底座开发指南
萌新必读
简介
功能列表
快速启动(后端项目)
快速启动(前端项目)
接口文档
热代码加载
迁移模式(适合新项目)
删除功能(以租户为例)
表结构变更(版本升级)
内网穿透
达梦数据库专属
后端手册
新建服务
代码生成【单表】(新增功能)
代码生成(树表)
功能权限·
数据权限
用户体系
三方登陆
OAuth 2.0(SSO 单点登录)
SaaS 多租户【字段隔离】
SaaS 多租户【数据库隔离】
WebSocket 实时通信
异常处理(错误码)
参数校验
分页实现
VO 对象转换、数据翻译
文件存储(上传下载)
Excel 导入导出
操作日志、访问日志、异常日志
MyBatis 数据库
MyBatis 联表&分页查询
多数据源(读写分离)
Redis 缓存
本地缓存
异步任务
分布式锁
幂等性(防重复提交)
请求限流(RateLimiter)
HTTP 接口签名(防篡改)
单元测试
验证码
工具类 Util
数据库文档
微服务手册
微服务调试(必读)
注册中心 Nacos
配置中心 Nacos
服务网关 Spring Cloud Gateway
服务调用 Feign
定时任务 XXL Job
消息队列(内存)
消息队列(Redis)
消息队列(RocketMQ)
