底座开发指南
萌新必读
简介
功能列表
快速启动(后端项目)
快速启动(前端项目)
接口文档
热代码加载
迁移模式(适合新项目)
删除功能(以租户为例)
表结构变更(版本升级)
内网穿透
达梦数据库专属
后端手册
新建服务
代码生成【单表】(新增功能)
代码生成(树表)
功能权限·
数据权限
用户体系
三方登陆
OAuth 2.0(SSO 单点登录)
SaaS 多租户【字段隔离】
SaaS 多租户【数据库隔离】
WebSocket 实时通信
异常处理(错误码)
参数校验
分页实现
VO 对象转换、数据翻译
文件存储(上传下载)
Excel 导入导出
操作日志、访问日志、异常日志
MyBatis 数据库
MyBatis 联表&分页查询
多数据源(读写分离)
Redis 缓存
本地缓存
异步任务
分布式锁
幂等性(防重复提交)
请求限流(RateLimiter)
HTTP 接口签名(防篡改)
单元测试
验证码
工具类 Util
数据库文档
微服务手册
微服务调试(必读)
注册中心 Nacos
配置中心 Nacos
服务网关 Spring Cloud Gateway
服务调用 Feign
定时任务 XXL Job
消息队列(内存)
消息队列(Redis)
消息队列(RocketMQ)
消息队列(RabbitMQ)
消息队列(Kafka)
消息队列(Cloud)
分布式事务 Seata
服务保障 Sentinel
工作流手册
工作流演示
功能开启
工作流(达梦适配)
审批接入(流程表单)
审批接入(业务表单)
流程设计器(BPMN)
流程设计器(钉钉、飞书)
选择审批人、发起人自选
会签、或签、依次审批
