店自提
【交易】分销返佣
【营销】优惠劵
【营销】拼团活动
【营销】秒杀活动
【营销】砍价活动
【营销】满减送
【营销】限时折扣
【营销】内容管理
【统计】会员、商品、交易统计
ERP 手册
ERP 演示
【功能开启】
【产品】产品信息、分类、单位
【库存】产品库存、库存明细
【库存】其它入库、其它出库
【库存】库存调拨、库存盘点
【采购】采购订单、入库、退货
【销售】销售订单、出库、退货
【财务】采购付款、销售收款
CRM手册
CRM 演示
【功能开启】·
【线索】线索管理
【客户】客户管理、公海客户
【商机】商机管理、商机状态
【合同】合同管理、合同提醒
【回款】回款管理、回款计划
【产品】产品管理、产品分类
【通用】数据权限
【通用】跟进记录、待办事项
AI大模型手册
AI 大模型演示
功能开启-
AI 聊天对话
AI 绘画创作
AI 音乐创作
AI 写作助手
AI 思维导图
【模型接入】OpenAI
【模型接入】通义千问
【模型接入】LLAMA
【模型接入】文心一言
【模型接入】DeepSeek
【模型接入】智谱 GLM
【模型接入】讯飞星火
【模型接入】微软 OpenAI
【模型接入】谷歌 Gemini
【模型接入】Stable Diffusion
【模型接入】Midjourney
【模型接入】Suno
公众号手册
【功能开启】-
公众号接入
公众号粉丝
公众号标签
公众号消息
自动回复
公众号菜单
公众号素材
公众号图文
公众号统计
系统手册
短信配置
邮件配置
站内信配置
数据脱敏
敏感词
地区 & IP 库
运维手册
开发环境
Linux 部署
Docker 部署
Jenkins 部署
HTTPS 证书
服务监控
前端手册 Vue 3.x
开发规范
菜单路由
Icon 图标
字典数据
系统组件
通用方法
配置读取
CRUD 组件
国际化
IDE 调试
代码格式化
前端手册 Vue 2.x
开发规范·
菜单路由·
Icon 图标·
字典数据·
系统组件·
通用方法·
配置读取·
本文档使用「觅思文档专业版」发布
-
+
首页
审批接入(流程表单)
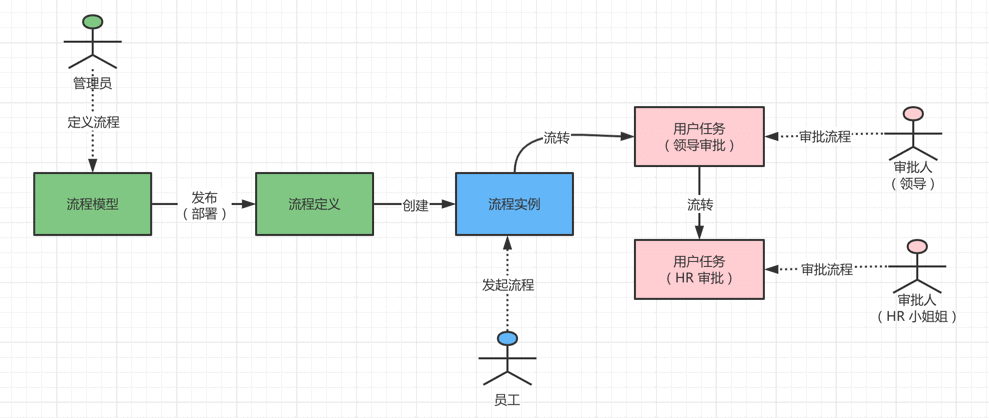