消息队列(RabbitMQ)
消息队列(Kafka)
消息队列(Cloud)
分布式事务 Seata
服务保障 Sentinel
工作流手册
工作流演示
功能开启
工作流(达梦适配)
审批接入(流程表单)
审批接入(业务表单)
流程设计器(BPMN)
流程设计器(钉钉、飞书)
选择审批人、发起人自选
会签、或签、依次审批
流程发起、取消、重新发起
审批通过、不通过、驳回
审批加签、减签
审批转办、委派、抄送
执行监听器、任务监听器
流程表达式
流程审批通知
大屏手册
报表设计器
大屏设计器
支付手册
功能开启·
支付宝支付接入
微信公众号支付接入
微信小程序支付接入
支付宝、微信退款接入
会员手册
功能开启··
微信公众号登录
微信小程序登录
微信小程序订阅消息
微信小程序码
会员用户、标签、分组
会员等级、积分、签到
商城手册
商城演示
功能开启···
商城装修
在线客服
【商品】商品分类
【商品】商品属性
【商品】商品 SPU 与 SKU
【商品】商品评价
【交易】购物车
【交易】交易订单
【交易】售后退款
【交易】快递发货
【交易】门店自提
【交易】分销返佣
【营销】优惠劵
【营销】拼团活动
【营销】秒杀活动
【营销】砍价活动
【营销】满减送
【营销】限时折扣
【营销】内容管理