流程发起、取消、重新发起
审批通过、不通过、驳回
审批加签、减签
审批转办、委派、抄送
执行监听器、任务监听器
流程表达式
流程审批通知
大屏手册
报表设计器
大屏设计器
支付手册
功能开启·
支付宝支付接入
微信公众号支付接入
微信小程序支付接入
支付宝、微信退款接入
会员手册
功能开启··
微信公众号登录
微信小程序登录
微信小程序订阅消息
微信小程序码
会员用户、标签、分组
会员等级、积分、签到
商城手册
商城演示
功能开启···
商城装修
在线客服
【商品】商品分类
【商品】商品属性
【商品】商品 SPU 与 SKU
【商品】商品评价
【交易】购物车
【交易】交易订单
【交易】售后退款
【交易】快递发货
【交易】门店自提
【交易】分销返佣
【营销】优惠劵
【营销】拼团活动
【营销】秒杀活动
【营销】砍价活动
【营销】满减送
【营销】限时折扣
【营销】内容管理
【统计】会员、商品、交易统计
ERP 手册
ERP 演示
【功能开启】
【产品】产品信息、分类、单位
【库存】产品库存、库存明细
【库存】其它入库、其它出库
【库存】库存调拨、库存盘点
【采购】采购订单、入库、退货
【销售】销售订单、出库、退货
【财务】采购付款、销售收款
CRM手册
CRM 演示
【功能开启】·
【线索】线索管理
【客户】客户管理、公海客户
【商机】商机管理、商机状态
【合同】合同管理、合同提醒
【回款】回款管理、回款计划
【产品】产品管理、产品分类
【通用】数据权限
【通用】跟进记录、待办事项
AI大模型手册
AI 大模型演示
功能开启-
AI 聊天对话
AI 绘画创作
AI 音乐创作
AI 写作助手
