底座开发指南
萌新必读
简介
功能列表
快速启动(后端项目)
快速启动(前端项目)
接口文档
热代码加载
迁移模式(适合新项目)
删除功能(以租户为例)
表结构变更(版本升级)
内网穿透
达梦数据库专属
后端手册
新建服务
代码生成【单表】(新增功能)
代码生成(树表)
功能权限·
数据权限
用户体系
三方登陆
OAuth 2.0(SSO 单点登录)
SaaS 多租户【字段隔离】
SaaS 多租户【数据库隔离】
WebSocket 实时通信
异常处理(错误码)
参数校验
分页实现
VO 对象转换、数据翻译
文件存储(上传下载)
Excel 导入导出
操作日志、访问日志、异常日志
MyBatis 数据库
MyBatis 联表&分页查询
多数据源(读写分离)
Redis 缓存
本地缓存
异步任务
分布式锁
幂等性(防重复提交)
请求限流(RateLimiter)
HTTP 接口签名(防篡改)
单元测试
验证码
工具类 Util
数据库文档
微服务手册
微服务调试(必读)
注册中心 Nacos
配置中心 Nacos
服务网关 Spring Cloud Gateway
服务调用 Feign
定时任务 XXL Job
消息队列(内存)
消息队列(Redis)
消息队列(RocketMQ)
消息队列(RabbitMQ)
消息队列(Kafka)
消息队列(Cloud)
分布式事务 Seata
服务保障 Sentinel
工作流手册
工作流演示
功能开启
工作流(达梦适配)
审批接入(流程表单)
审批接入(业务表单)
流程设计器(BPMN)
流程设计器(钉钉、飞书)
选择审批人、发起人自选
会签、或签、依次审批
流程发起、取消、重新发起
审批通过、不通过、驳回
审批加签、减签
审批转办、委派、抄送
执行监听器、任务监听器
流程表达式
流程审批通知
大屏手册
报表设计器
大屏设计器
支付手册
功能开启·
支付宝支付接入
微信公众号支付接入
微信小程序支付接入
支付宝、微信退款接入
会员手册
功能开启··