【统计】会员、商品、交易统计
ERP 手册
ERP 演示
【功能开启】
【产品】产品信息、分类、单位
【库存】产品库存、库存明细
【库存】其它入库、其它出库
【库存】库存调拨、库存盘点
【采购】采购订单、入库、退货
【销售】销售订单、出库、退货
【财务】采购付款、销售收款
CRM手册
CRM 演示
【功能开启】·
【线索】线索管理
【客户】客户管理、公海客户
【商机】商机管理、商机状态
【合同】合同管理、合同提醒
【回款】回款管理、回款计划
【产品】产品管理、产品分类
【通用】数据权限
【通用】跟进记录、待办事项
AI大模型手册
AI 大模型演示
功能开启-
AI 聊天对话
AI 绘画创作
AI 音乐创作
AI 写作助手
AI 思维导图
【模型接入】OpenAI
【模型接入】通义千问
【模型接入】LLAMA
【模型接入】文心一言
【模型接入】DeepSeek
【模型接入】智谱 GLM
【模型接入】讯飞星火
【模型接入】微软 OpenAI
【模型接入】谷歌 Gemini
【模型接入】Stable Diffusion
【模型接入】Midjourney
【模型接入】Suno
公众号手册
【功能开启】-
公众号接入
公众号粉丝
公众号标签
公众号消息
自动回复
公众号菜单
公众号素材