AI 思维导图
【模型接入】OpenAI
【模型接入】通义千问
【模型接入】LLAMA
【模型接入】文心一言
【模型接入】DeepSeek
【模型接入】智谱 GLM
【模型接入】讯飞星火
【模型接入】微软 OpenAI
【模型接入】谷歌 Gemini
【模型接入】Stable Diffusion
【模型接入】Midjourney
【模型接入】Suno
公众号手册
【功能开启】-
公众号接入
公众号粉丝
公众号标签
公众号消息
自动回复
公众号菜单
公众号素材
公众号图文
公众号统计
系统手册
短信配置
邮件配置
站内信配置
数据脱敏
敏感词
地区 & IP 库
运维手册
开发环境
Linux 部署
Docker 部署
Jenkins 部署
HTTPS 证书
服务监控
前端手册 Vue 3.x
开发规范
菜单路由
Icon 图标
字典数据
系统组件
通用方法
配置读取
CRUD 组件
国际化
IDE 调试
代码格式化
前端手册 Vue 2.x
开发规范·
菜单路由·
Icon 图标·
字典数据·
系统组件·
通用方法·
配置读取·
本文档使用「觅思文档专业版」发布
-
+
首页
支付宝支付接入
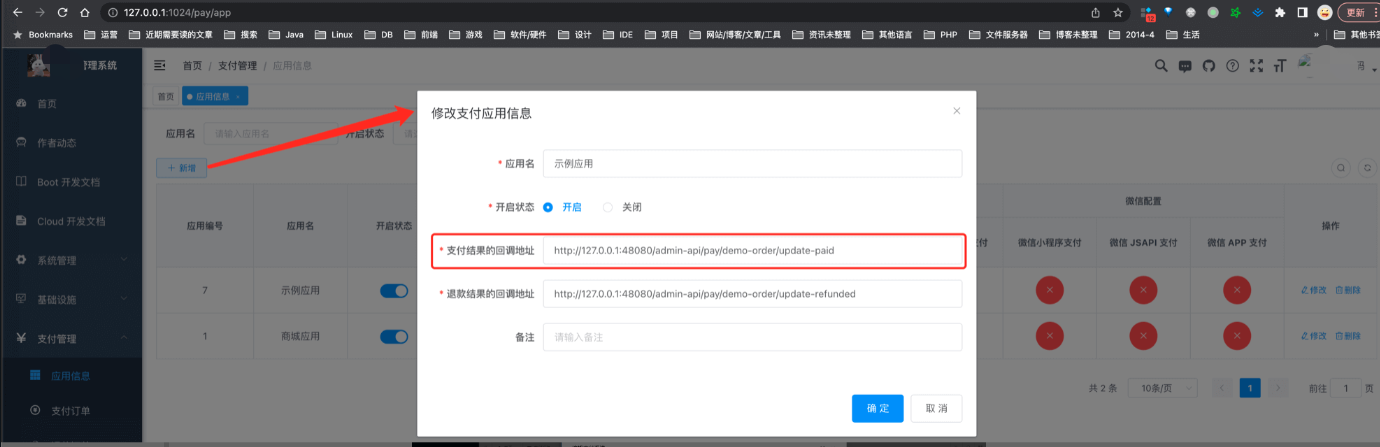
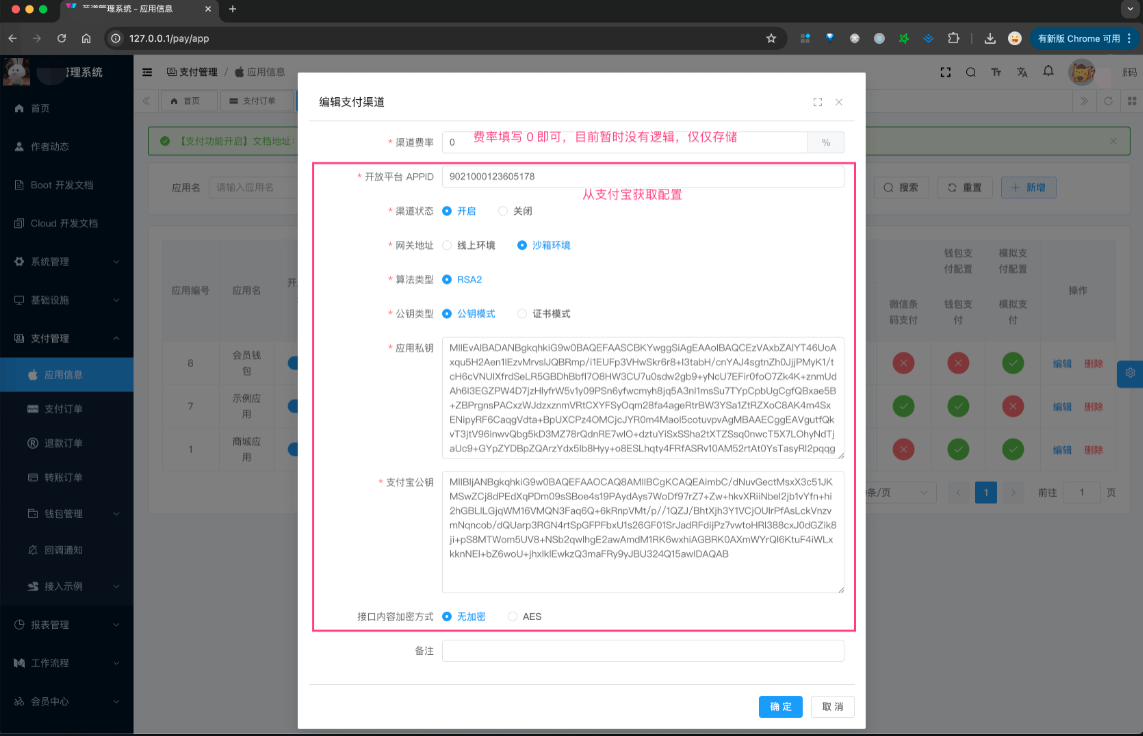
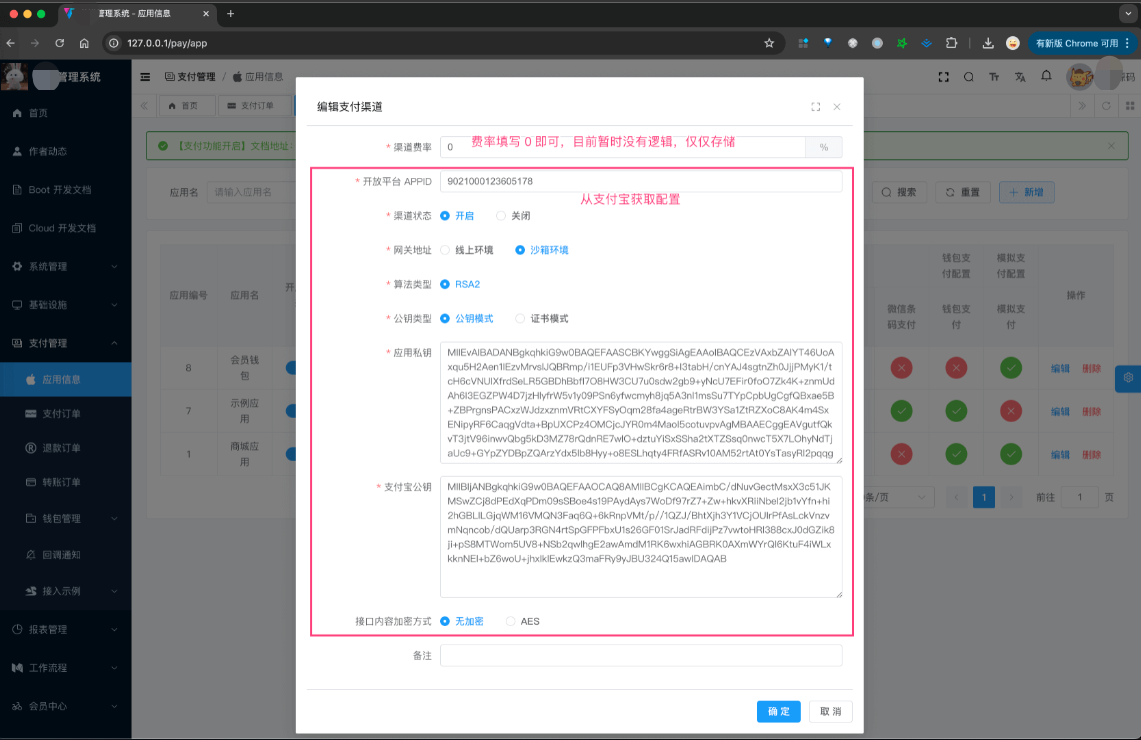
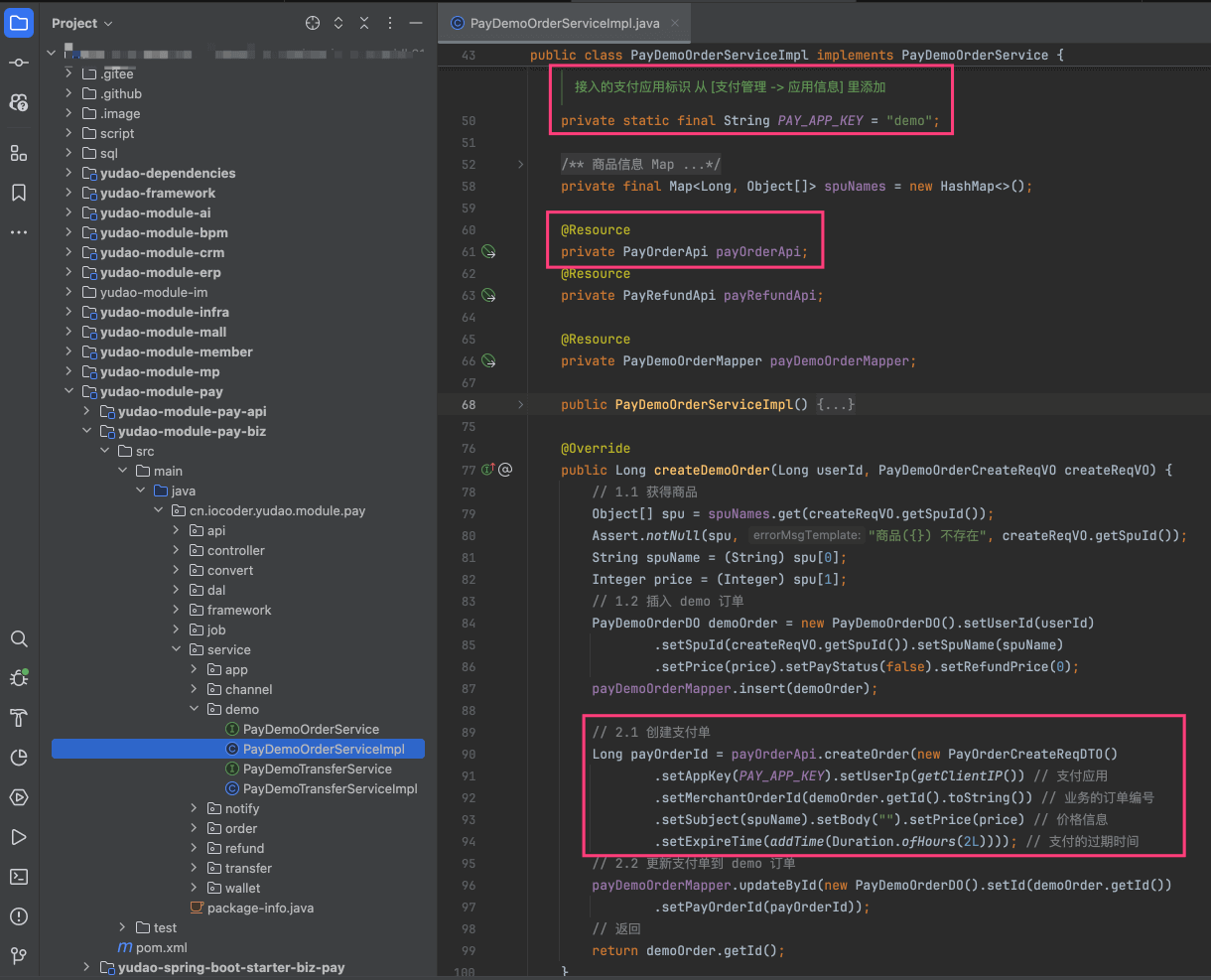
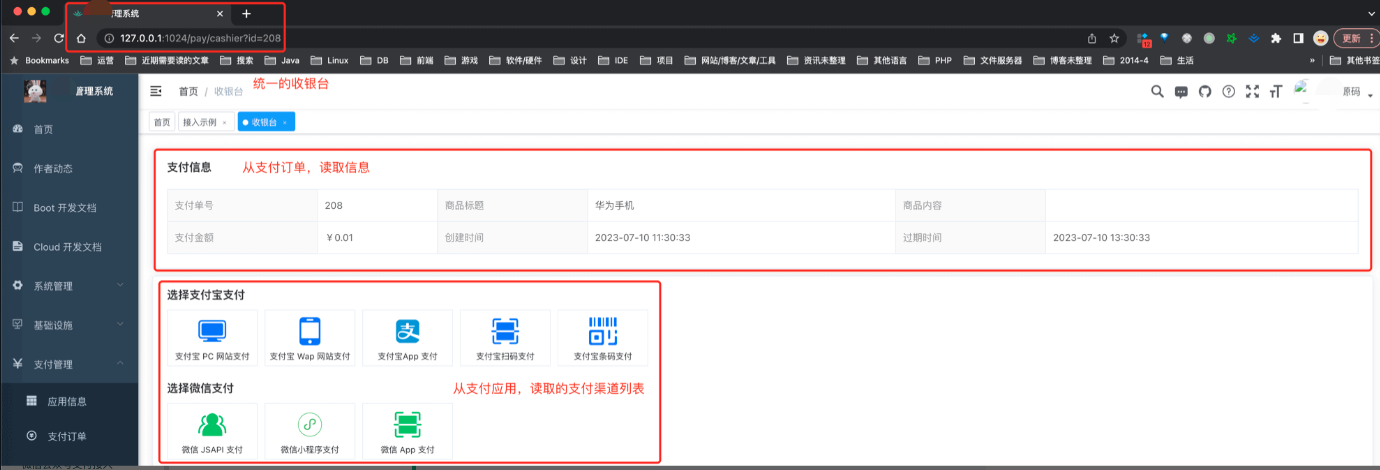
