底座开发指南
萌新必读
简介
功能列表
快速启动(后端项目)
快速启动(前端项目)
接口文档
热代码加载
迁移模式(适合新项目)
删除功能(以租户为例)
表结构变更(版本升级)
内网穿透
达梦数据库专属
后端手册
新建服务
代码生成【单表】(新增功能)
代码生成(树表)
功能权限·
数据权限
用户体系
三方登陆
OAuth 2.0(SSO 单点登录)
SaaS 多租户【字段隔离】
SaaS 多租户【数据库隔离】
WebSocket 实时通信
异常处理(错误码)
参数校验
分页实现
VO 对象转换、数据翻译
文件存储(上传下载)
Excel 导入导出
操作日志、访问日志、异常日志
MyBatis 数据库
MyBatis 联表&分页查询
多数据源(读写分离)
Redis 缓存
本地缓存
异步任务
分布式锁
幂等性(防重复提交)
请求限流(RateLimiter)
HTTP 接口签名(防篡改)
单元测试
验证码
工具类 Util
数据库文档
微服务手册
微服务调试(必读)
注册中心 Nacos
配置中心 Nacos
服务网关 Spring Cloud Gateway
服务调用 Feign
定时任务 XXL Job
消息队列(内存)
消息队列(Redis)
消息队列(RocketMQ)
消息队列(RabbitMQ)
消息队列(Kafka)
消息队列(Cloud)
分布式事务 Seata
服务保障 Sentinel
工作流手册
工作流演示
功能开启
工作流(达梦适配)
审批接入(流程表单)
审批接入(业务表单)
流程设计器(BPMN)
流程设计器(钉钉、飞书)
选择审批人、发起人自选
会签、或签、依次审批
流程发起、取消、重新发起
审批通过、不通过、驳回
审批加签、减签
审批转办、委派、抄送