公众号图文
公众号统计
系统手册
短信配置
邮件配置
站内信配置
数据脱敏
敏感词
地区 & IP 库
运维手册
开发环境
Linux 部署
Docker 部署
Jenkins 部署
HTTPS 证书
服务监控
前端手册 Vue 3.x
开发规范
菜单路由
Icon 图标
字典数据
系统组件
通用方法
配置读取
CRUD 组件
国际化
IDE 调试
代码格式化
前端手册 Vue 2.x
开发规范·
菜单路由·
Icon 图标·
字典数据·
系统组件·
通用方法·
配置读取·
本文档使用「觅思文档专业版」发布
-
+
首页
微信公众号登录
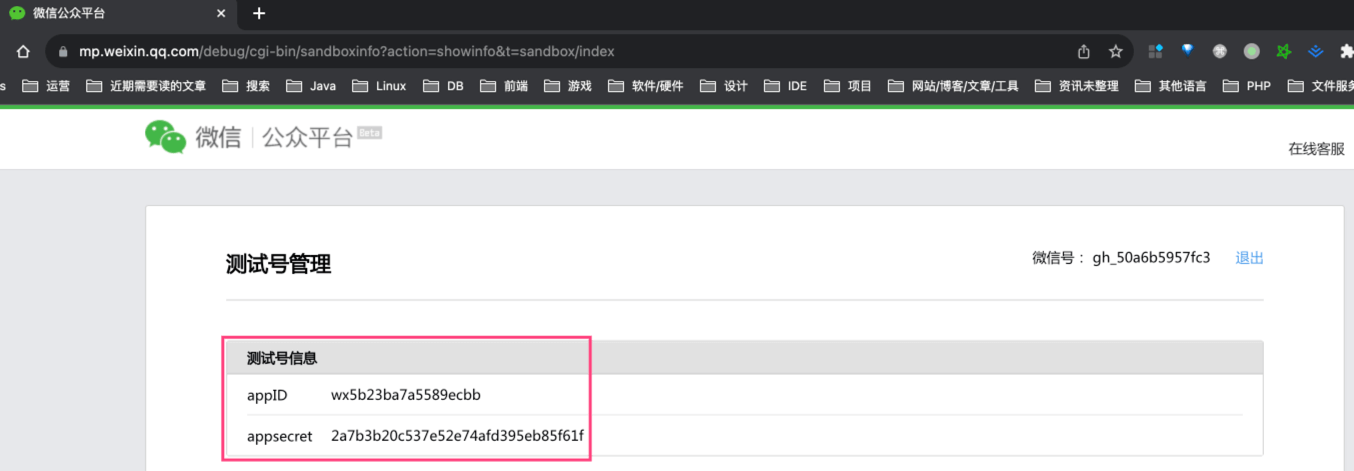
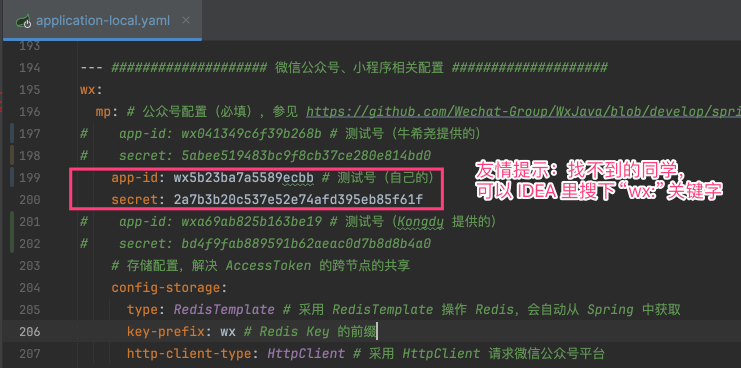
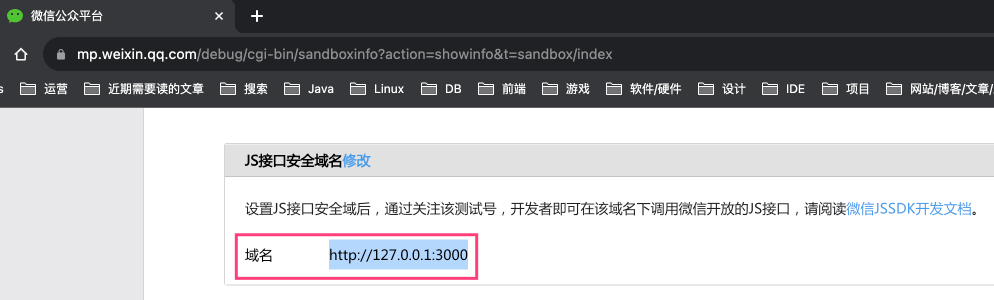
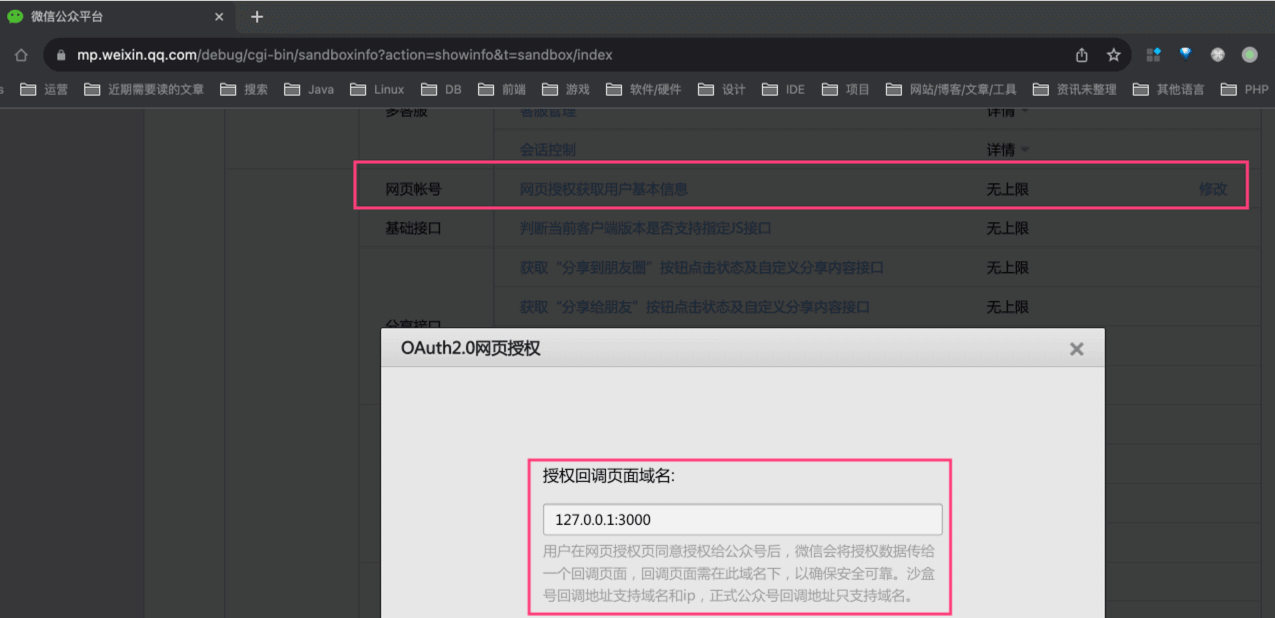
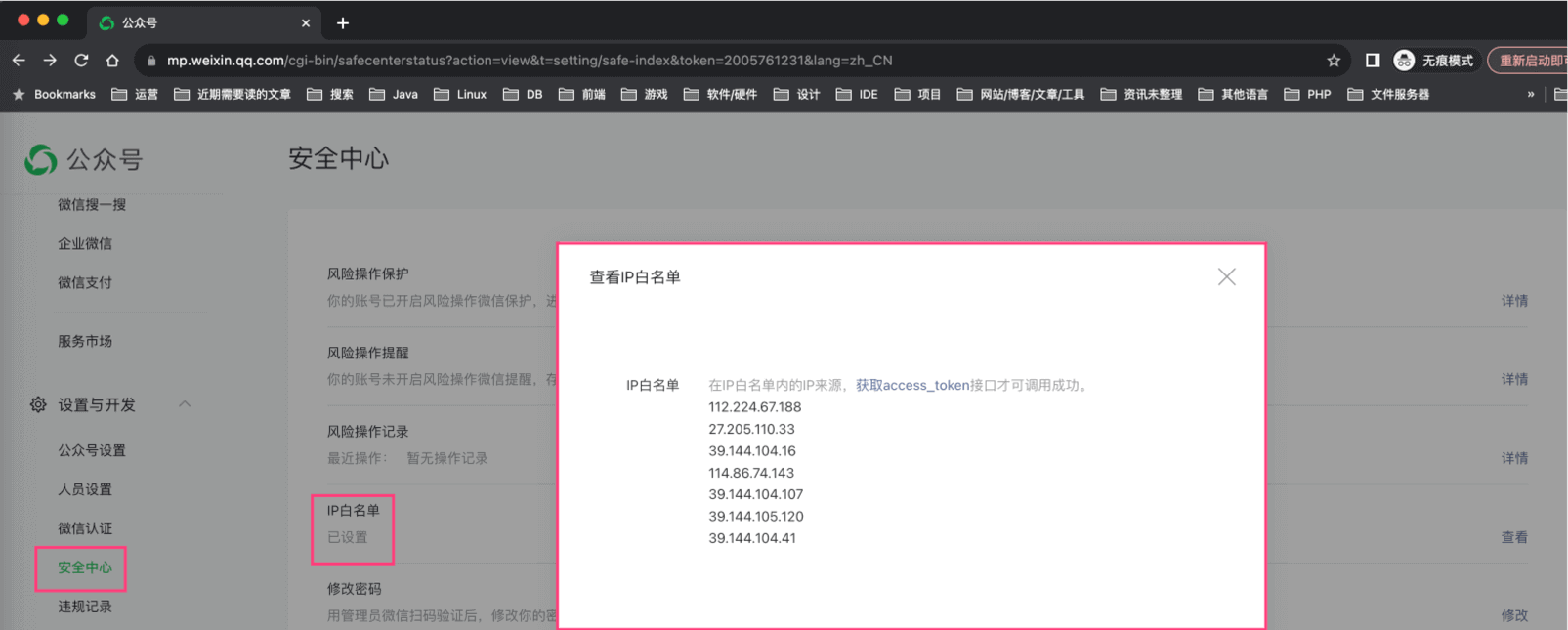
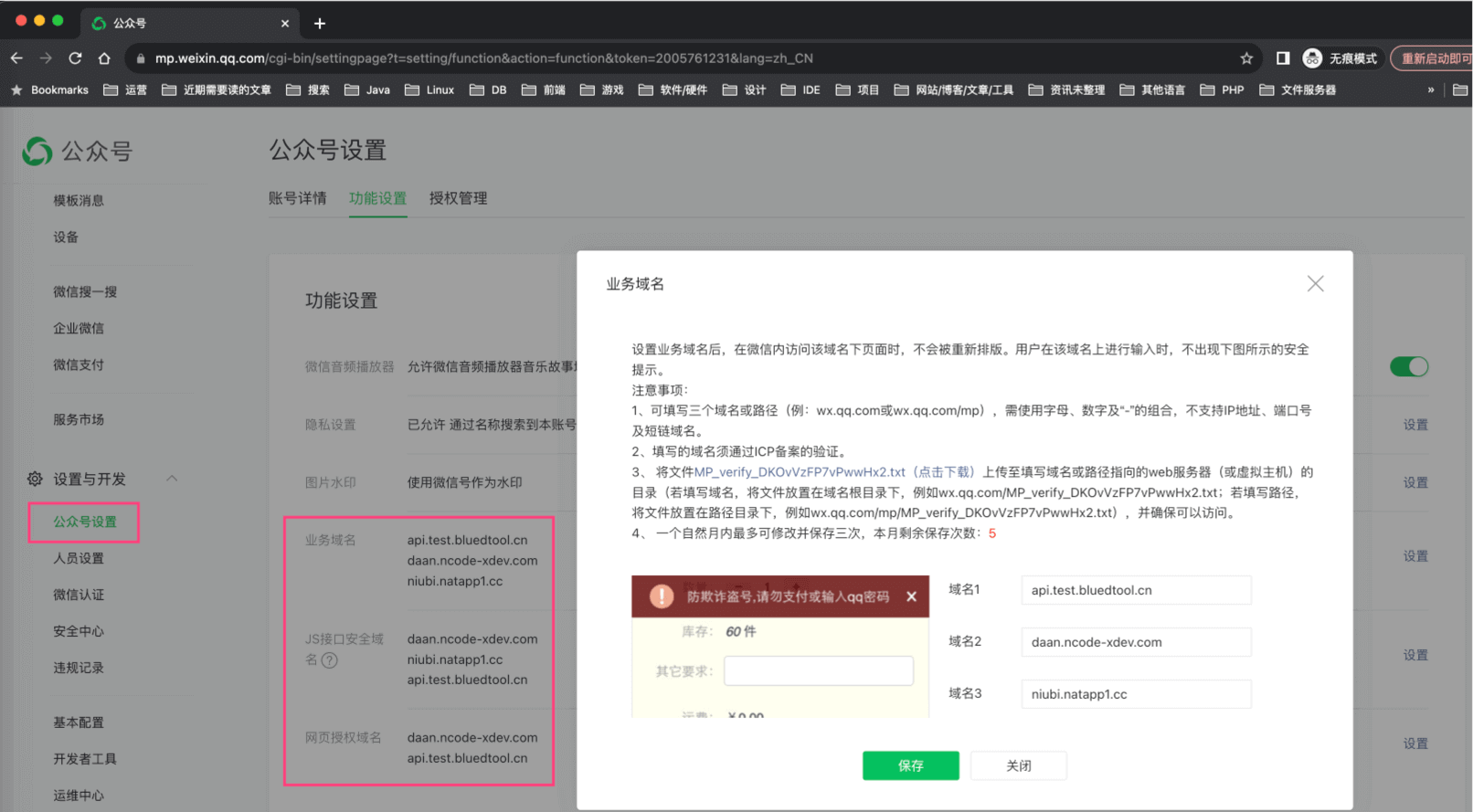
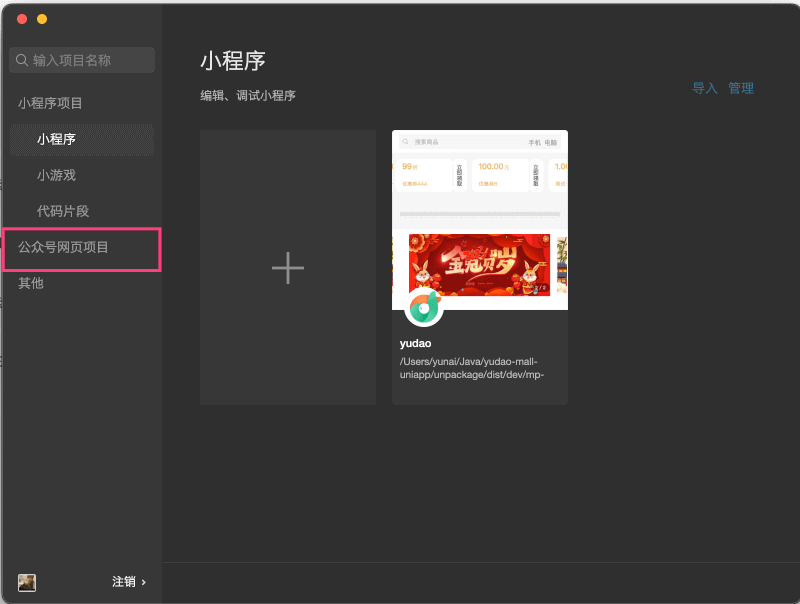