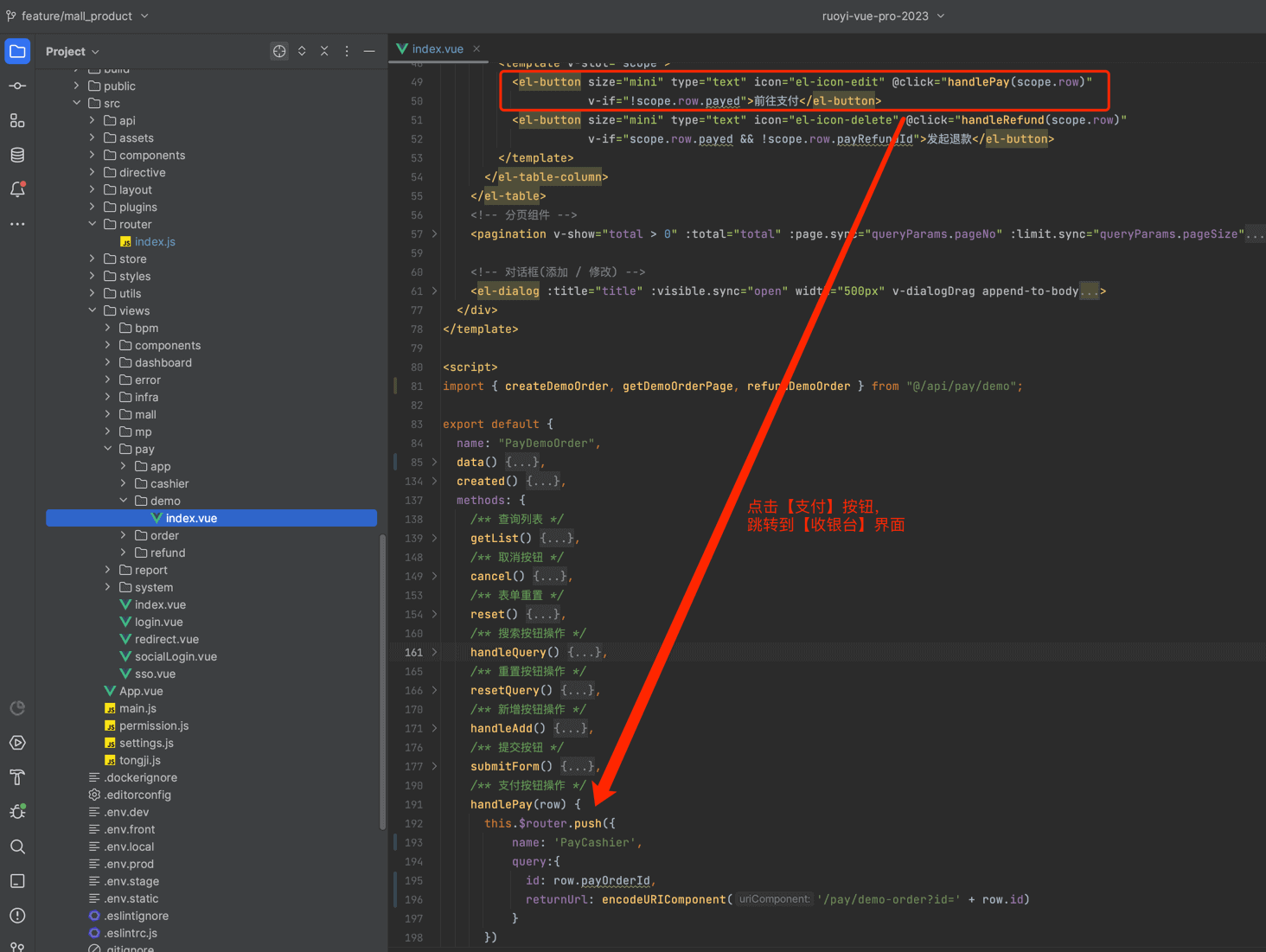
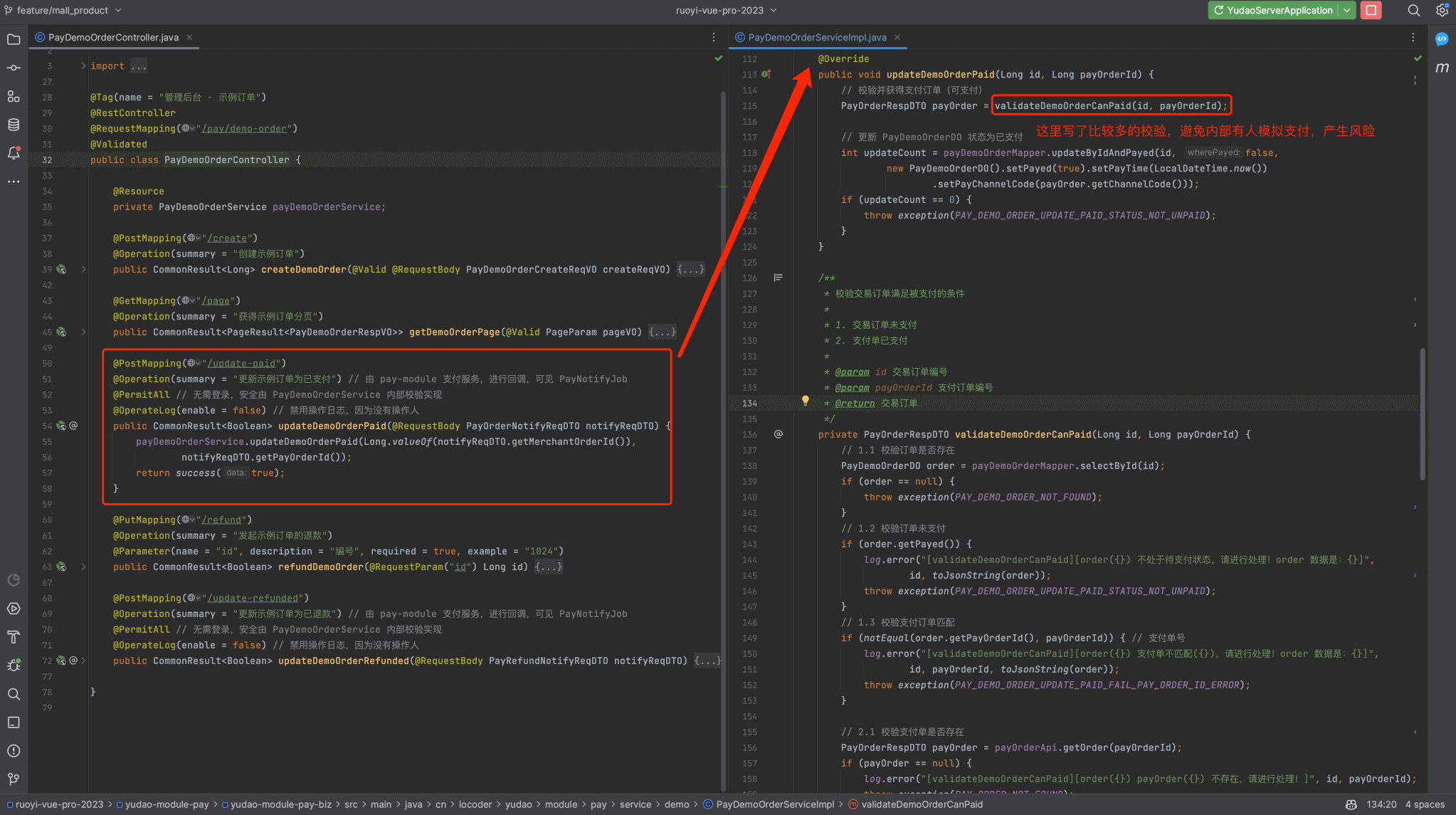
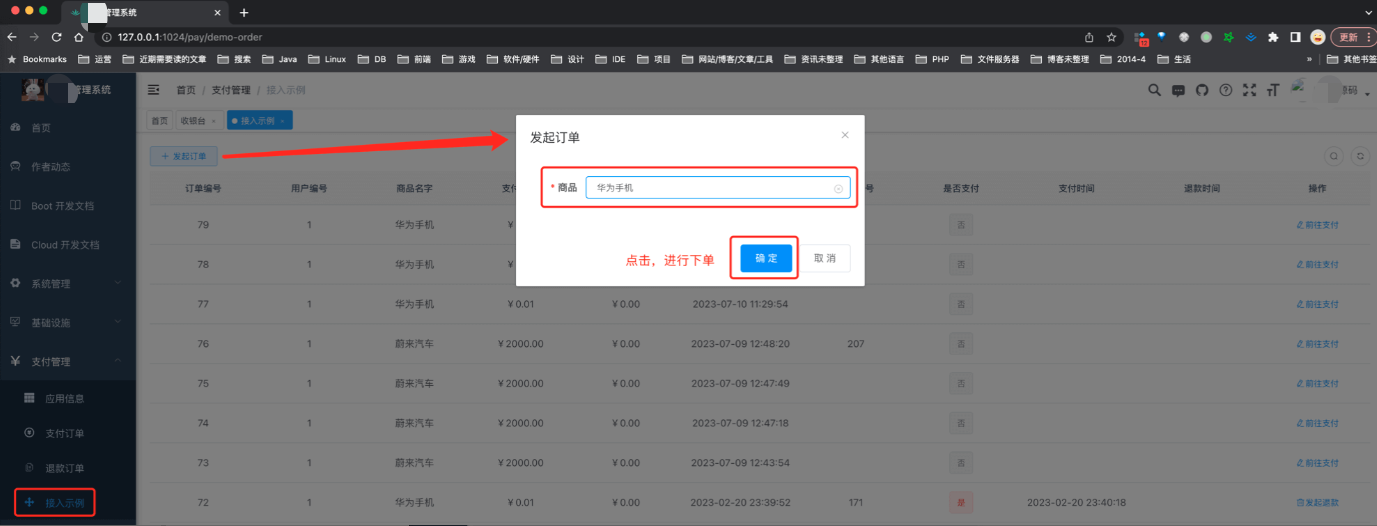
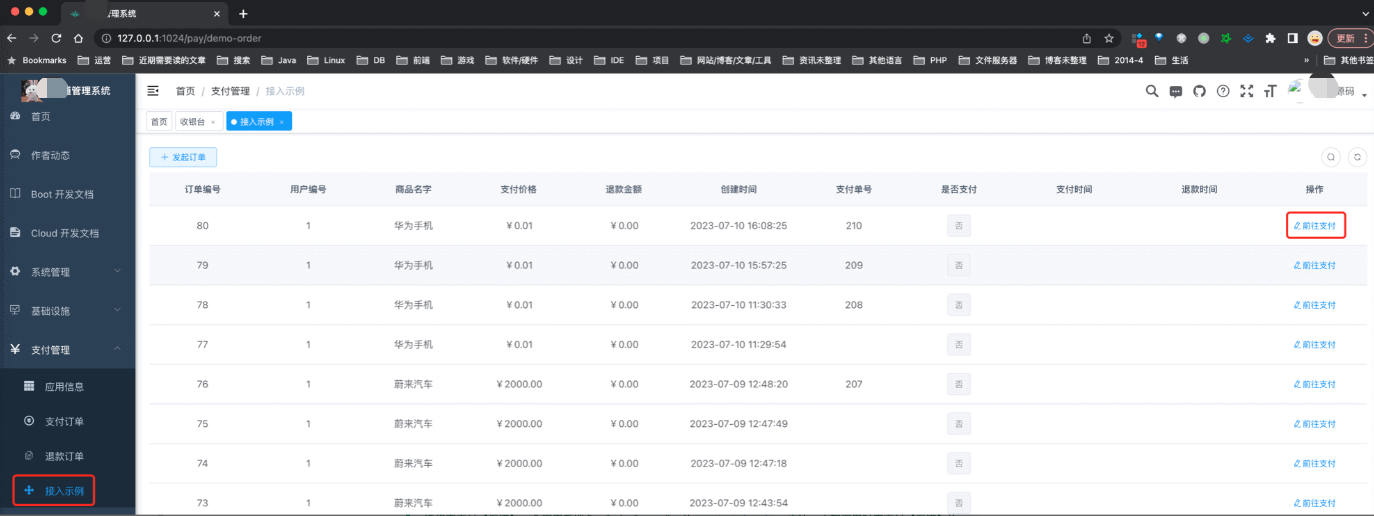
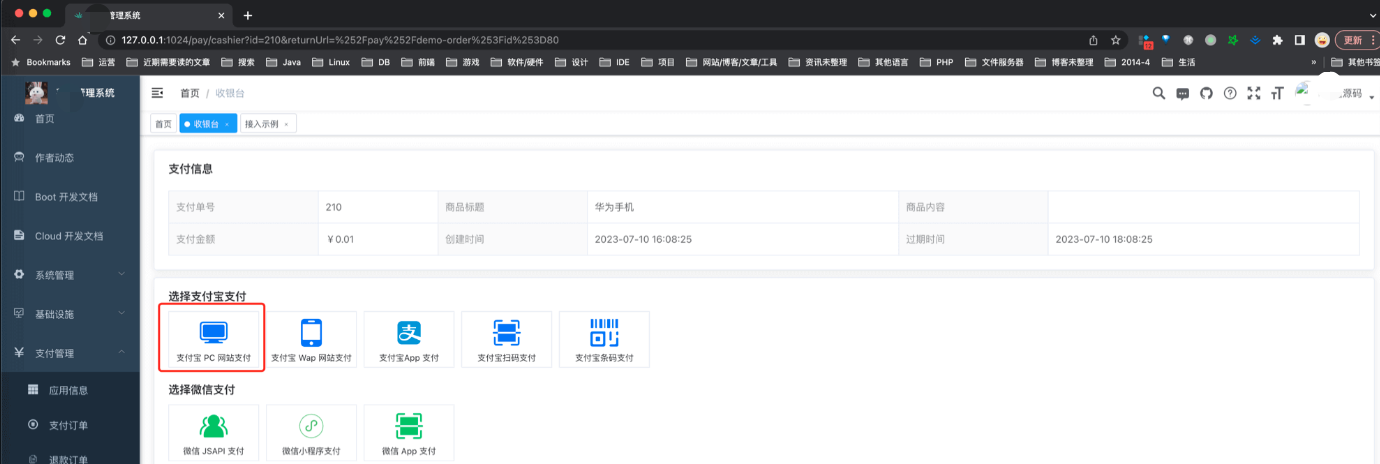
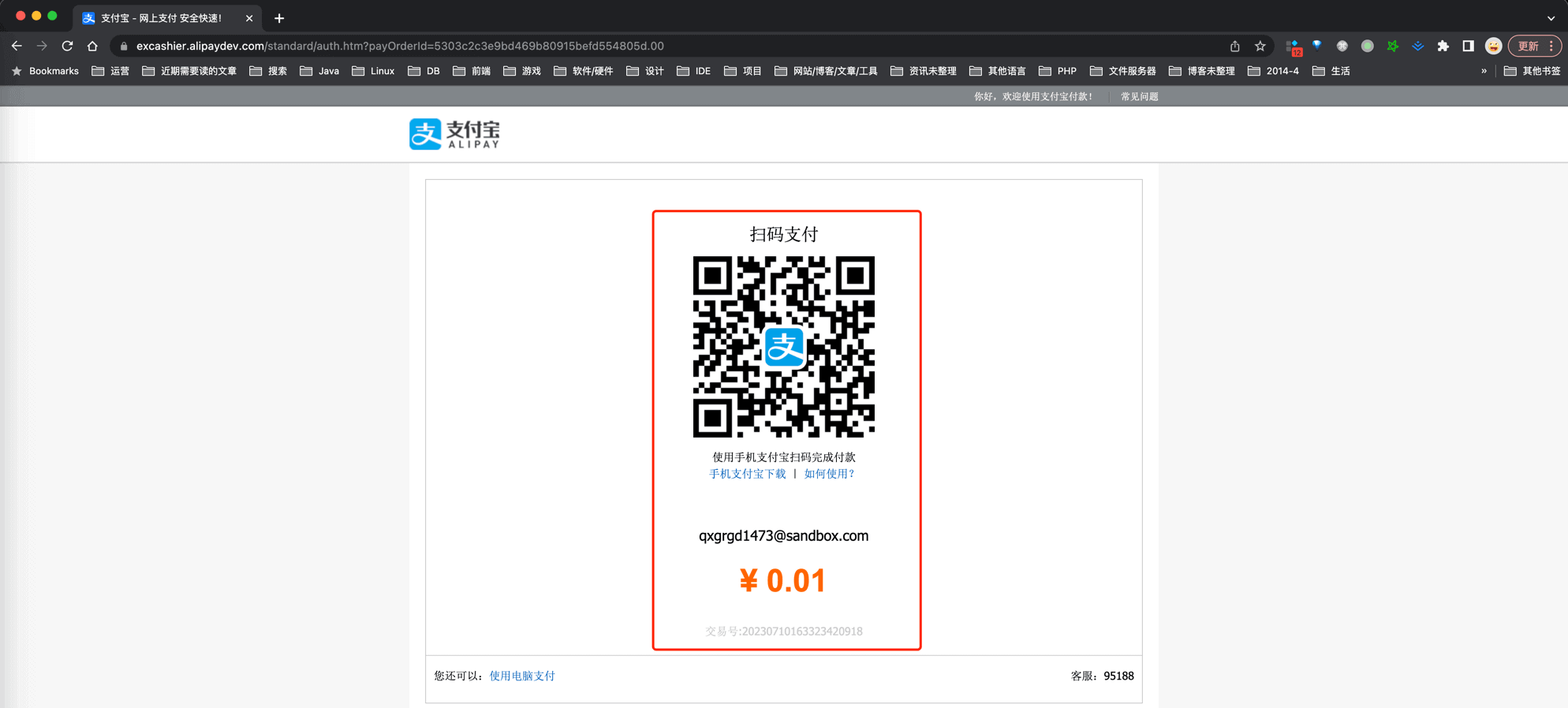
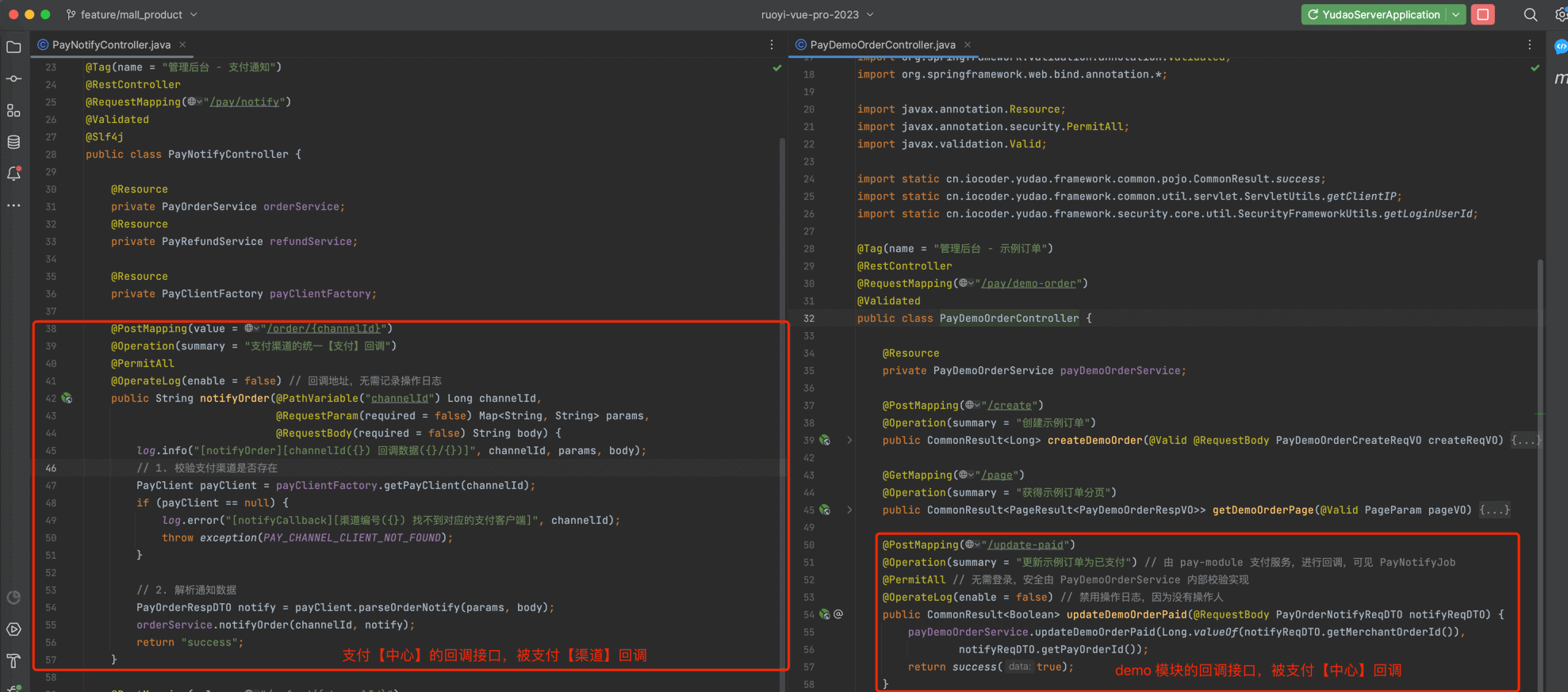
## 0. 概述 在 dtpc-module-pay-biz 模块的 demo (opens new window)模块,我们提供了一个 支付 接入的示例。 它支持如下支付渠道: - [支付宝 ](http://https://opendocs.alipay.com/open/270/105898 "支付宝 ")电脑网站支付 - 支付宝 [手机网站](http://https://opendocs.alipay.com/open/203/105288 "手机网站")支付 - 支付宝 [当面付 ](http://https://opendocs.alipay.com/open/194/105072 "当面付 ")(条码支付) - 支付宝 [扫码](http://https://opendocs.alipay.com/apis/02890k "扫码")支付 - 微信 [付款码](http://https://pay.weixin.qq.com/static/product/product_intro.shtml?name=qrcode "付款码") 支付 - 微信 [Native ](http://https://pay.weixin.qq.com/static/product/product_intro.shtml?name=qrcode "Native ")支付 > <span style="font-family:楷体">疑问:为什么不支持微信小程序、公众号支付? 因为这 2 种微信支付方式,只能在微信环境中进行,而我们的接入示例使用 PC 浏览器,所以无法进行。 你可以阅读 微信小程序支付接入 和 微信公众号支付接入 文档,进行相关的支付接入。 </span> ## 1. 第一步,配置支付渠道 ① 在 [支付管理 -> 应用信息] 菜单,新建 demo 模块使用的支付应用。如下图所示:  - 支付结果的回调地址:对应「2.4 第四步,实现回调接口」实现的接口。这里因为我们在本地演示,所以使用了 127.0.0.1 IP 地址,如果你部署到服务器上,要设置服务器可调用到的 IP 地址。 因为 demo 模块的支付应用默认已经创建,所以你可以直接使用。注意,这里的应用编号 “7” 稍后会使用到。 ② 点击“示例用户”对应的【支付宝 PC 网站支付】,进入支付渠道的配置。如下图所示:  如果你还没有支付宝开放平台的账号,可以先参考 《沙箱环境》 (opens new window)文档,申请一个测试账号,我目前就是这么测试的。