微信公众号登录
微信小程序登录
微信小程序订阅消息
微信小程序码
会员用户、标签、分组
会员等级、积分、签到
商城手册
商城演示
功能开启···
商城装修
在线客服
【商品】商品分类
【商品】商品属性
【商品】商品 SPU 与 SKU
【商品】商品评价
【交易】购物车
【交易】交易订单
【交易】售后退款
【交易】快递发货
【交易】门店自提
【交易】分销返佣
【营销】优惠劵
【营销】拼团活动
【营销】秒杀活动
【营销】砍价活动
【营销】满减送
【营销】限时折扣
【营销】内容管理
【统计】会员、商品、交易统计
ERP 手册
ERP 演示
【功能开启】
【产品】产品信息、分类、单位
【库存】产品库存、库存明细
【库存】其它入库、其它出库
【库存】库存调拨、库存盘点
【采购】采购订单、入库、退货
【销售】销售订单、出库、退货
【财务】采购付款、销售收款
CRM手册
CRM 演示
【功能开启】·
【线索】线索管理
【客户】客户管理、公海客户
【商机】商机管理、商机状态
【合同】合同管理、合同提醒
【回款】回款管理、回款计划
【产品】产品管理、产品分类
【通用】数据权限
【通用】跟进记录、待办事项
AI大模型手册
AI 大模型演示
功能开启-
AI 聊天对话
AI 绘画创作
AI 音乐创作
AI 写作助手
AI 思维导图
【模型接入】OpenAI
【模型接入】通义千问
【模型接入】LLAMA
【模型接入】文心一言
【模型接入】DeepSeek
【模型接入】智谱 GLM
【模型接入】讯飞星火
【模型接入】微软 OpenAI
【模型接入】谷歌 Gemini
【模型接入】Stable Diffusion
【模型接入】Midjourney
【模型接入】Suno
公众号手册
【功能开启】-
公众号接入
公众号粉丝
公众号标签
公众号消息
自动回复
公众号菜单
公众号素材
公众号图文
公众号统计
系统手册
短信配置
邮件配置
站内信配置
数据脱敏
敏感词
地区 & IP 库
运维手册
开发环境
Linux 部署