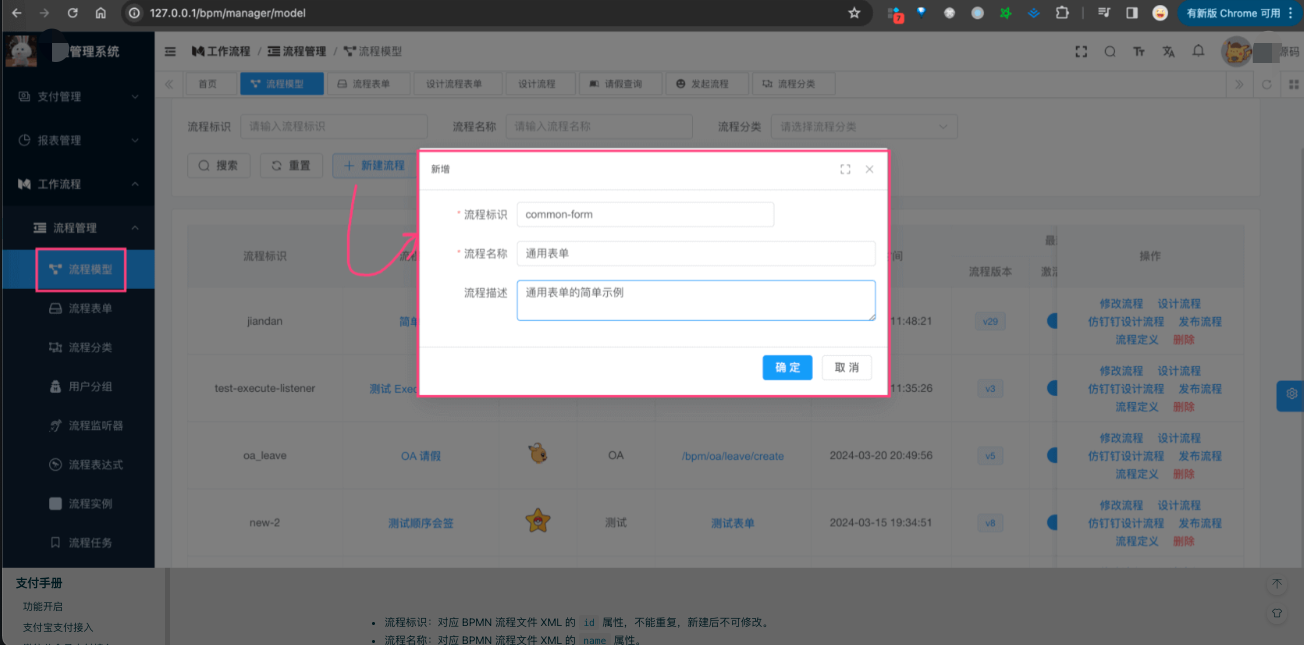
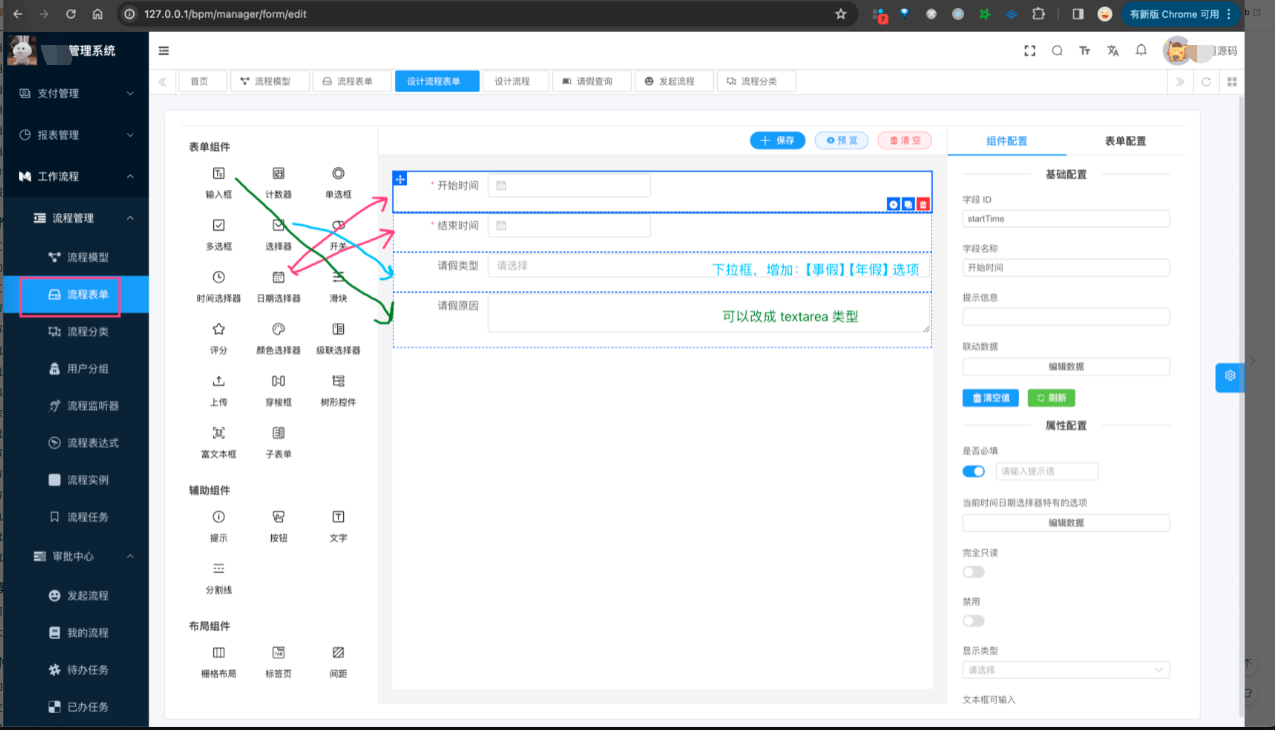
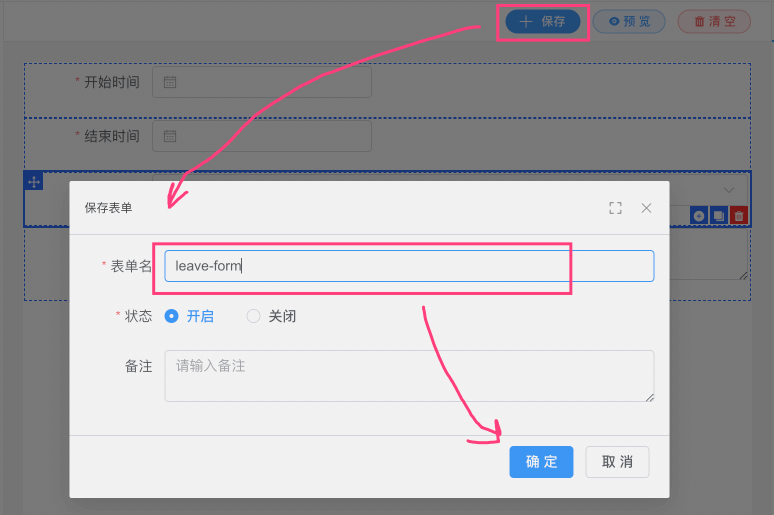
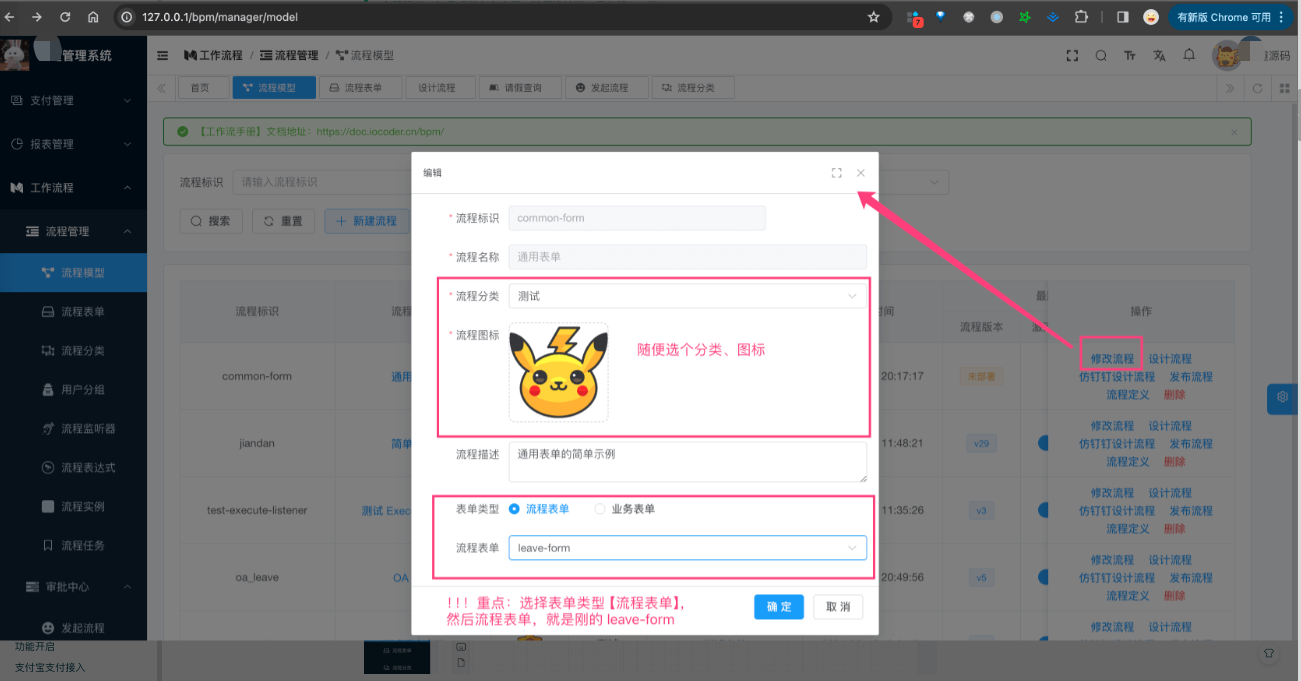
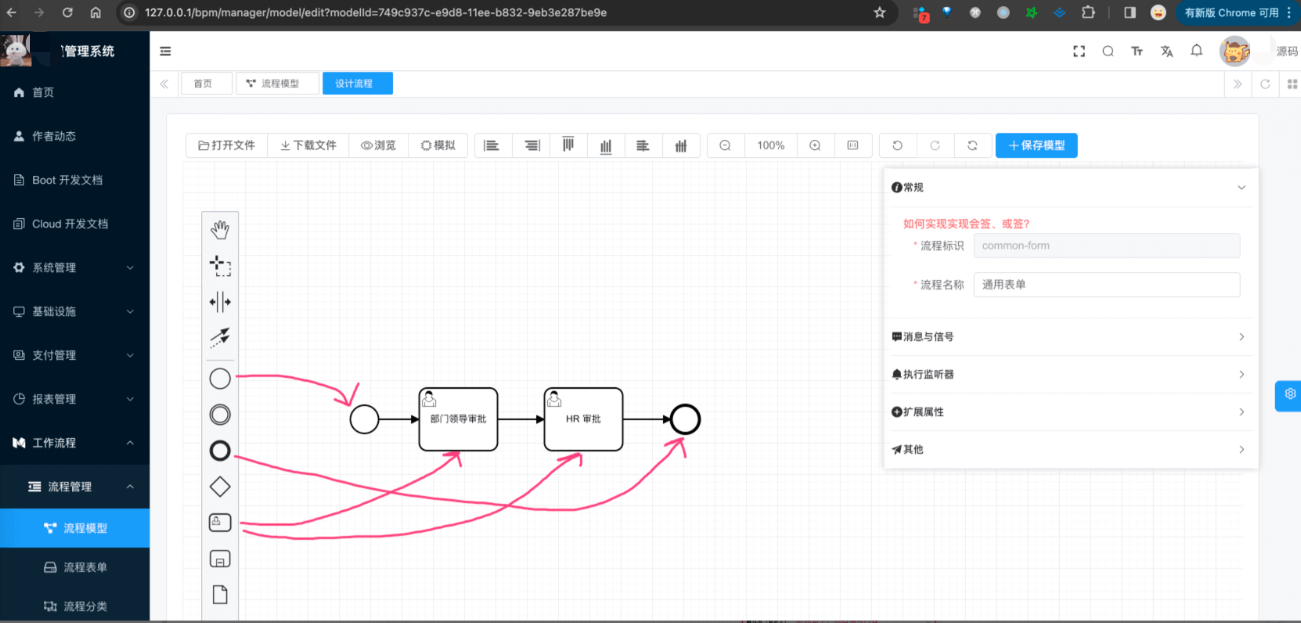
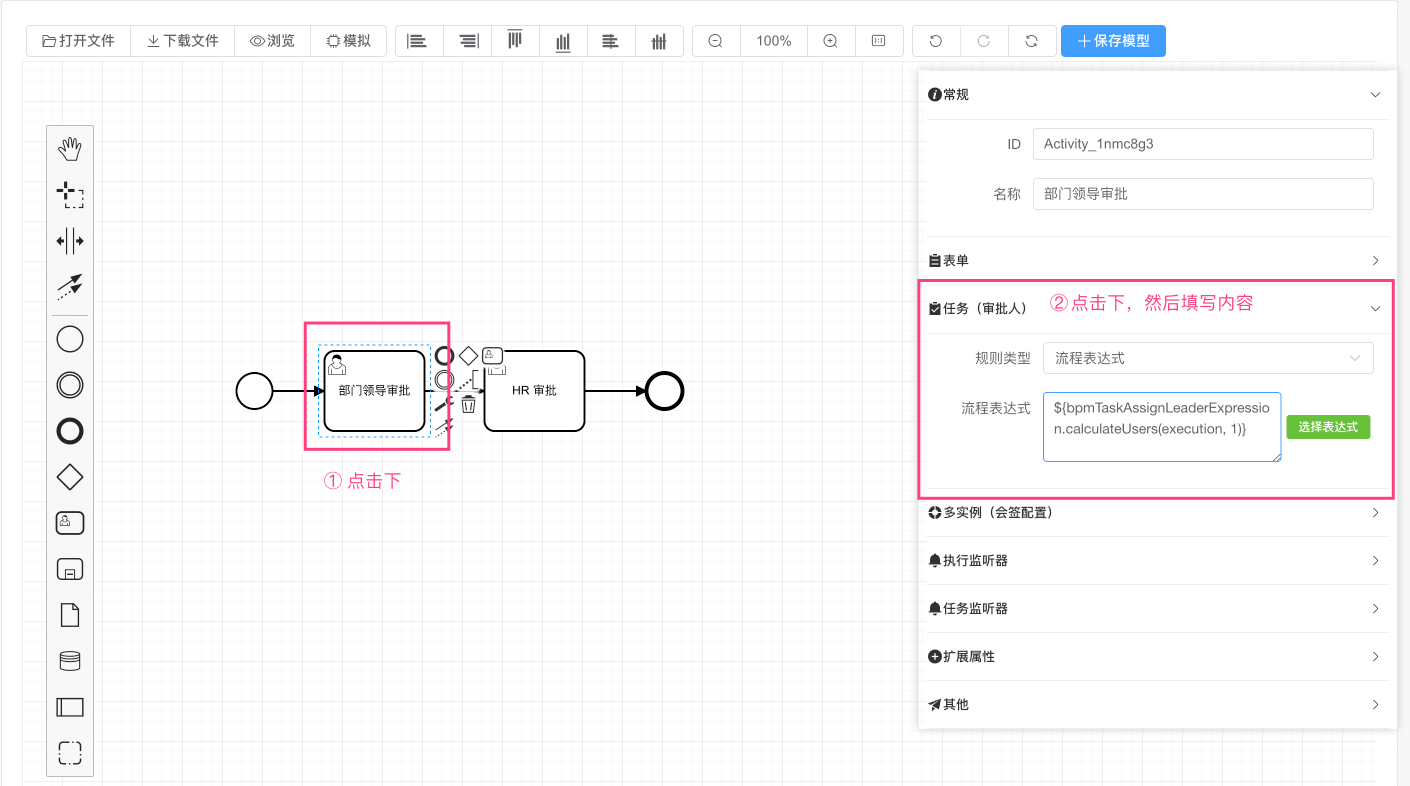
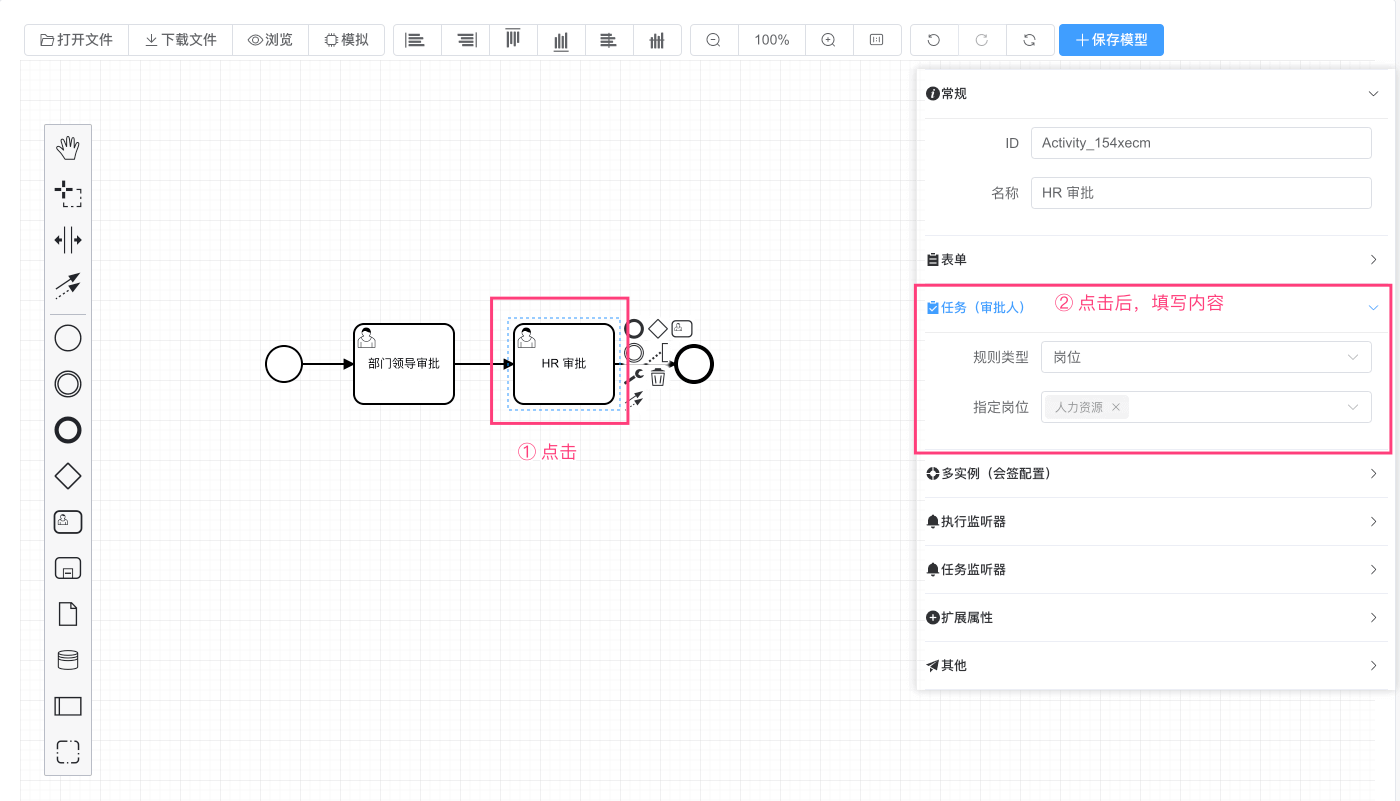
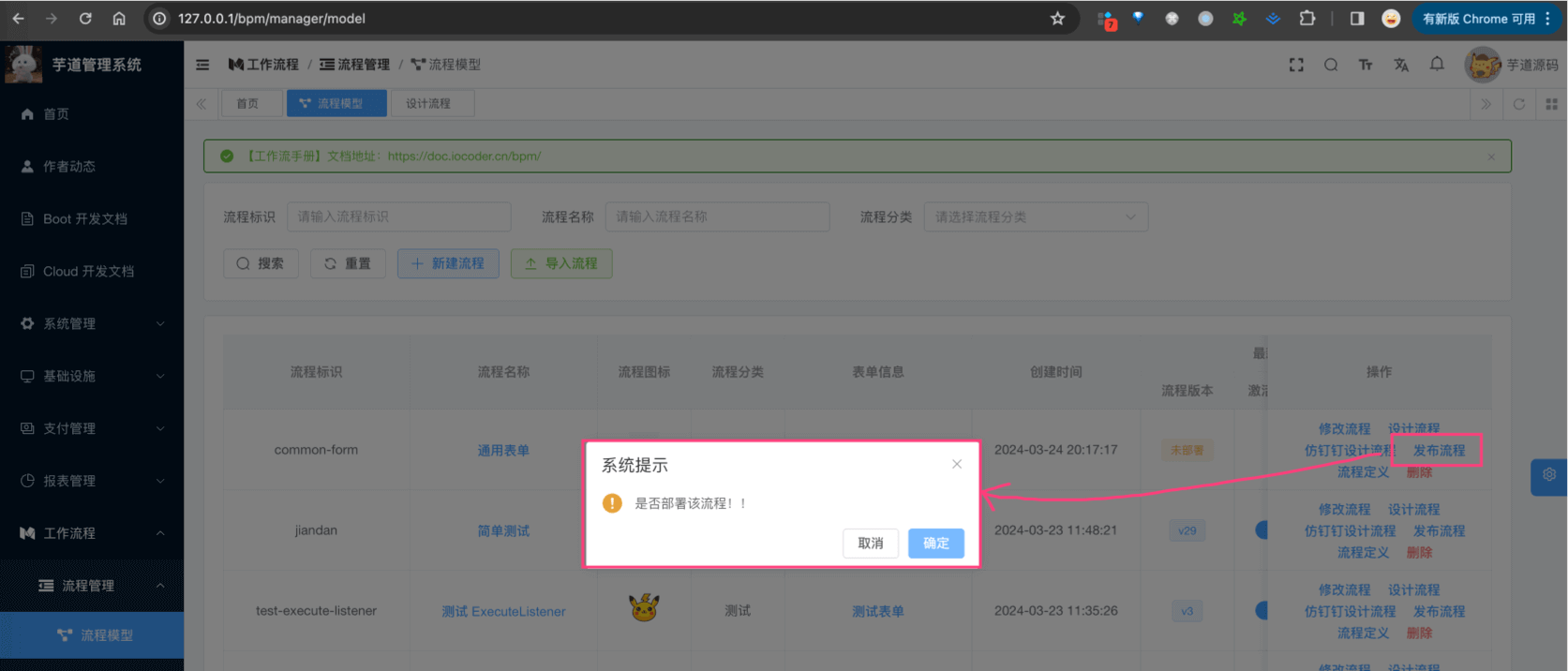
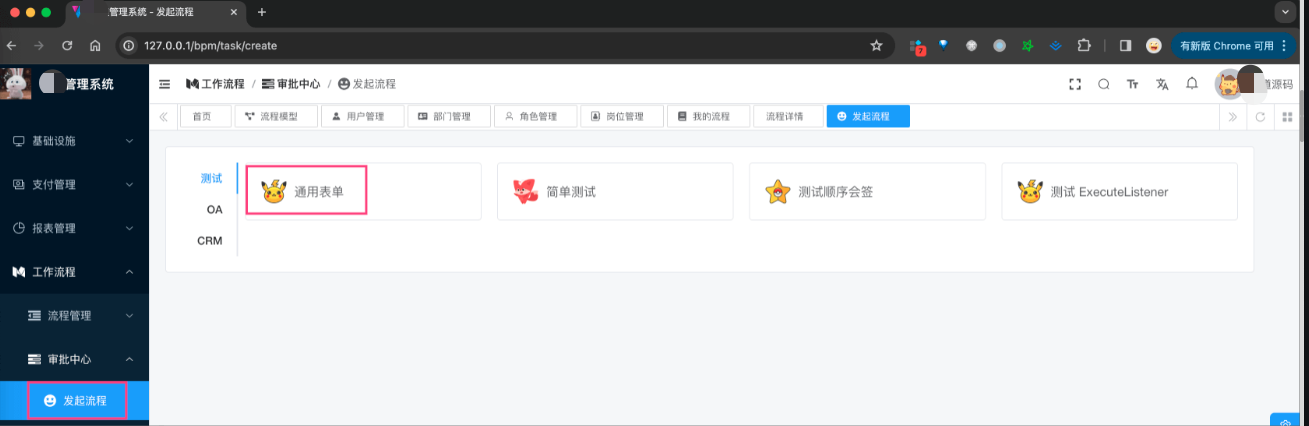
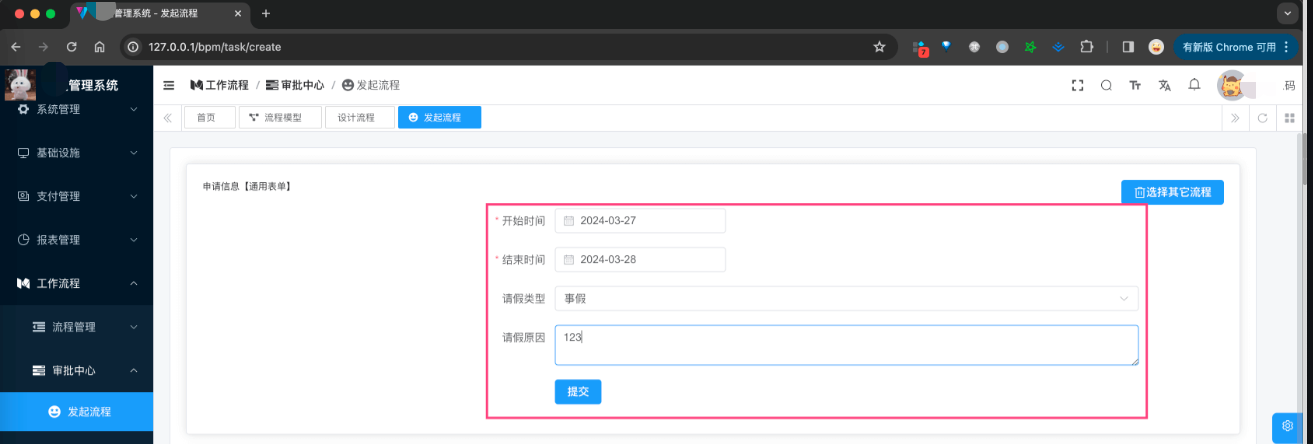
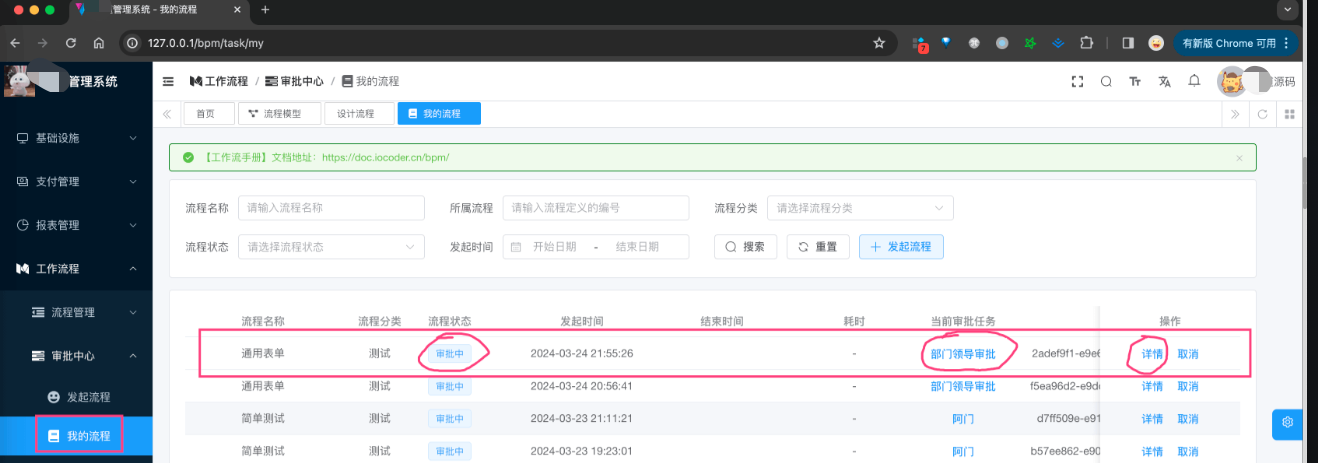
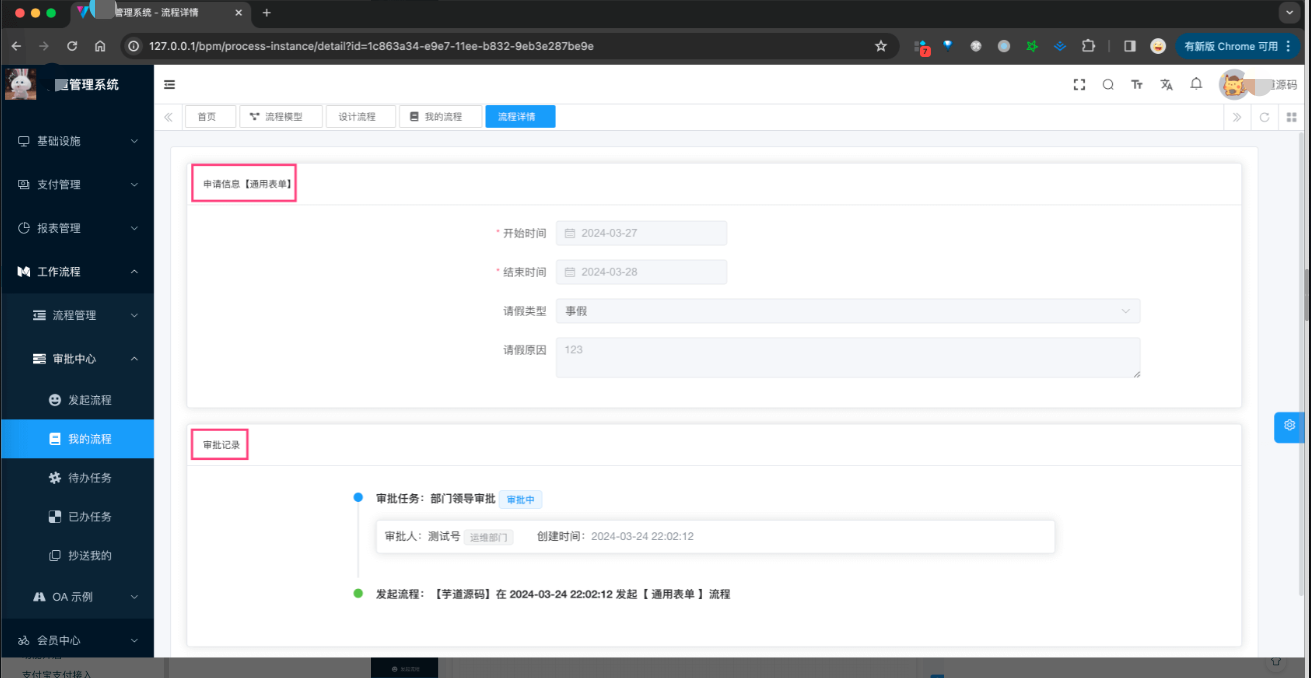
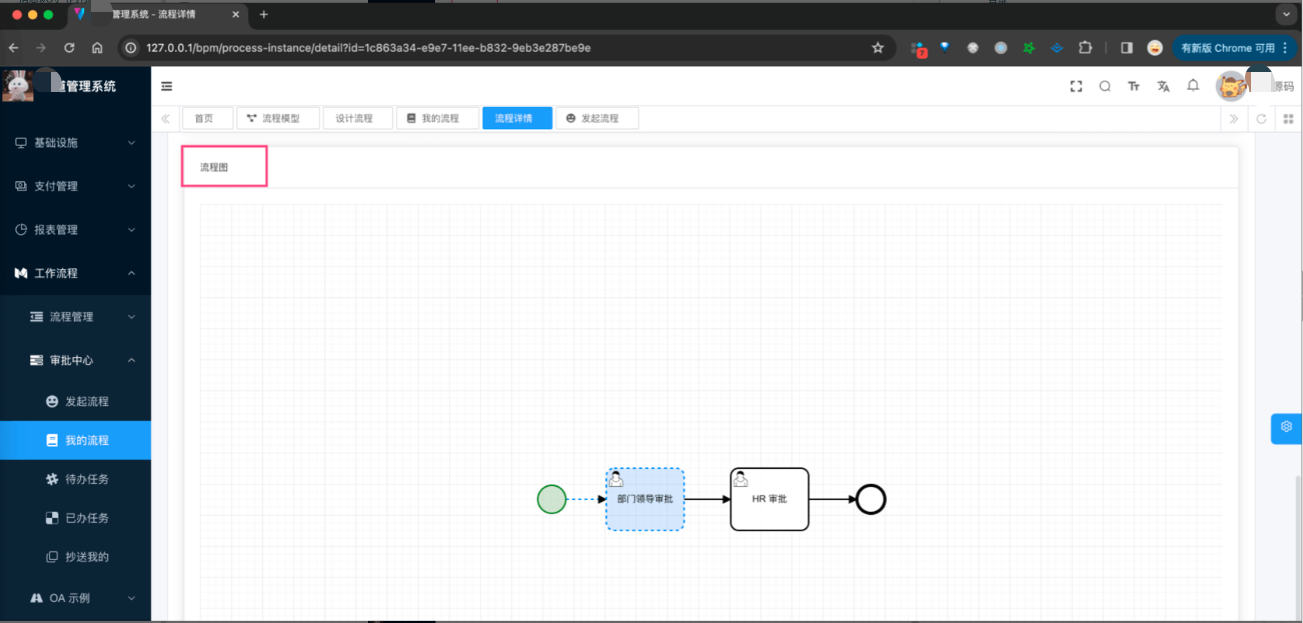
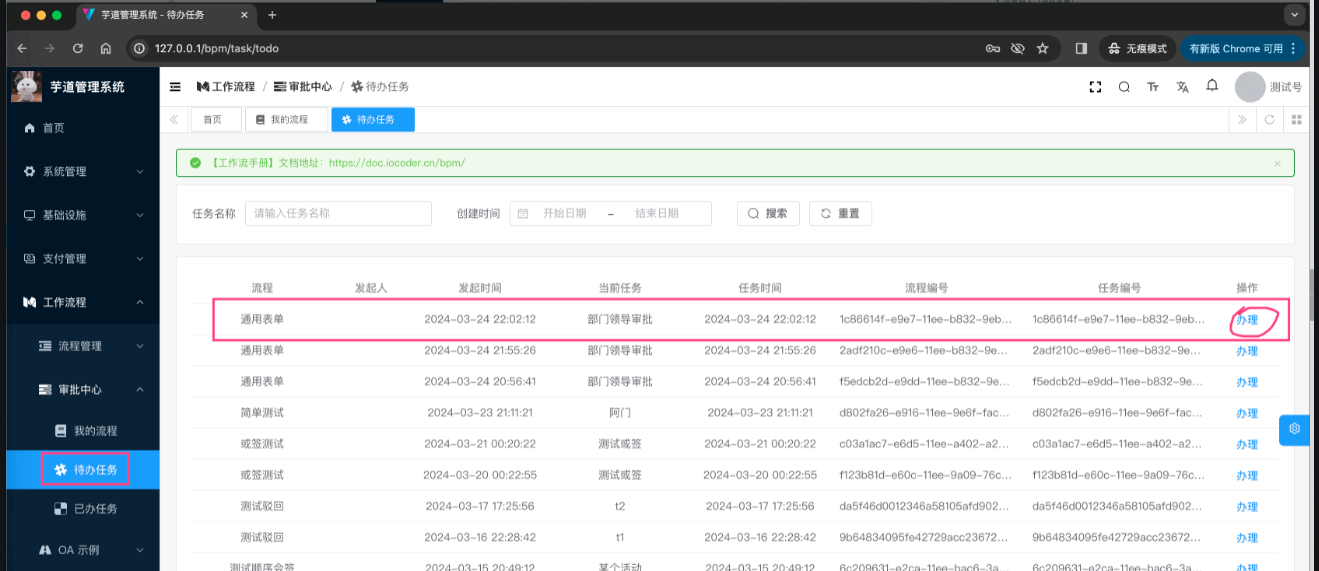
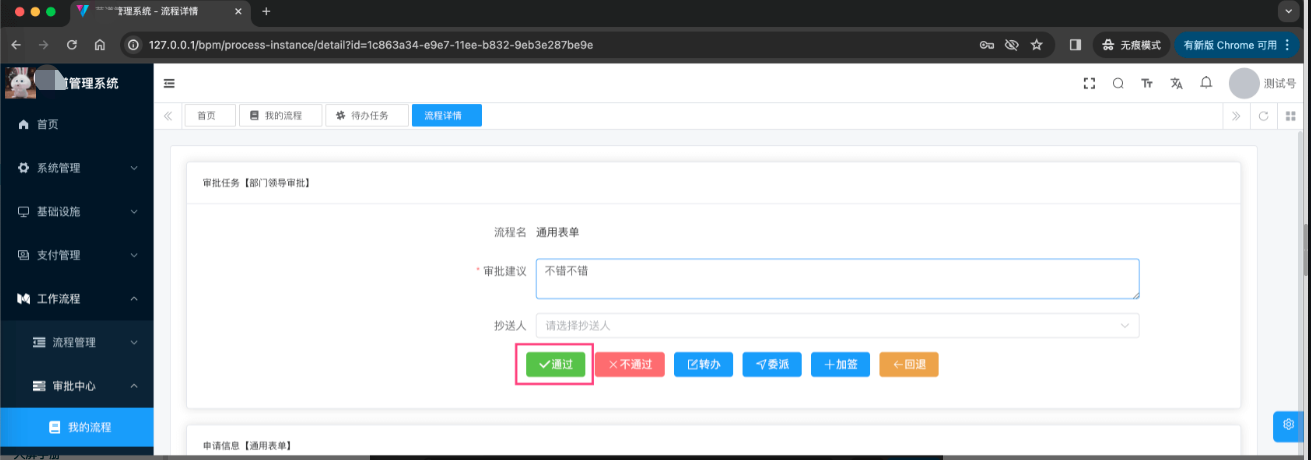
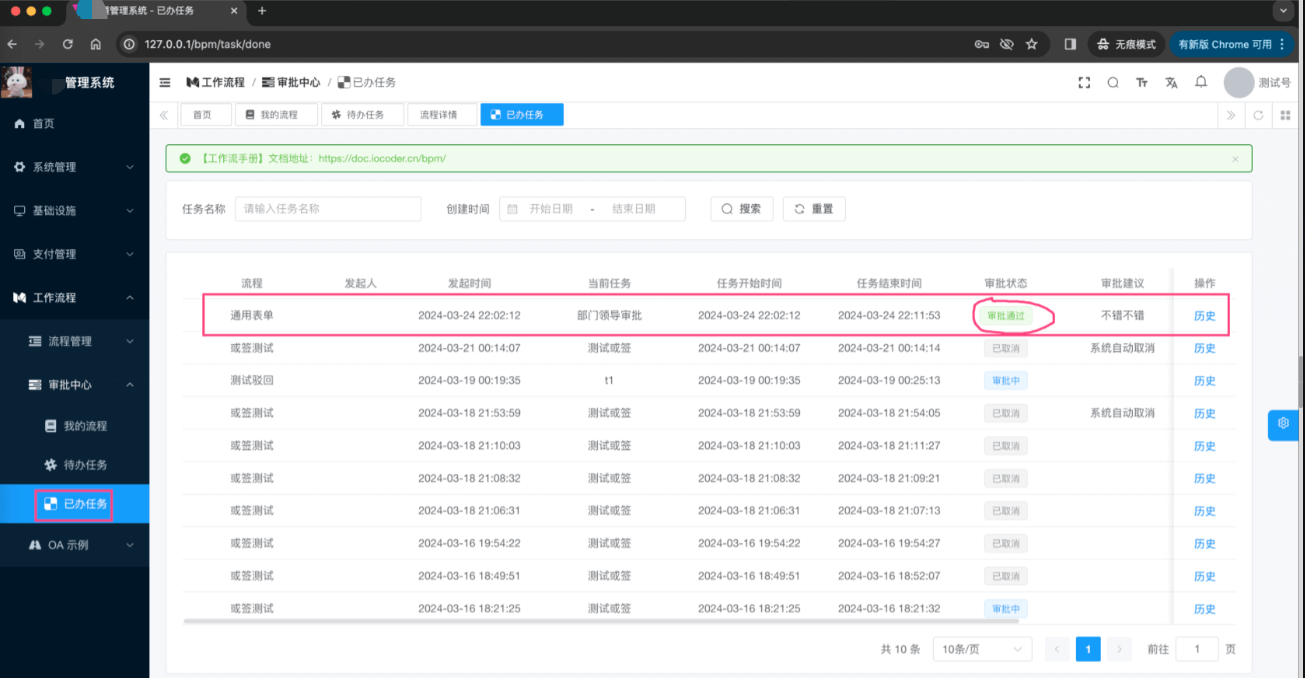
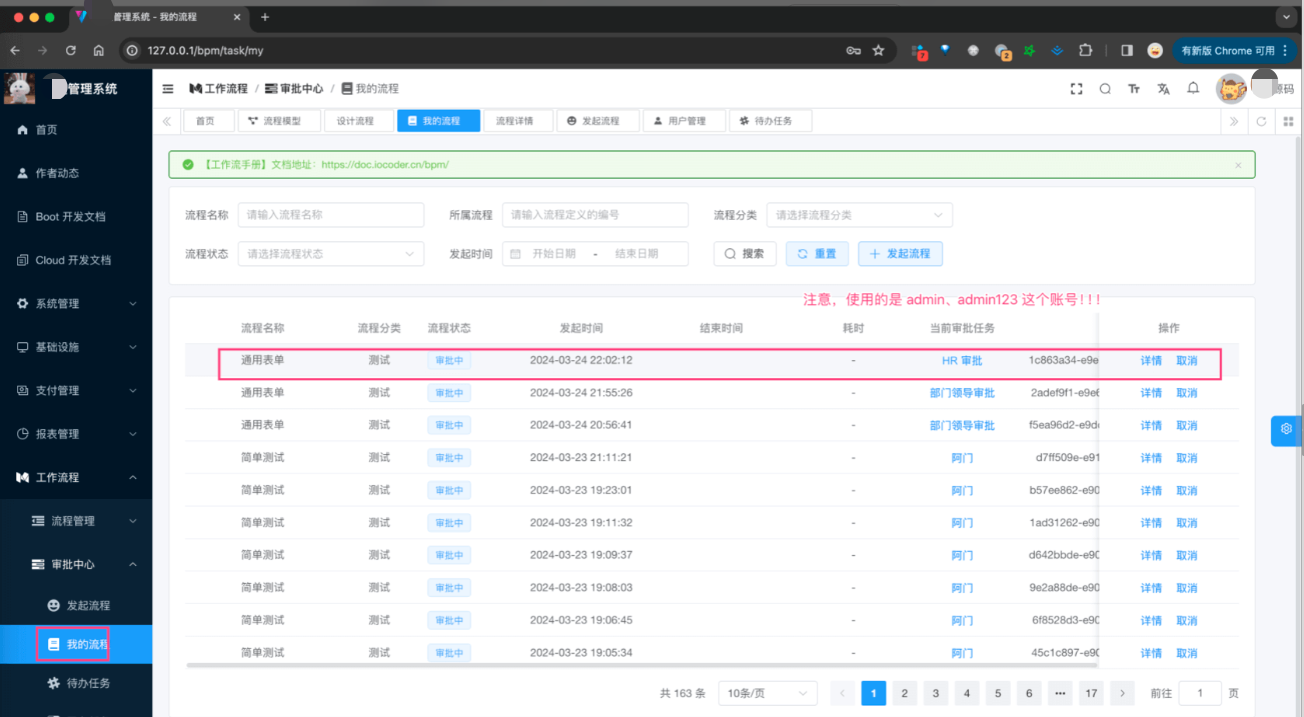
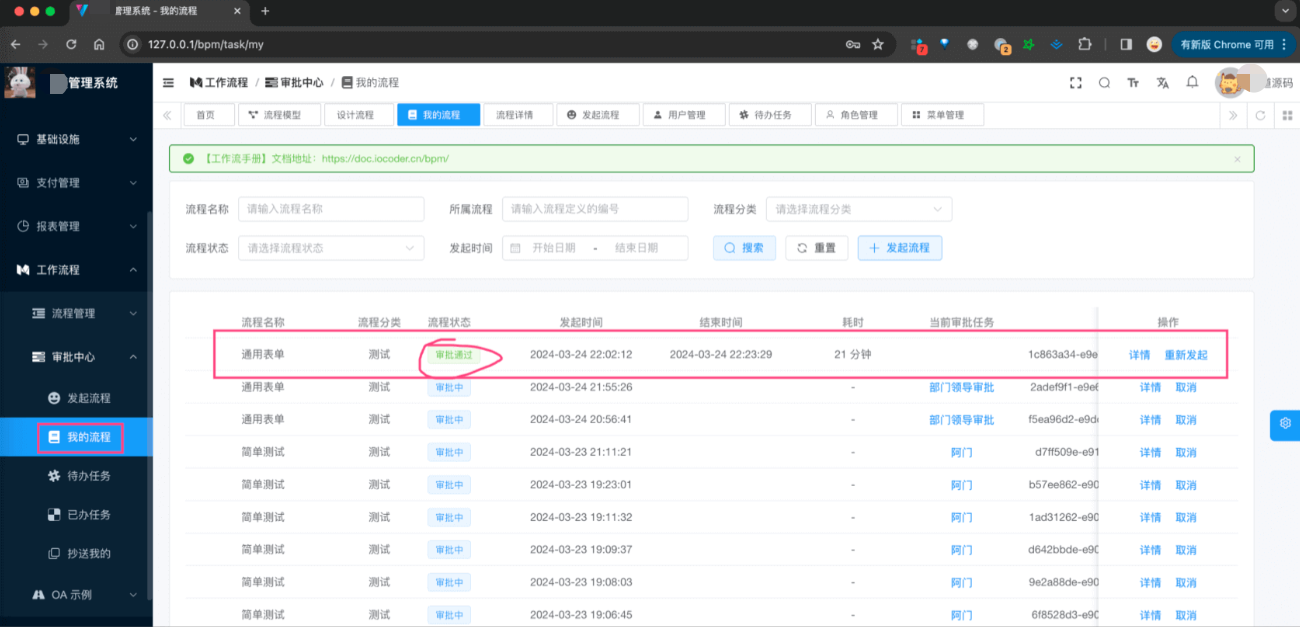
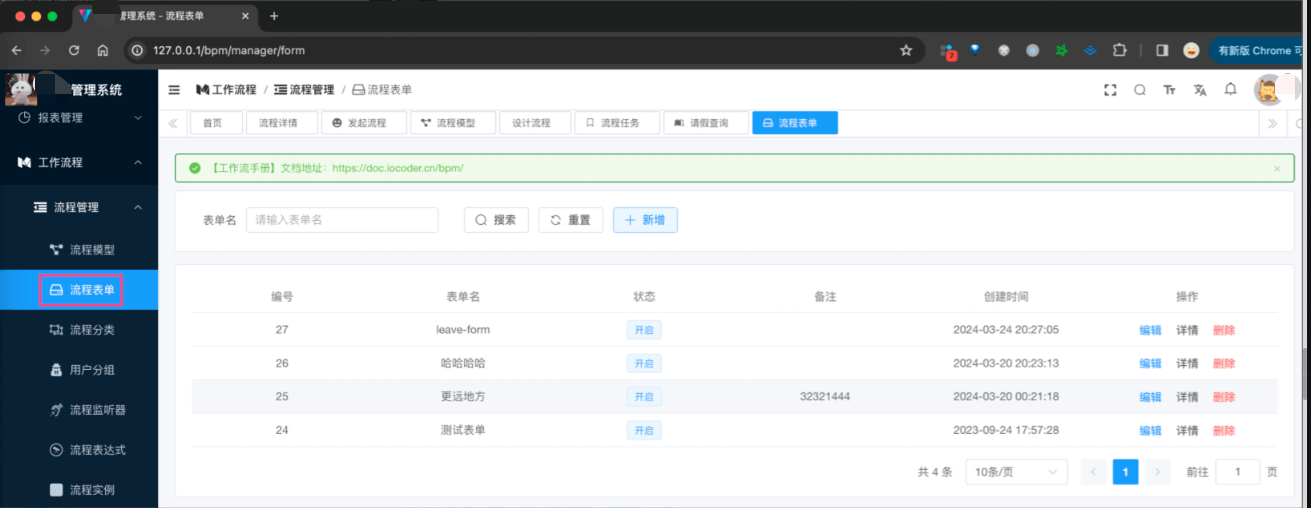
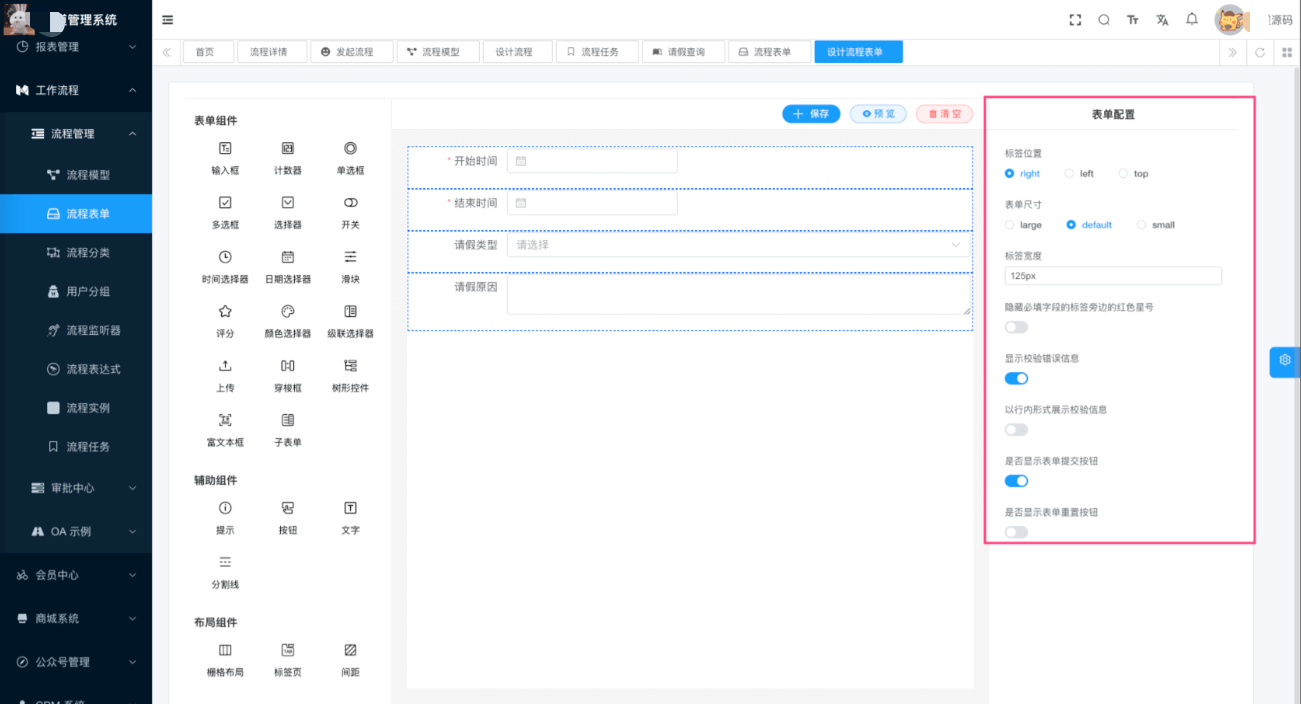
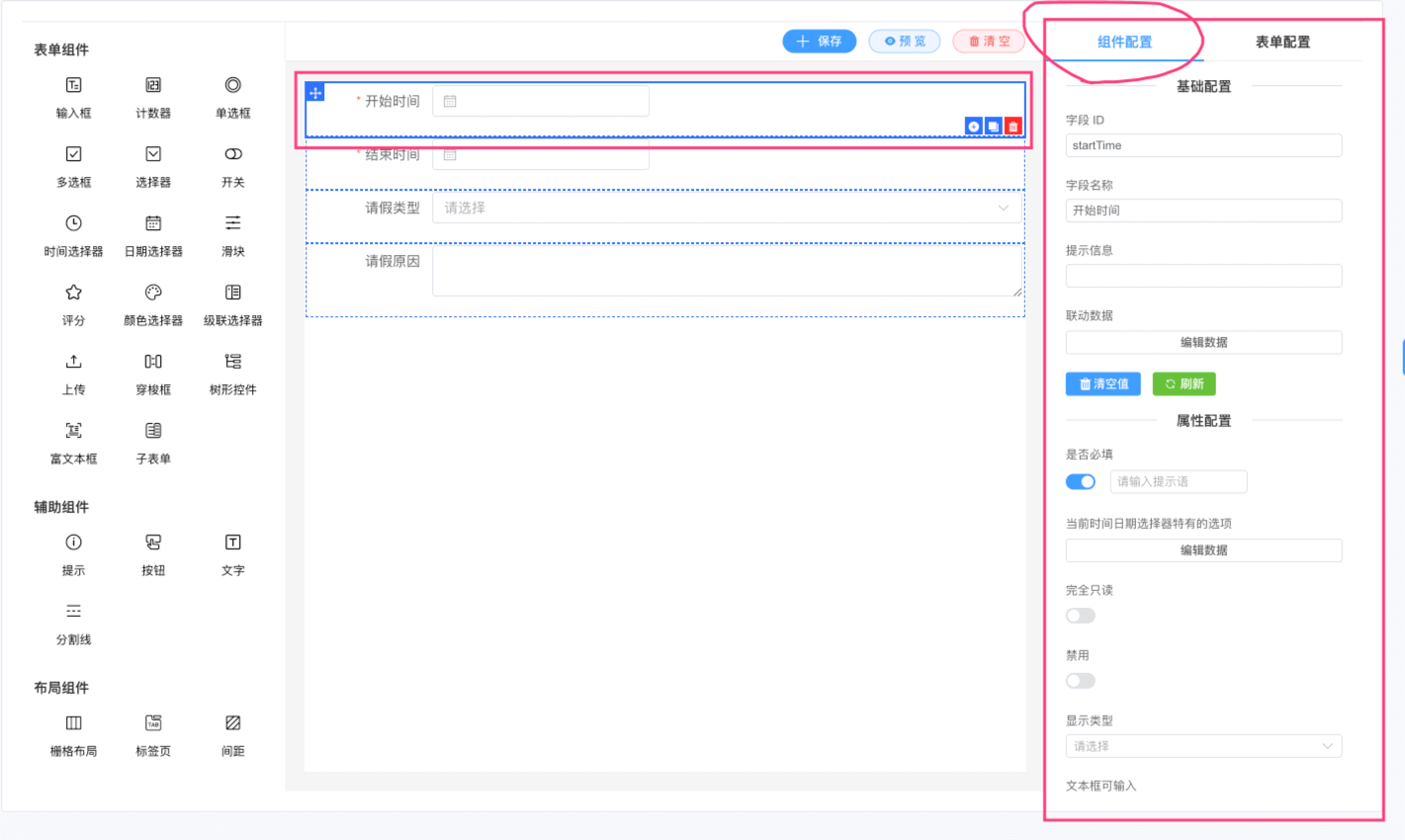
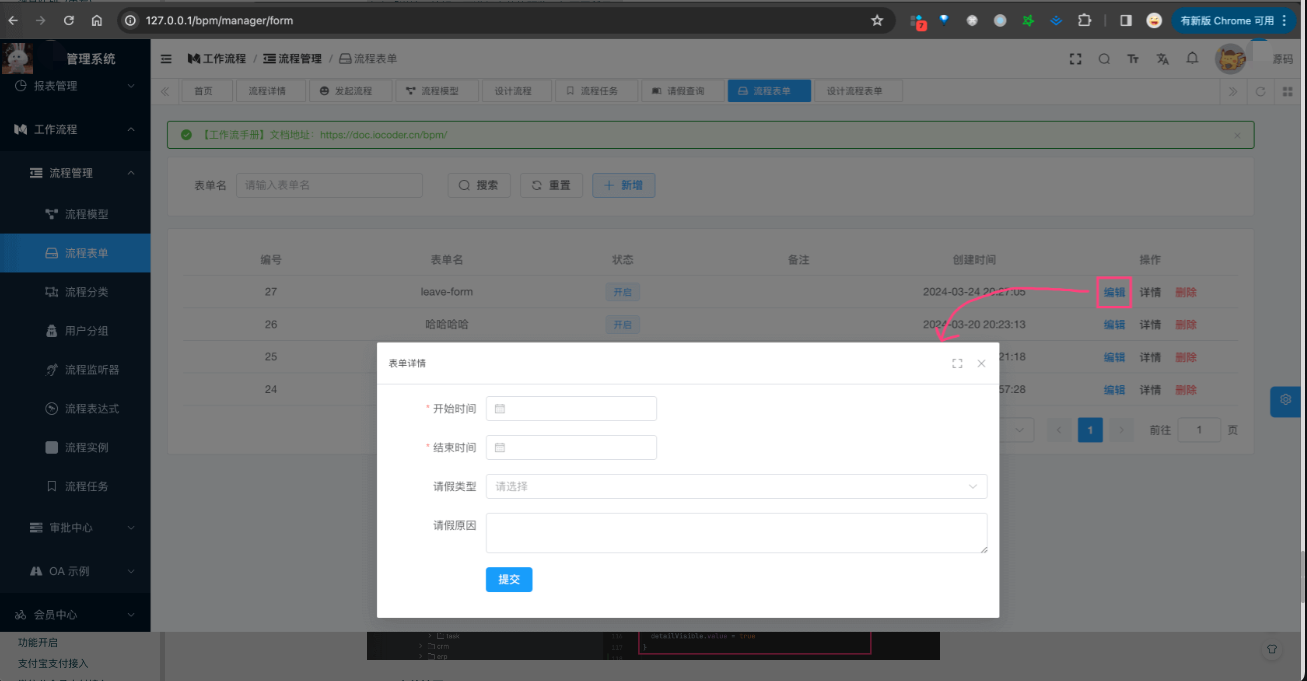
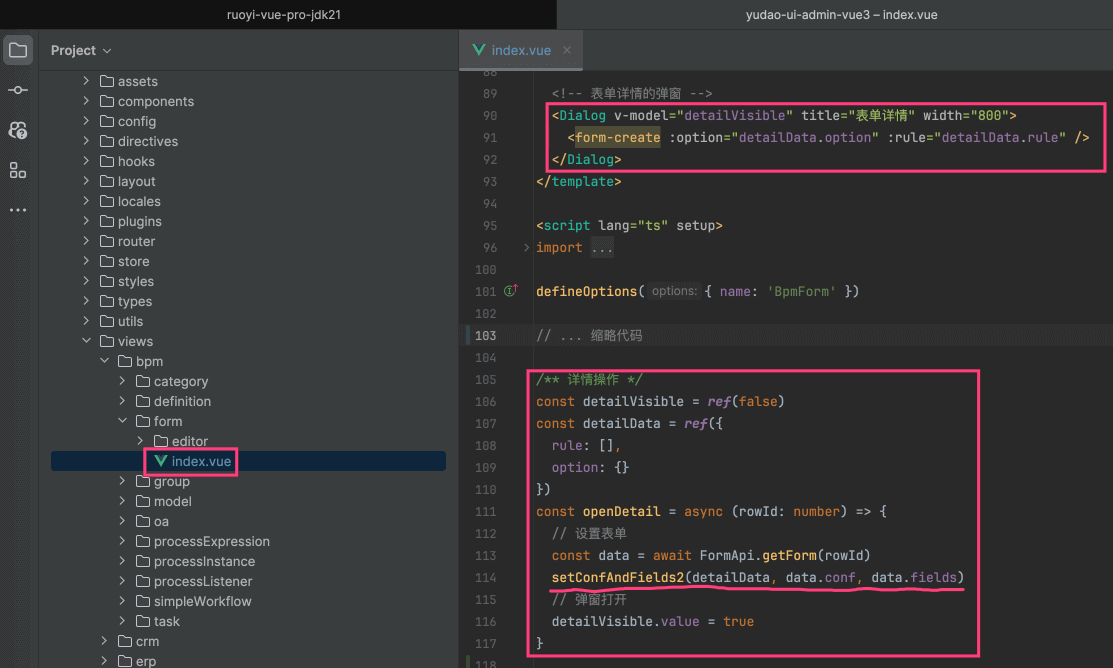