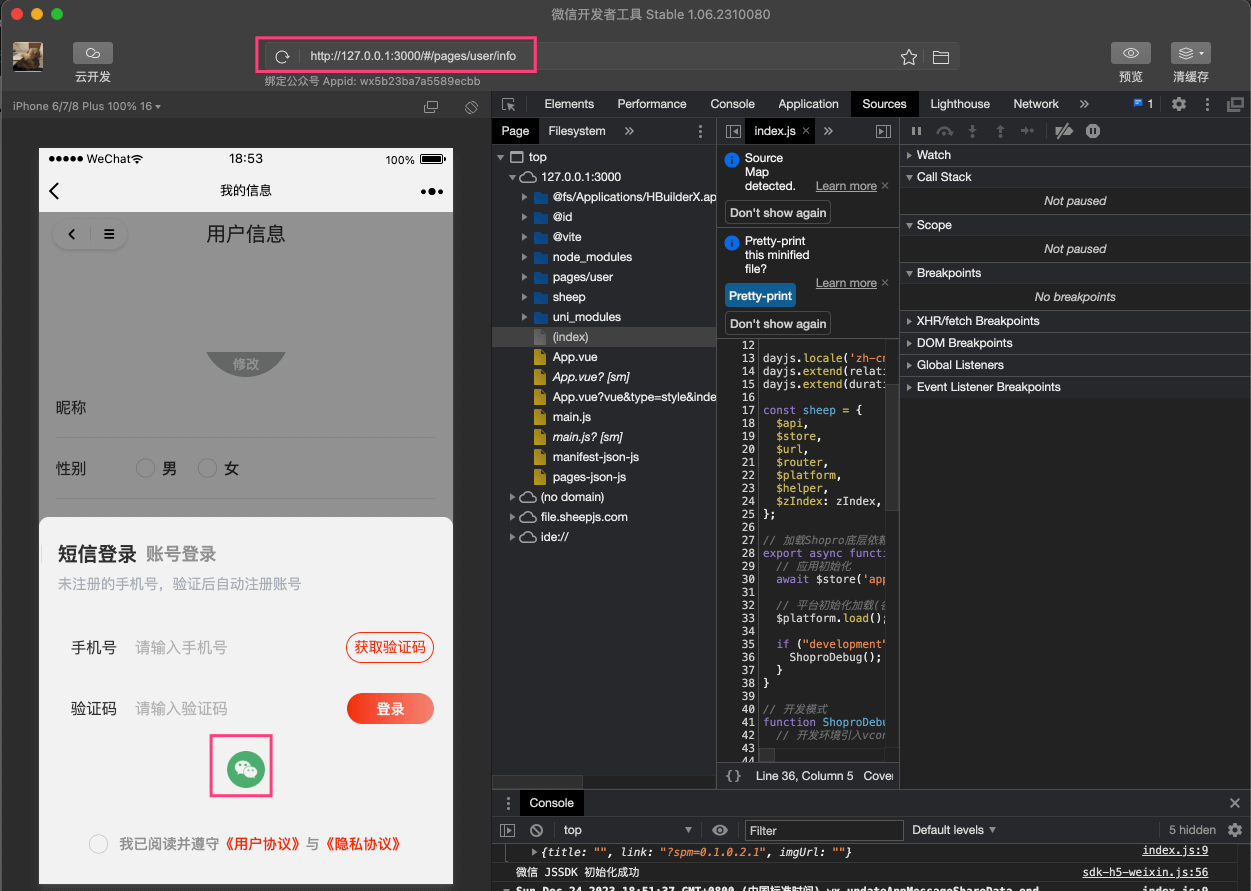
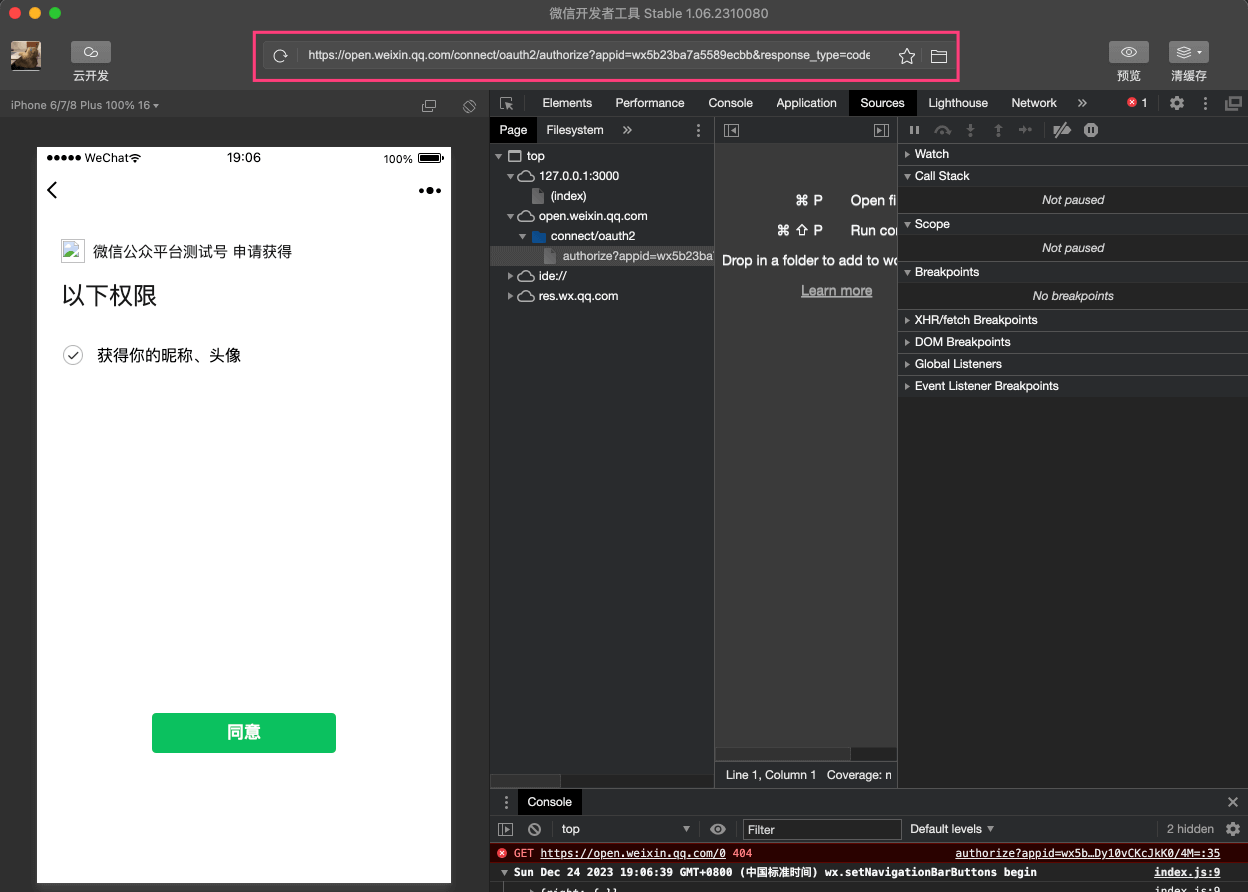
前置阅读文章: - 《用户体系》 - 《三方登录》 本文是 《三方登录》 的延伸,讲解 dtpc-mall-uniapp商城小程序如何实现微信 公众号 登录的功能。 ## 1. 公众号准备 ① 参考 微信公众平台接口测试帐号申请 (opens new window)链接,申请一个测试公众号。 ② 将 appID 和 appSecret 配置,设置到后端项目 application-local.yaml 的 wx.mp 配置项中。如下图所示:   ③ 修改“JS接口安全域名”,设置为前端的访问地址。例如说,现在本地是 http://127.0.0.1:3000。如下图所示:  注意:自己需要关注下自己的测试公众号!!! ④ 修改“网页授权获取用户基本信息”,设置为前端的访问地址。例如说,现在本地是 http://127.0.0.1:3000。