Docker 部署
Jenkins 部署
HTTPS 证书
服务监控
前端手册 Vue 3.x
开发规范
菜单路由
Icon 图标
字典数据
系统组件
通用方法
配置读取
CRUD 组件
国际化
IDE 调试
代码格式化
前端手册 Vue 2.x
开发规范·
菜单路由·
Icon 图标·
字典数据·
系统组件·
通用方法·
配置读取·
本文档使用「觅思文档专业版」发布
-
+
首页
菜单路由·
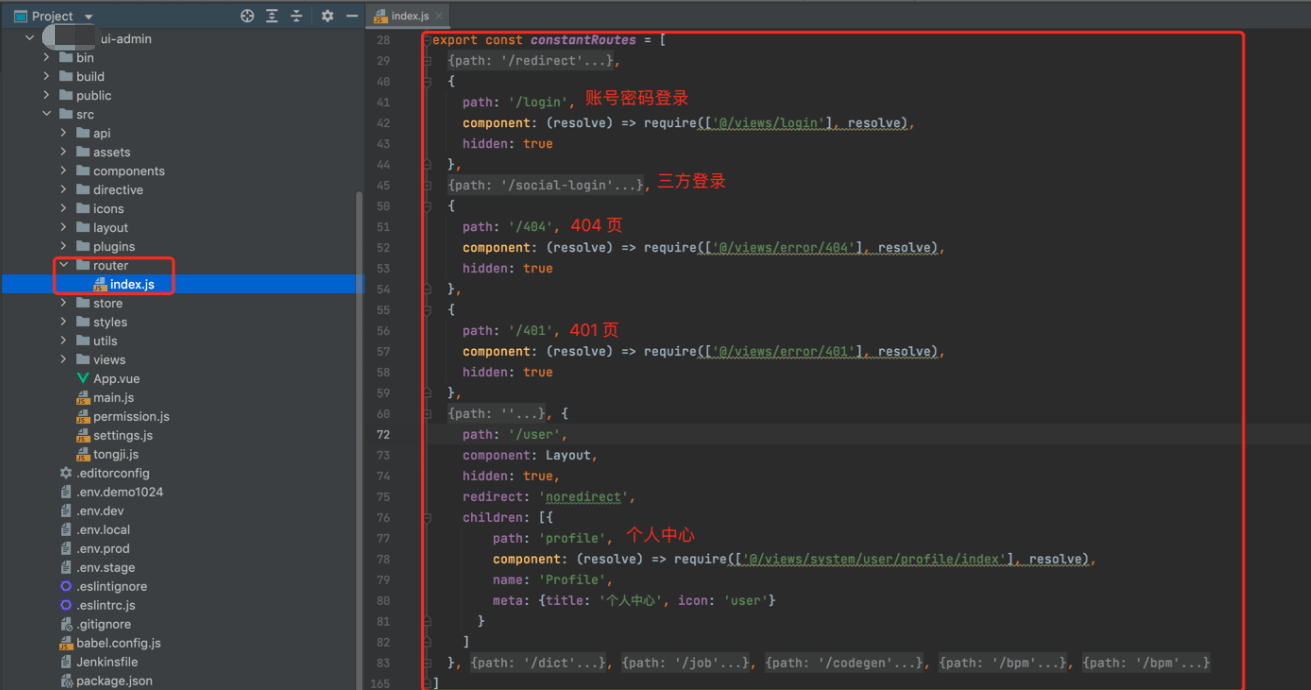
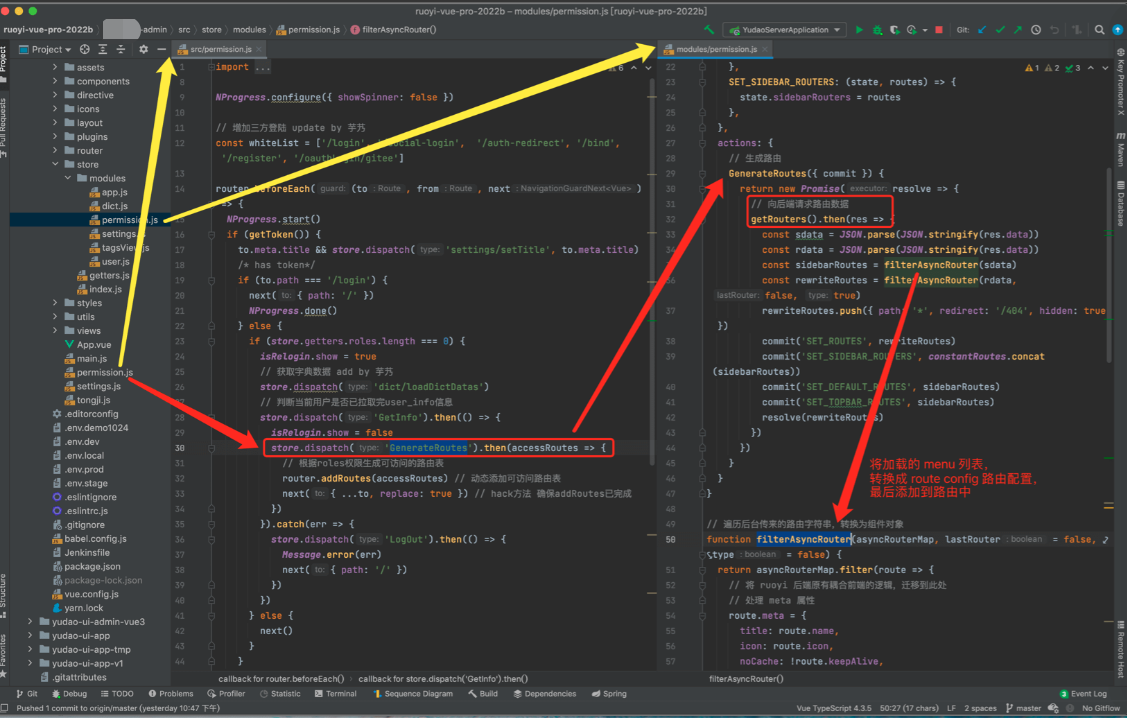
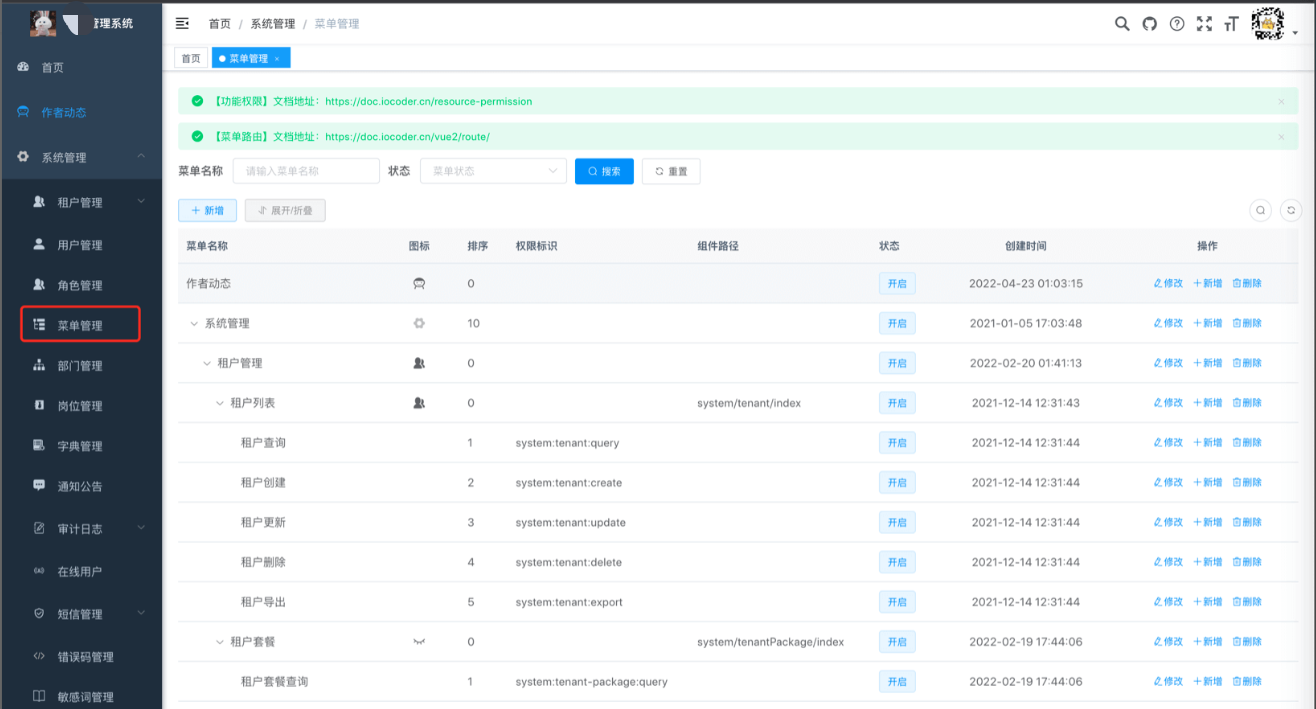
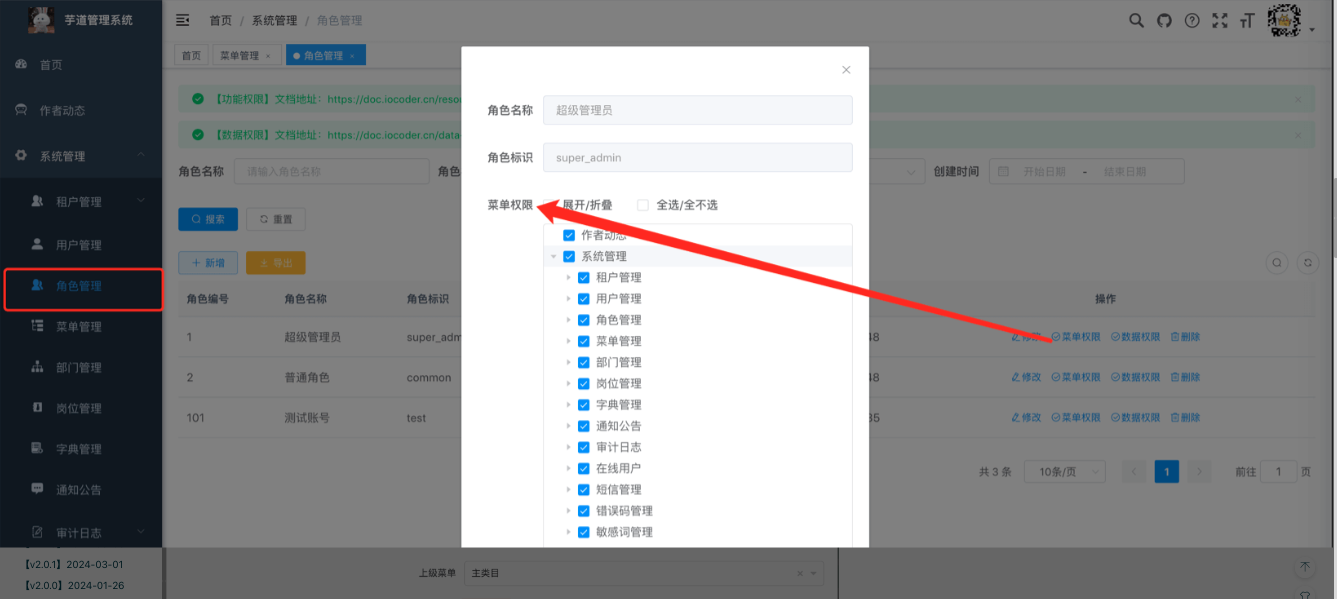
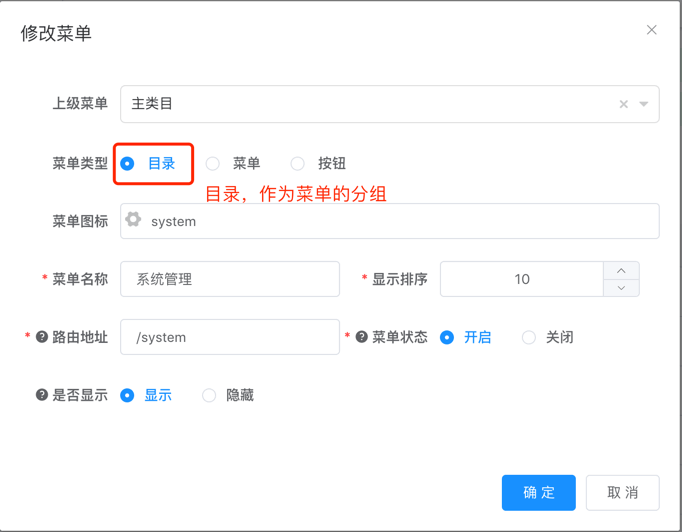
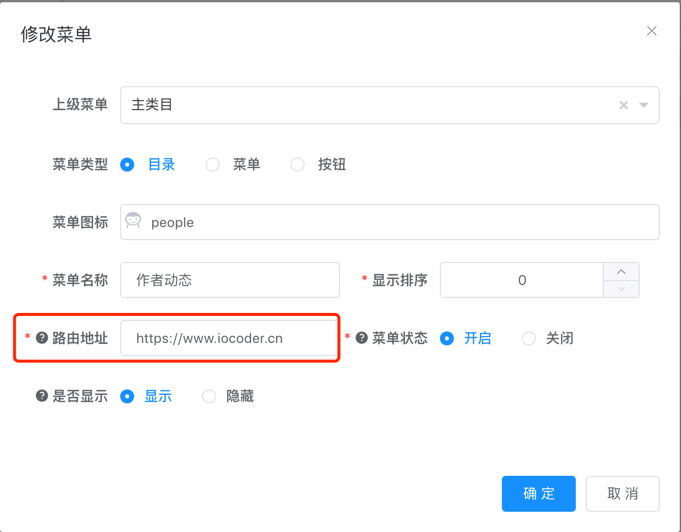
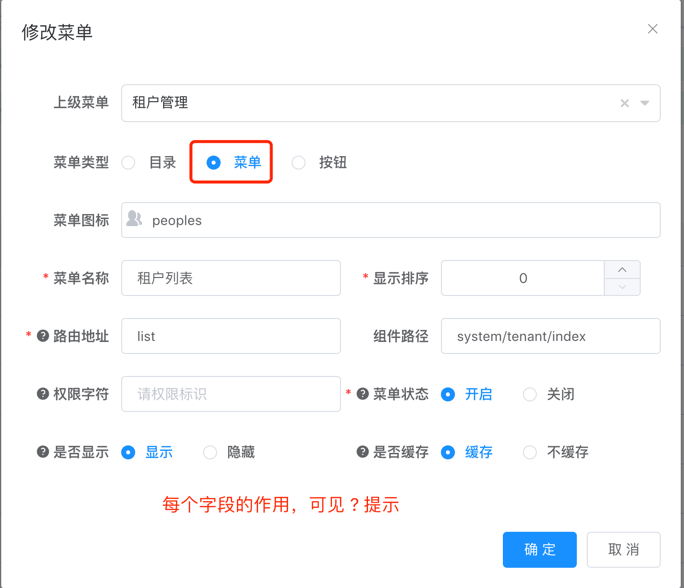
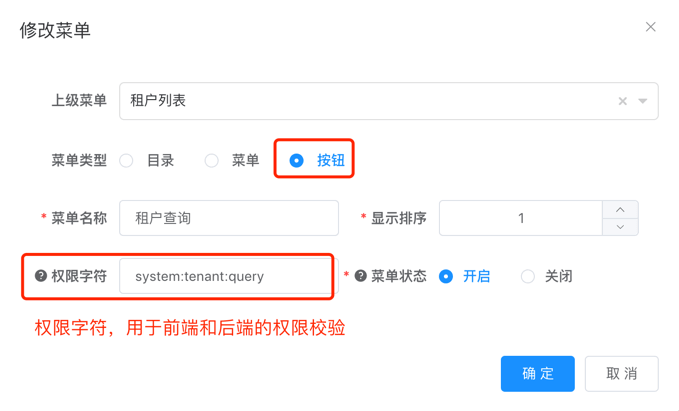
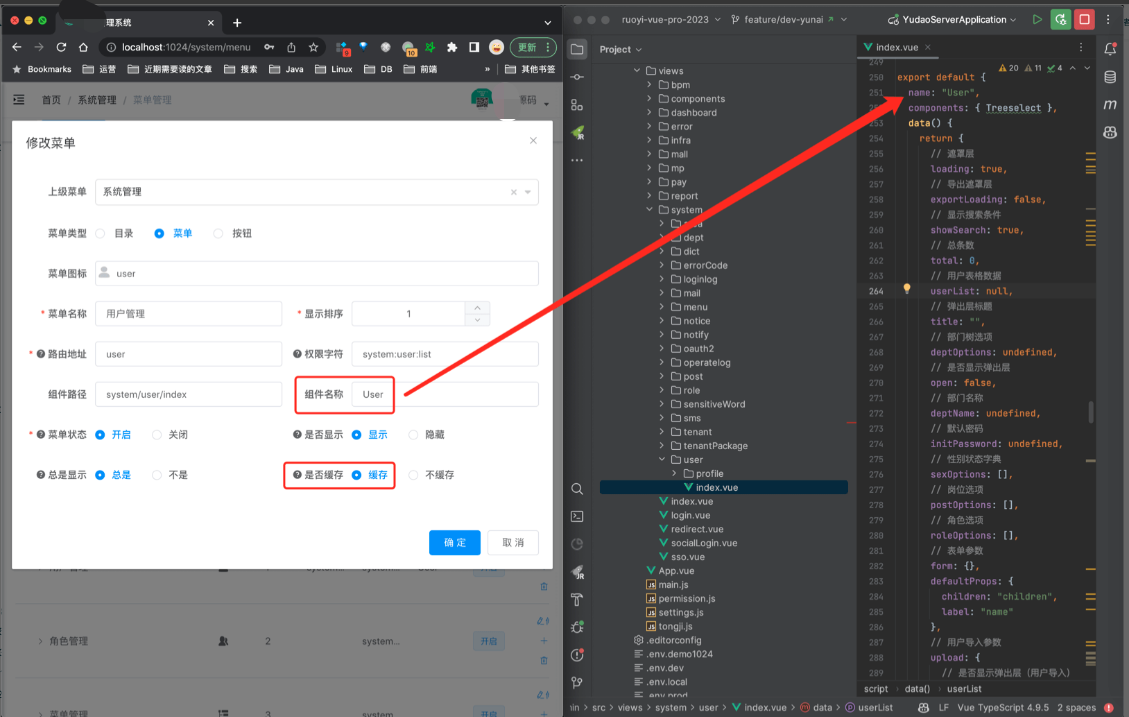
前端项目基于 element-ui-admin 实现,它的 [路由和侧边栏](https://panjiachen.github.io/vue-element-admin-site/zh/guide/essentials/router-and-nav.html#%E9%85%8D%E7%BD%AE%E9%A1%B9 "路由和侧边栏") 是组织起一个后台应用的关键骨架。 侧边栏和路由是绑定在一起的,所以你只有在 @/router/index.js,侧边栏就能动态的生成了,大大减轻了手动重复编辑侧边栏的工作量。 当然,这样就需要在配置路由的时候,遵循一些约定的规则。 ## 1. 