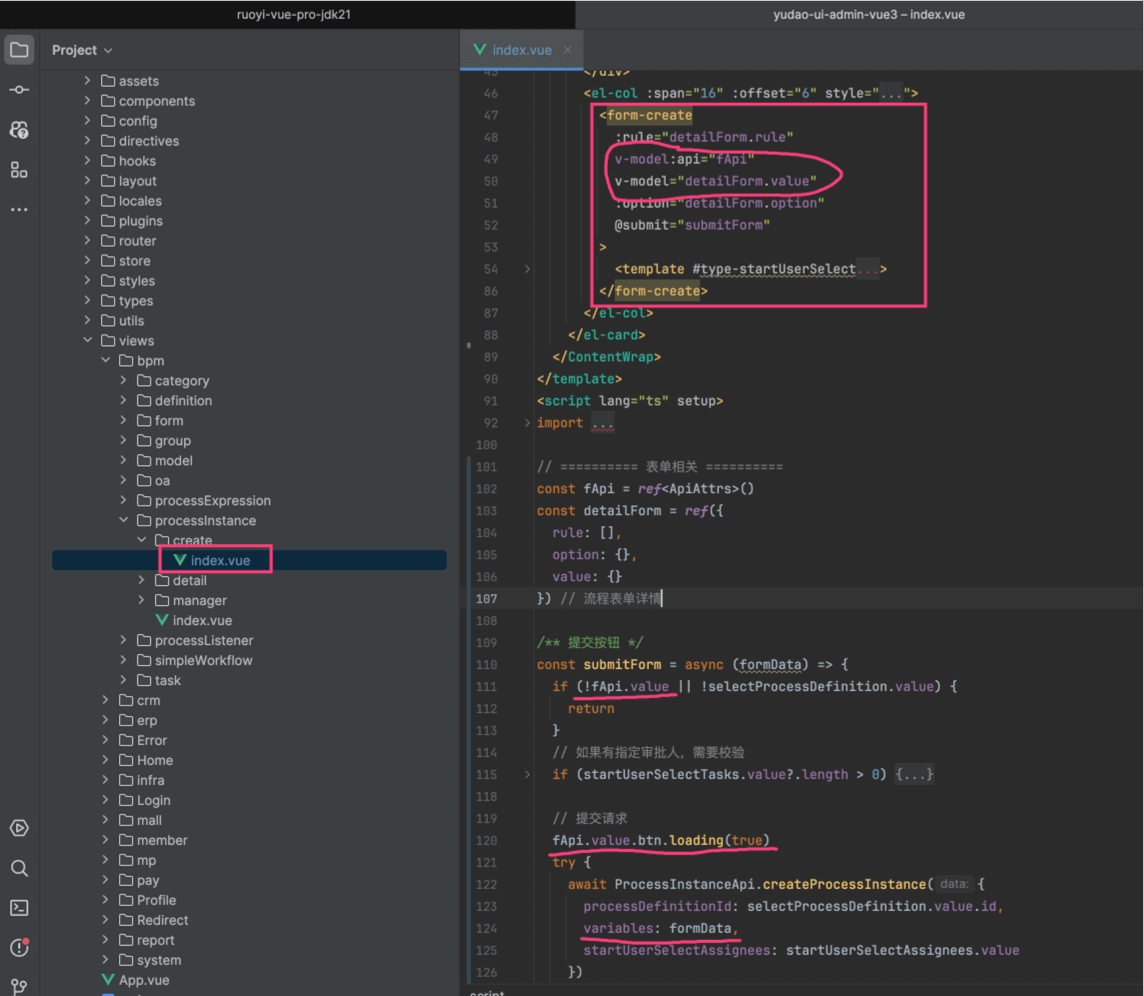
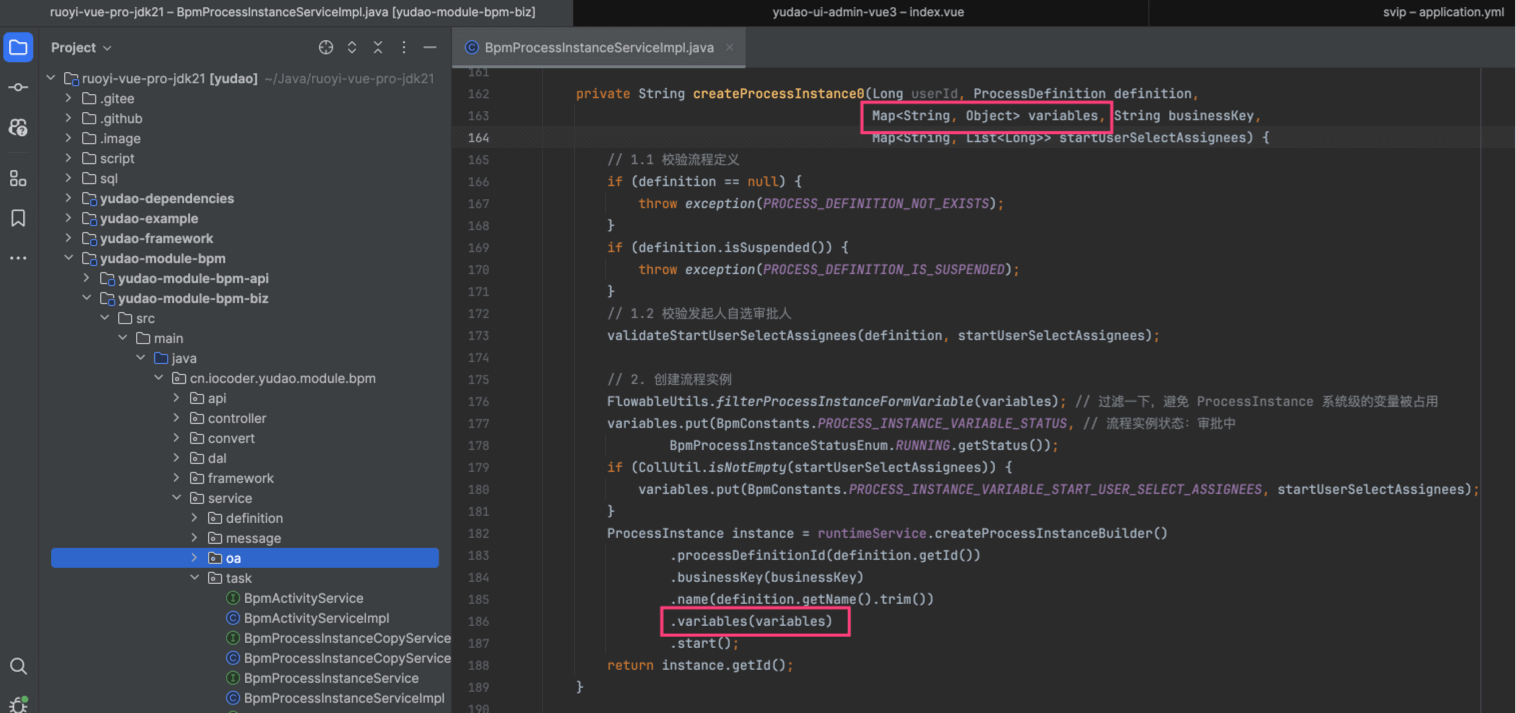
相关视频: 02、[如何实现动态的流程表单?](http://https://wx.zsxq.com/dweb2/index/topic_detail/812815541214122 "如何实现动态的流程表单?") 03、[如何实现流程表单的保存?](http://https://wx.zsxq.com/dweb2/index/topic_detail/812815541214842 "如何实现流程表单的保存?") 04、[如何实现流程表单的展示?](http://https://wx.zsxq.com/dweb2/index/topic_detail/212815541214841 "如何实现流程表单的展示?") 项目基于 Flowable 实现了工作流的功能,提供两种方式接入: ① 【流程表单】:在线配置动态表单,无需建表与开发 ② 【业务表单】:业务需建立独立的数据库表,并开发对应的表单、详情界面 我们以“请假流程”为例子,讲解两种接入方式的差异,整个过程包括: 1. 定义流程:【管理员】新建流程、设计流程模型、并设置用户任务的审批人,最终发布流程 2. 发起流程:【员工】选择流程,并发起流程实例 3. 审批流程:【审批人】接收到流程任务,审批结果为通过或不通过  本文,我们讲解的是「业务接入(流程表单)」的流程,复杂业务接入的流程请查看业务接入(业务表单)。 ## 1. 业务接入(流程表单) 1.1 第一步:定义流程 登录账号 admin、密码 admin123 的用户,扮演【管理员】的角色,进行流程的定义。 ### 1.1.1 新建流程 访问 [工作流程 -> 流程管理 -> 流程模型] 菜单,点击「新建流程」按钮,填写流程标识、流程名称。如下图所示:  - 流程标识:对应 BPMN 流程文件 XML 的 id 属性,不能重复,新建后不可修改。 - 流程名称:对应 BPMN 流程文件 XML 的 name 属性。 > <span style="font-family:楷体"><!