只需要阅读该文档的如下小节即可:  > <span style="font-family:楷体">友情提示: 如果你还没有支付宝开放平台的账号,可以先参考 《沙箱环境》 (opens new window)文档,申请一个测试账号,我目前就是这么测试的。只需要阅读该文档的如下小节即可:  最终在 [沙箱应用](http://https://auth.alipay.com/login/ant_sso_index.htm?goto=https%3A%2F%2Fopen.alipay.com%2Fdevelop%2Fsandbox%2Fapp "沙箱应用")可以看到支付渠道的配置。 </span> ## 2. 第二步,实现支付调用【重要】 ① 【后端】在 demo 模块所在的 dtpc-module-xx-biz 模块的 pom.xml 文件,引入dtpc-module-pay-api 依赖,这样才可以调用到 PayOrderApi 接口。代码如下: > <span style="font-family:楷体"> <dependency> <groupId>cn.iocoder.cloud</groupId> <artifactId>yudao-module-pay-api</artifactId> <version>${revision}</version> </dependency> </span>  ② 【后端】在 demo 模块的下单逻辑中,需要调用 PayOrderApi 的 #createOrder(...) (opens new window)方法,创建支付单。如下图所示:  > <span style="font-family:楷体">疑问:为什么 demo 模块在下单逻辑中,需要调用 PayOrderApi 接口来创建支付单? 