路由配置 首先,我们了解一下本项目配置路由时,提供了哪些配置项: > <span style="font-family:楷体">// 当设置 true 的时候该路由不会在侧边栏出现 如 401,login 等页面,或者如一些编辑页面 /edit/1 hidden: true // (默认 false) // 当设置 noRedirect 的时候该路由在面包屑导航中不可被点击 redirect: 'noRedirect' // 1. 当你一个路由下面的 children 声明的路由大于 1 个时,自动会变成嵌套的模式。例如说,组件页面 // 2. 只有一个时,会将那个子路由当做根路由显示在侧边栏。例如说,如引导页面 // 若你想不管路由下面的 children 声明的个数都显示你的根路由, // 你可以设置 alwaysShow: true,这样它就会忽略之前定义的规则,一直显示根路由 alwaysShow: true name: 'router-name' // 设定路由的名字,一定要填写不然使用 <keep-alive> 时会出现各种问题 meta: { roles: ['admin', 'editor'] // 设置该路由进入的权限,支持多个权限叠加 title: 'title' // 设置该路由在侧边栏和面包屑中展示的名字 icon: 'svg-name' // 设置该路由的图标,支持 svg-class,也支持 el-icon-x element-ui 的 icon noCache: true // 如果设置为 true,则不会被 <keep-alive> 缓存(默认 false) breadcrumb: false // 如果设置为 false,则不会在breadcrumb面包屑中显示(默认 true) affix: true // 如果设置为 true,它则会固定在 tags-view 中(默认 false) // 当路由设置了该属性,则会高亮相对应的侧边栏。 // 这在某些场景非常有用,比如:一个文章的列表页路由为:/article/list // 点击文章进入文章详情页,这时候路由为 /article/1,但你想在侧边栏高亮文章列表的路由,就可以进行如下设置 activeMenu: '/article/list' } </span> 普通示例 > <span style="font-family:楷体">{ path: '/system/test', component: Layout, redirect: 'noRedirect', hidden: false, alwaysShow: true, meta: { title: '系统管理', icon : "system" }, children: [{ path: 'index', component: (resolve) => require(['@/views/index'], resolve), name: 'Test', meta: { title: '测试管理', icon: 'user' } }] } </span> 外链示例 > <span style="font-family:楷体">{ path: 'https://www.iocoder.cn', meta: { title: 'dtpc', icon : "guide" } } </span> ## 2. 路由 项目的路由分为两种:静态路由、动态路由。 ### 2.1 静态路由 静态路由,代表那些不需要动态判断权限的路由,如登录页、404、个人中心等通用页面。 在 @/router/index.js (opens new window)的 constantRoutes,就是配置对应的公共路由。如下图所示:  ### 2.2 动态路由 动态路由,代表那些需要根据用户动态判断权限,并通过 addRoutes 动态添加的页面,如用户管理、角色管理等功能页面。 在用户登录成功后,会触发 @/store/modules/permission.js 请求后端的菜单 RESTful API 接口,获取用户有权限的菜单列表,并转化添加到路由中。如下图所示:  ### 2.3 路由跳转 使用 router.push 方法,可以实现跳转到不同的页面。 > <span style="font-family:楷体">// 简单跳转 this.$router.push({ path: "/system/user" }); // 跳转页面并设置请求参数,使用 `query` 属性 this.$router.push({ path: "/system/user", query: {id: "1", name: "dtpc"} }); </span> ## 3. 菜单管理 项目的菜单在 [系统管理 -> 菜单管理] 进行管理,支持无限层级,提供目录、菜单、按钮三种类型。如下图所示:  菜单可在 [系统管理 -> 角色管理] 被分配给角色。如下图所示:  ### 3.1 新增目录 ① 大多数情况下,目录是作为菜单的【分类】:  ② 目录也提供实现【外链】的能力:  ### 3.2 新增菜单  ### 3.3 新增按钮  ## 4. 权限控制 前端通过权限控制,隐藏用户没有权限的按钮等,实现功能级别的权限。 > <span style="font-family:楷体">友情提示:前端的权限控制,主要是提升用户体验,避免操作后发现没有权限。 最终在请求到后端时,还是会进行一次权限的校验。</span> ### 4.1 v-hasPermi 指令 基于权限字符,进行权限的控制。 <!-- 单个 --> <el-button v-hasPermi="['system:user:create']">存在权限字符串才能看到</el-button> <!-- 多个,满足任一一个即可 --> <el-button v-hasPermi="['system:user:create', 'system:user:update']">包含权限字符串才能看到</el-button>  ### 4.2 v-hasRole 指令 指令,基于角色标识,机进行的控制。  ### 4.3 结合 v-if 指令 在某些情况下,它是不适合使用 v-hasPermi 或 v-hasRole 指令,如元素标签组件。此时,只能通过手动设置 v-if,通过使用全局权限判断函数,用法是基本一致的。 ## 5. 页面缓存 由于目前 keep-alive 和 router-view 是强耦合的,而且查看 Vue 的文档和源码不难发现 keep-alive 的 include 默认是优先匹配组件的 name ,所以在编写路由 router 和路由对应的 view component 的时候一定要确保 两者的 name 是完全一致的。 注意,切记 view component 的 name 命名时候尽量保证唯一性,切记不要和某些组件的命名重复了,不然会递归引用最后内存溢出等问题。 ### 5.1 静态路由的示例 ① router 路由的 name 声明如下: > <span style="font-family:楷体">{ path: 'create-form', component: ()=>import('@/views/form/create'), name: 'createForm', meta: { title: 'createForm', icon: 'table' } } </span> ② view component 的 name 声明如下: > <span style="font-family:楷体">export default { name: 'createForm' } </span> 一定要保证两者的名字相同,切记写重或者写错。默认如果不写 name 就不会被缓存,详情见 issue ### 5.2 动态路由的示例 
何加华
2024年9月3日 08:53
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期