执行监听器、任务监听器
流程表达式
流程审批通知
大屏手册
报表设计器
大屏设计器
支付手册
功能开启·
支付宝支付接入
微信公众号支付接入
微信小程序支付接入
支付宝、微信退款接入
会员手册
功能开启··
微信公众号登录
微信小程序登录
微信小程序订阅消息
微信小程序码
会员用户、标签、分组
会员等级、积分、签到
商城手册
商城演示
功能开启···
商城装修
在线客服
【商品】商品分类
【商品】商品属性
【商品】商品 SPU 与 SKU
【商品】商品评价
【交易】购物车
【交易】交易订单
【交易】售后退款
【交易】快递发货
【交易】门店自提
【交易】分销返佣
【营销】优惠劵
【营销】拼团活动
【营销】秒杀活动
【营销】砍价活动
【营销】满减送
【营销】限时折扣
【营销】内容管理
【统计】会员、商品、交易统计
ERP 手册
ERP 演示
【功能开启】
【产品】产品信息、分类、单位
【库存】产品库存、库存明细
【库存】其它入库、其它出库
【库存】库存调拨、库存盘点
【采购】采购订单、入库、退货
【销售】销售订单、出库、退货
【财务】采购付款、销售收款
CRM手册
CRM 演示
【功能开启】·
【线索】线索管理
【客户】客户管理、公海客户
【商机】商机管理、商机状态
【合同】合同管理、合同提醒
【回款】回款管理、回款计划
【产品】产品管理、产品分类
【通用】数据权限
【通用】跟进记录、待办事项
AI大模型手册
AI 大模型演示
功能开启-
AI 聊天对话
AI 绘画创作
AI 音乐创作
AI 写作助手
AI 思维导图
【模型接入】OpenAI
【模型接入】通义千问
【模型接入】LLAMA
【模型接入】文心一言
【模型接入】DeepSeek
【模型接入】智谱 GLM