-- 这是一个 BPMN XML 的示例,主要看 id 和 name 属性 --> <?xml version="1.0" encoding="UTF-8"?> <bpmn2:definitions xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmn2="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" id="diagram_Process_1647305370393" targetNamespace="http://activiti.org/bpmn"> <bpmn2:process id="common-form" name="通用表单流程" isExecutable="true" /> <bpmndi:BPMNDiagram id="BPMNDiagram_1"> <bpmndi:BPMNPlane id="common-form_di" bpmnElement="common-form" /> </bpmndi:BPMNDiagram> </bpmn2:definitions> </span> ### 1.1.2 新建表单 ① 访问 [工作流程 -> 流程管理 -> 流程表单] 菜单,点击「新增」按钮,新增一个名字为 leave-form 的表单。如下图所示:   ② 回到 [工作流程 -> 流程管理 -> 流程模型] 菜单,点击「修改流程」按钮,配置表单类型为流程表单,选择名字为 leave-form 的流程表单。如下图所示:  1.1.3 设计流程 ① 点击「设计流程」按钮,在线设计请假流程模型,包含两个用户任务:领导审批、HR 审批。如下图所示:  ② 点击图中的“部门领导审批”,规则类型为“流程表达式”,流程表达式为 ${bpmTaskAssignLeaderExpression.calculateUsers(execution, 1)}。如下图所示:  点击图中的“HR 审批”,规则类型为“岗位”,指定岗位为“人力资源”。如下图所示:  之后,点击右上角的「保存模型」按钮,完成流程模型的设计。 ③ 点击「发布流程」按钮,把定义的流程模型部署出去。部署成功后,就可以发起该流程了。如下图所示:  ## 2. 第二步:发起流程 登录账号 admin、密码 admin123 的用户,扮演【员工】的角色,进行流程的发起。 ### 2.1 发起流程 ① 访问 [工作流程 -> 审批中心 -> 发起流程] 菜单,可以看到可以选择的流程定义的列表。  ② 选择名字为“通用表单”的流程定义,发起请假流程。填写请假表单信息如下:  ③ 点击提交成功后,可在 [工作流程 -> 审批中心 -> 我的流程]中,可看到该流程的状态、结果。  ### 2.2 查看流程 点击「详情」按钮,可以查看申请的表单信息、审批记录、流程跟踪图。   ## 3. 第三步:审批流程 ### 3.1 部门领导审批 登录账号 test、密码 test123 的用户,扮演【审批人】的角色,进行请假流程的【领导审批】任务。 ① 访问 [工作流程 -> 审批中心 -> 待办任务] 菜单,可以查询到需要审批的任务。  ② 点击「办理」按钮,填写审批建议,并点击「通过」按钮,这样任务的审批就完成了。  ③ 访问 [工作流程 -> 审批中心 -> 已办任务] 菜单,可以查询到已经审批的任务。  此时,使用【员工】的角色,访问 [工作流程 -> 审批中心 -> 我的流程] 菜单,可以看到流程流转到了【HR 审批】任务。  3.2 HR 审批 登录账号 hrmgr、密码 hr123 的用户,扮演【审批人】的角色,进行请假流程的【HR 审批】任务。 ① 访问 [工作流程 -> 审批中心 -> 待办任务] 菜单,点击「审批」按钮,填写审批建议,并点击「通过」按钮。 此时,使用【员工】的角色,访问 [工作流程 -> 审批中心 -> 我的流程] 菜单,可以看到流程处理结束,最终审批通过  ## 2. 菜单【流程表单】 本小节,我们单独讲解的是菜单 [工作流程 -> 流程管理 -> 流程表单] 的功能。  该菜单主要用于流程表单的配置,不包括最终表单填写后的存储,由 BpmFormController 提供接口。 ### 2.1 表结构 > <span style="font-family:楷体">省略 creator/create_time/updater/update_time/deleted/tenant_id 等通用字段</span> > <span style="font-family:楷体">CREATE TABLE `bpm_form` ( `id` bigint NOT NULL AUTO_INCREMENT COMMENT '编号', `name` varchar(64) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL COMMENT '表单名', `status` tinyint NOT NULL COMMENT '开启状态', `conf` varchar(1000) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL COMMENT '表单的配置', `fields` varchar(5000) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL COMMENT '表单项的数组', `remark` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '备注', PRIMARY KEY (`id`) USING BTREE ) ENGINE=InnoDB AUTO_INCREMENT=28 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci COMMENT='BPM 表单定义表'; </span> 关键就 2 个字段: ① conf:表单的配置,是一个 JSON 字符串,包含表单的基本配置、按钮等。 > <span style="font-family:楷体">{ "form": { "labelPosition": "right", "size": "default", "labelWidth": "125px", "hideRequiredAsterisk": false, "showMessage": true, "inlineMessage": false }, "submitBtn": { "show": true, "innerText": "提交" }, "resetBtn": { "show": false, "innerText": "重置" } } </span> 对应表单设计器的【表单配置】部分。如下图所示:  ② fields:表单项的数组,是一个 JSON 字符串,包含表单的所有字段。 > <span style="font-family:楷体">["{\"type\":\"datePicker\",\"field\":\"startTime\",\"title\":\"开始时间\",\"info\":\"\",\"$required\":true,\"_fc_drag_tag\":\"datePicker\",\"hidden\":false,\"display\":true}","{\"type\":\"datePicker\",\"field\":\"Fm9i1onr8v6n68\",\"title\":\"结束时间\",\"info\":\"\",\"$required\":true,\"_fc_drag_tag\":\"datePicker\",\"hidden\":false,\"display\":true}","{\"type\":\"select\",\"field\":\"type\",\"title\":\"请假类型\",\"info\":\"\",\"effect\":{\"fetch\":\"\"},\"$required\":false,\"options\":[{\"label\":\"事假\",\"value\":1},{\"label\":\"年假\",\"value\":2}],\"_fc_drag_tag\":\"select\",\"hidden\":false,\"display\":true}","{\"type\":\"input\",\"field\":\"reason\",\"title\":\"请假原因\",\"info\":\"\",\"$required\":false,\"props\":{\"rows\":0,\"type\":\"textarea\"},\"_fc_drag_tag\":\"input\",\"hidden\":false,\"display\":true}"] </span> 对应表单设计器的【组件配置】部分。