因为跳转公用的【收银台】,需要通过读取支付订单,展示支付信息。这样,才能和 demo 模块进行解耦。收银台如下图所示:  </span> ③ 【前端】在 demo 模块下完单之后,前端需要跳转到【收银台】。前端接入代码在 /views/pay/demo/index.vue (opens new window),如下图所示:  > <span style="font-family:楷体">this.$router.push({ name: 'PayCashier', query:{ id: row.payOrderId, // 支付单号 returnUrl: encodeURIComponent('/pay/demo-order?id=' + row.id) // 支付成功后,跳转的 URL } }) </span> 另外,收银台的前端代码,在 /views/pay/cashier/index.vue (opens new window)里,已经实现,感兴趣可以看看。 ## 3. 第三步,实现回调接口【重要】 在 demo 模块所在的 dtpc-module-xx-biz 模块,实现一个支付回调的接口,提供给支付【中心】回调。对应的代码在 PayDemoOrderController 的 #updateDemoOrderPaid(...) 方法中,如下图所示:  ## 4. 第四步,支付功能测试 至此,我们已经完成了支付接入的所有步骤,接下来,我们来测试一下支付功能。 ① 打开 [支付管理 -> 接入示例 -> 支付&退款案例] 菜单,进入示例订单列表。点击【发起订单】按钮,选择一个商品,进行下单。如下图所示:  此时,在 pay_order 表中,会新增一条支付订单记录。 ② 下单完成后,点击该订单对应的【支付】按钮,跳转到【收银台】。如下图所示:  ③ 选择【支付宝 PC 网站支付】支付渠道,跳转支付宝支付。如下图所示:  > <span style="font-family:楷体">友情提示: 选择完支付【渠道】,会调用后端 PayOrderController 的 #submit(...) (opens new window)方法,内部调用对应支付【渠道】的 PayClient 实现类,发起支付。</span> ④ 此时,我们会看到一个支付宝的二维码,使用[ “沙箱环境” ](http://https://opendocs.alipay.com/common/02kkv7#%E7%AC%AC%E4%BA%8C%E6%AD%A5%EF%BC%9A%E4%B8%8B%E8%BD%BD%E6%94%AF%E4%BB%98%E5%AE%9D%E5%AE%A2%E6%88%B7%E7%AB%AF " “沙箱环境” ")的支付宝客户端 ,扫码完成支付。如下图所示:  ⑤ 支付完成后,先是支付【中心】的回调接口被回调,然后是 demo 模块的回调接口被回调。如下图所示:  至此,我们已经完成支付接入的测试流程,可以试着多多 debug 调试整个流程,并不复杂噢。
何加华
2024年8月28日 11:16
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期