如下图所示:  > <span style="font-family:楷体">补充说明:如果你是正式的公众号,需要额外看下这部分的内容: ① 设置“IP白名单”,在公众号的 [设置与开发 - 安全中心] 菜单,如下图所示:  ② 在公众号的 [设置与开发 - 公众号设置] 菜单,设置“JS接口安全域名”、“JS接口安全域名”、“网页授权域名”,如下图所示:  设置时,需要外网可访问,可以需要使用 natapp 进行内网穿透 上图的 MP_verify_XXXXXXXXXXXXXXXX.txt 文件,可以直接放在 yudao-mall-uniapp 商城项目的根目录 </span> ## 2. 代码实现 ### 2.1 项目启动 ① 参考 《快速启动【前端】》 文档的「2. uni-app 商城移动端」小节,将 dtpc-mall-uniapp 商城项目跑起来。 ② 下载[ 微信开发者工具](http://https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html " 微信开发者工具") ,并进行安装。安装后,选择「公众号网页项目」。如下图所示:  2.2 微信 JSSDK 访问 http://127.0.0.1:3000/ 地址(其它地址也可以),它会触发 微信 JSSDK (opens new window)初始化的逻辑,对应前端 sheep/libs/sdk-h5-weixin.js 文件的 #init(...) 方法中。 微信 JSSDK 所需要的签名,由后端的 AppAuthController 的 #createWeixinMpJsapiSignature(...) 方法所提供。 ### 2.3 登录流程 > <span style="font-family:楷体">友情提示: 可以简单阅读下 [《微信官方文档 —— 网页授权》](http://https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html "《微信官方文档 —— 网页授权》") 文章。</span> ① 访问 http://127.0.0.1:3000/#/pages/user/info 地址,触发弹出“登录窗口”,对应前端 sheep/components/s-auth-modal/s-auth-modal.vue 组件。如下图所示:  ② 点击「微信登录」图标,触发微信公众号登录。前端核心实现都在 sheep/platform/provider/wechat/officialAccount.js 的 #login(...) 方法中。它一共包含 2 个步骤。 ③ 【第一步】前端调用后端的 AppAuthController 的 #socialAuthRedirect(...) 方法,获得微信公众号的登录地址,并进行跳转。效果如下图:  ps:为了在微信登录成功后,可以回到登陆前的 URL 地址,会将该 URL 存储到 uni.setStorageSync('returnUrl', location.href) 中。 ④ 【第二步】点击「同意」按钮,跳转回前端的 pages/index/login.vue 页面,进行 真正的 微信登录逻辑。 此时,前端从 URL 中解析到微信回调提供的 code 授权码参数,调用后端的 AppAuthController 的 #socialLogin(...) 方法,进行登录逻辑。注意: - 情况一:如果该微信用户已经绑定会员用户,则直接进行登录 - 情况二:如果该微信用户没有绑定会员用户,则会自动创建一个会员用户,并进行登录。下次重新登录时,就走【情况一】的逻辑。 ps:登录成功后,通过 uni.getStorageSync('returnUrl') 获得登录前的 URL 地址,进行跳转。
何加华
2024年8月28日 11:48
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期