如下图所示:  ### 2.2 前端组件 基于 https://github.com/xaboy/form-create (opens new window)实现,支持 element-plus、ant-design-vue、naive-ui、arco-design、tdesign 等前端组件,还是非常不错的! 中文文档:https://www.form-create.com/v3/guide/(opens new window) ### 2.2.1 表单设计器 上文看到的“表单设计器”,在 bpm/form/editor/index.vue (opens new window)实现,使用 form-create-designer (opens new window)实现。 ### 2.2.2 表单预览 点击「详情」按钮,可进行表单的预览,如下图所示:  实现的逻辑,就是读取后端 bpm_form 表的 conf 和 fields 字段,然后使用 form-create 渲染。如下图所示:  ### 2.2.3 表单填写 在 [工作流程 -> 审批中心 -> 发起流程] 菜单,点击「填写表单」按钮,可以填写表单。它也是基于 form-create 实现的,只是额外实现了 @submit 事件,用于提交表单。如下图所示:  相比表单预览,它通过 v-model 获取表单的值,可通过 v-model:api 对应的 fApi 对象,进行表单的校验、重置等操作。 > <span style="font-family:楷体">友情提问:使用流程表单时,提交的表单数据是怎么存储的 存储到 Flowable 的 ProcessInstance 的 variables 中。如下图所示: </span>
何加华
2024年8月27日 17:08
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期