【模型接入】讯飞星火
【模型接入】微软 OpenAI
【模型接入】谷歌 Gemini
【模型接入】Stable Diffusion
【模型接入】Midjourney
【模型接入】Suno
公众号手册
【功能开启】-
公众号接入
公众号粉丝
公众号标签
公众号消息
自动回复
公众号菜单
公众号素材
公众号图文
公众号统计
系统手册
短信配置
邮件配置
站内信配置
数据脱敏
敏感词
地区 & IP 库
运维手册
开发环境
Linux 部署
Docker 部署
Jenkins 部署
HTTPS 证书
服务监控
前端手册 Vue 3.x
开发规范
菜单路由
Icon 图标
字典数据
系统组件
通用方法
配置读取
CRUD 组件
国际化
IDE 调试
代码格式化
前端手册 Vue 2.x
开发规范·
菜单路由·
Icon 图标·
字典数据·
系统组件·
通用方法·
配置读取·
本文档使用「觅思文档专业版」发布
-
+
首页
流程设计器(BPMN)
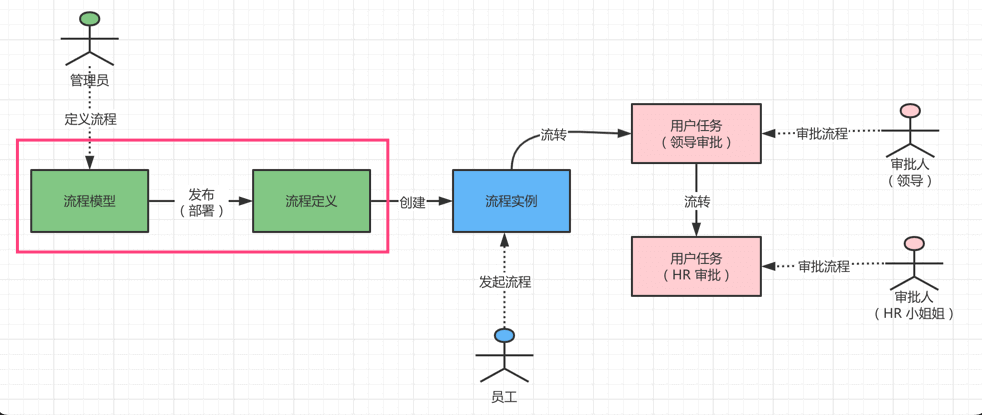
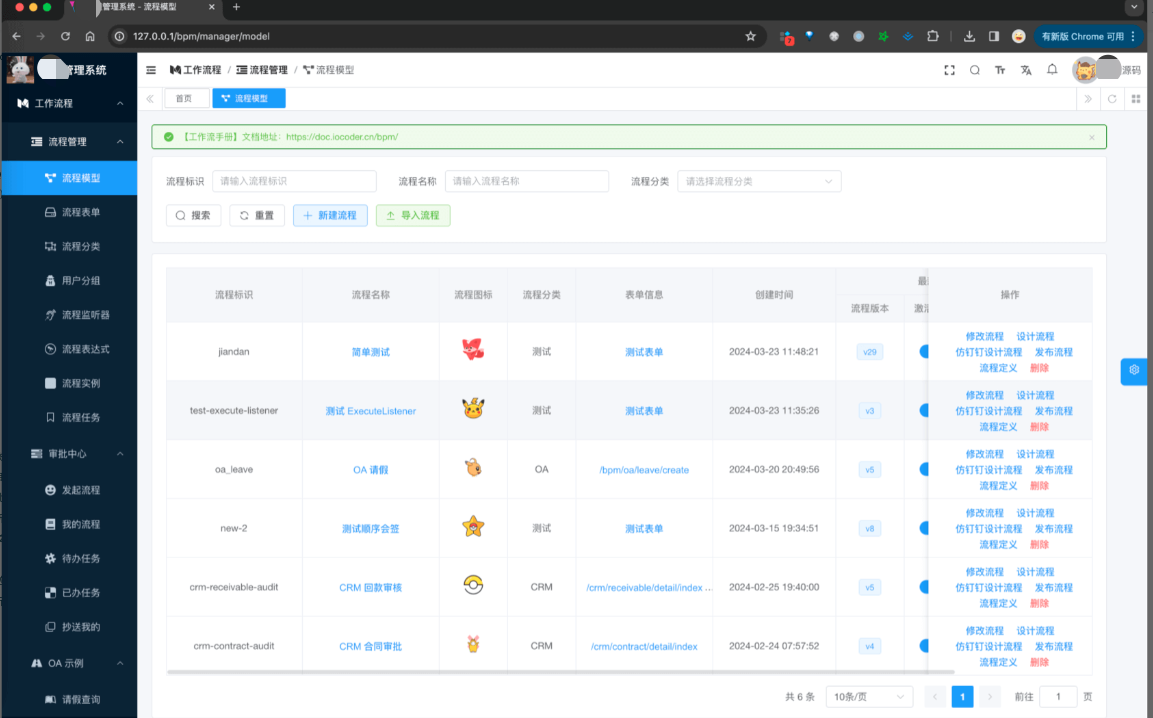
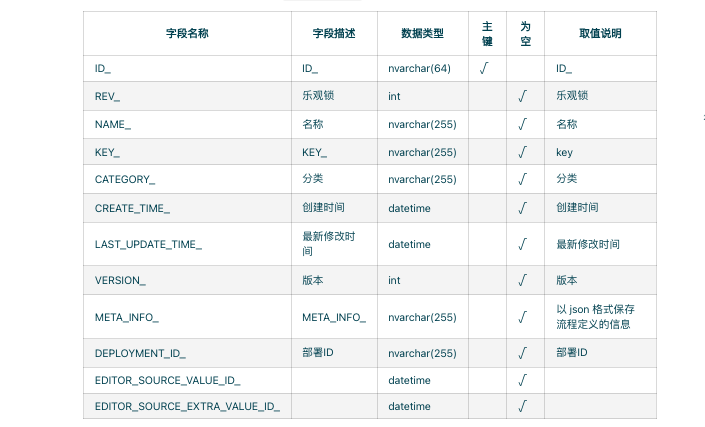
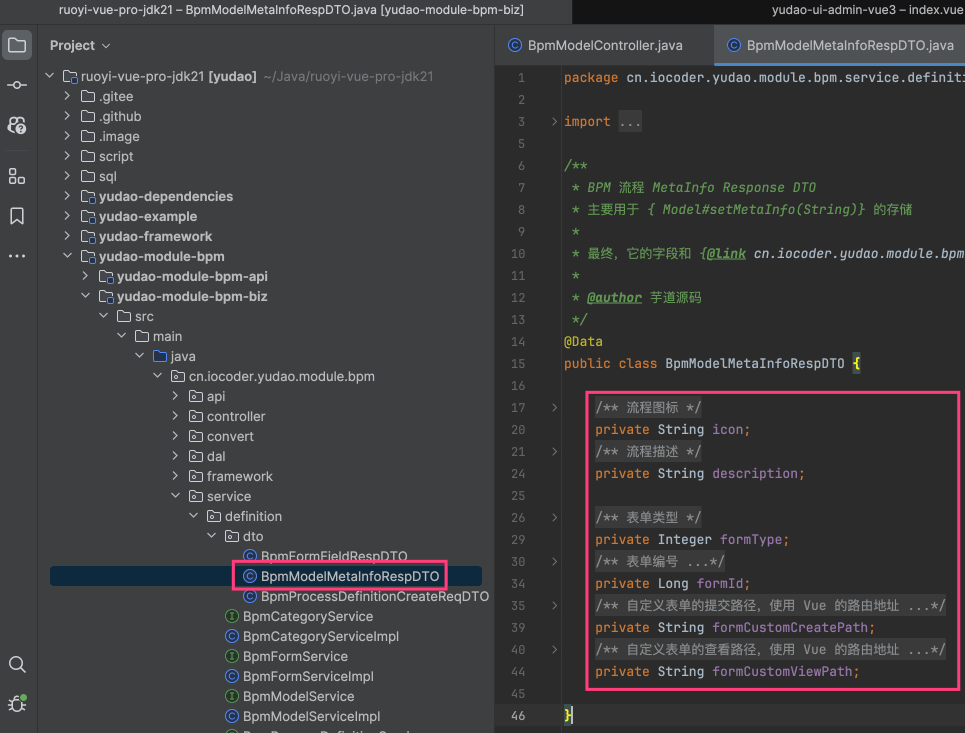
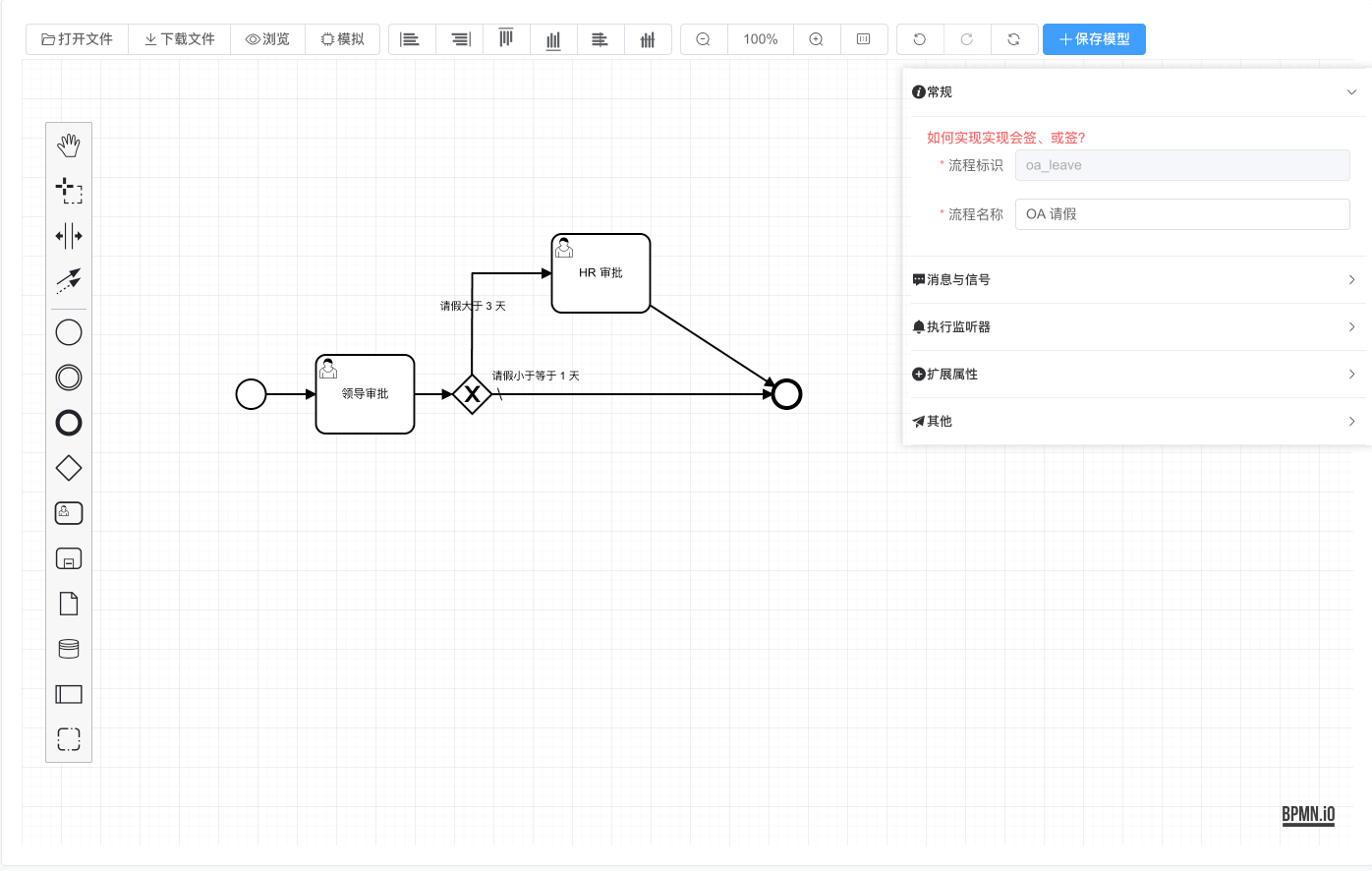
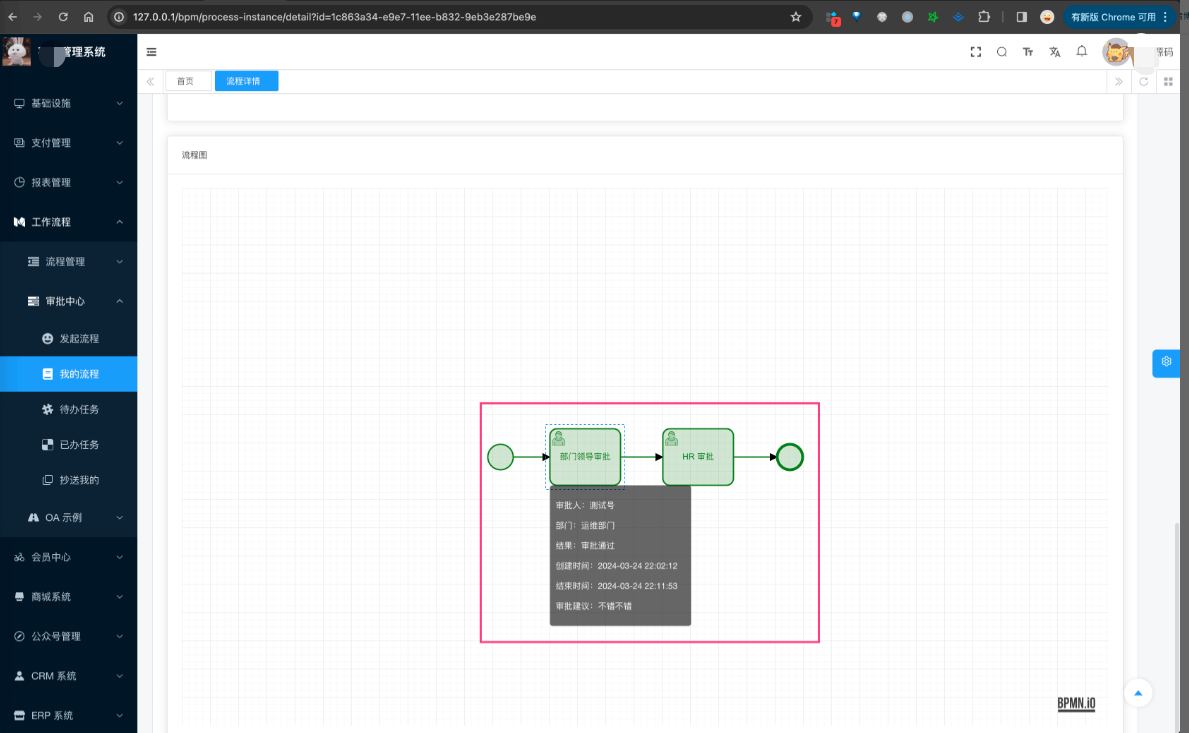
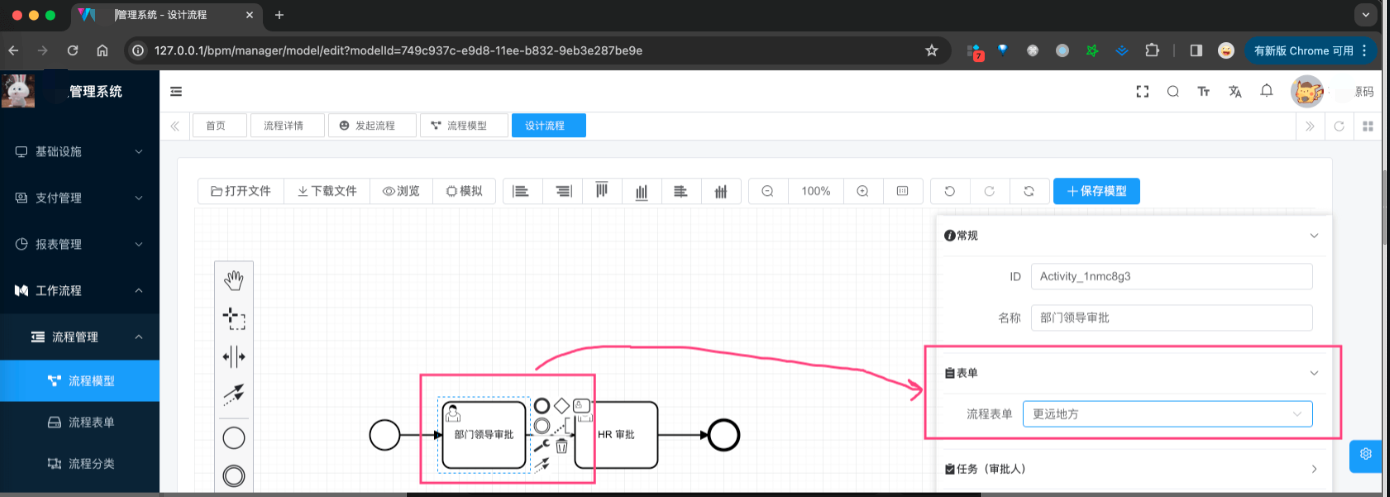
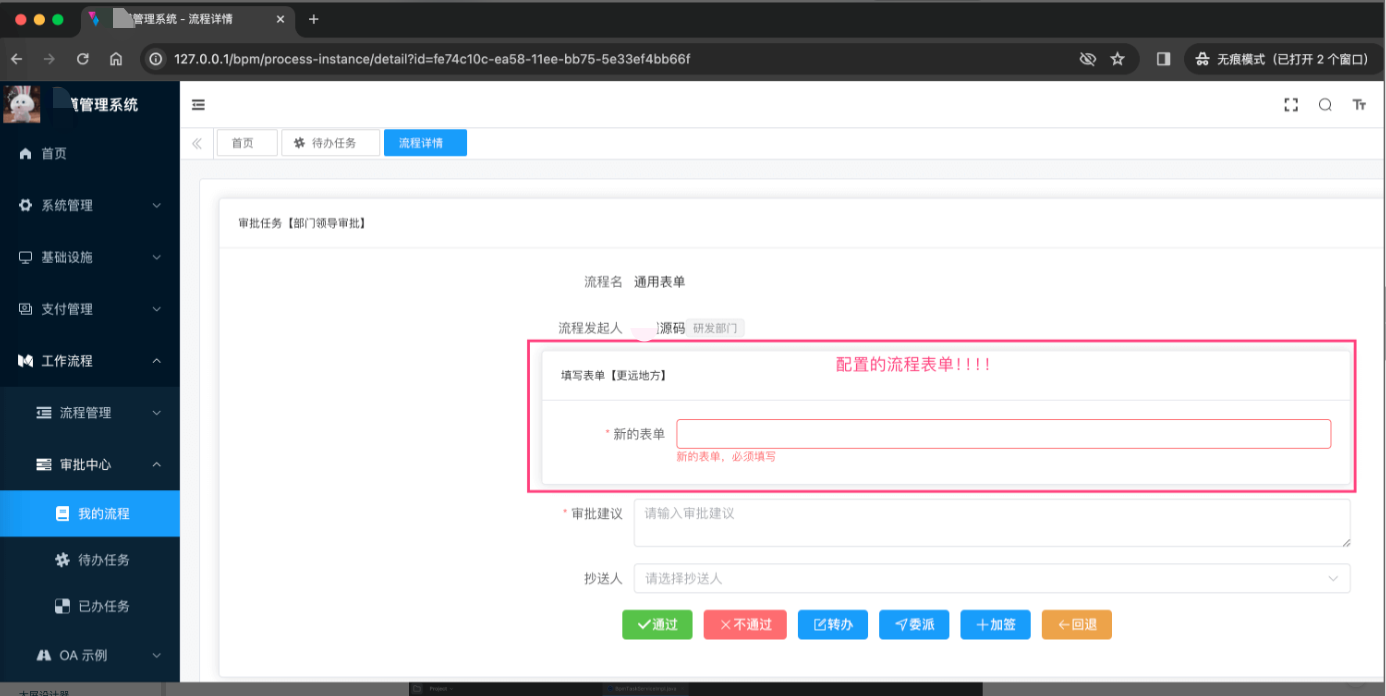
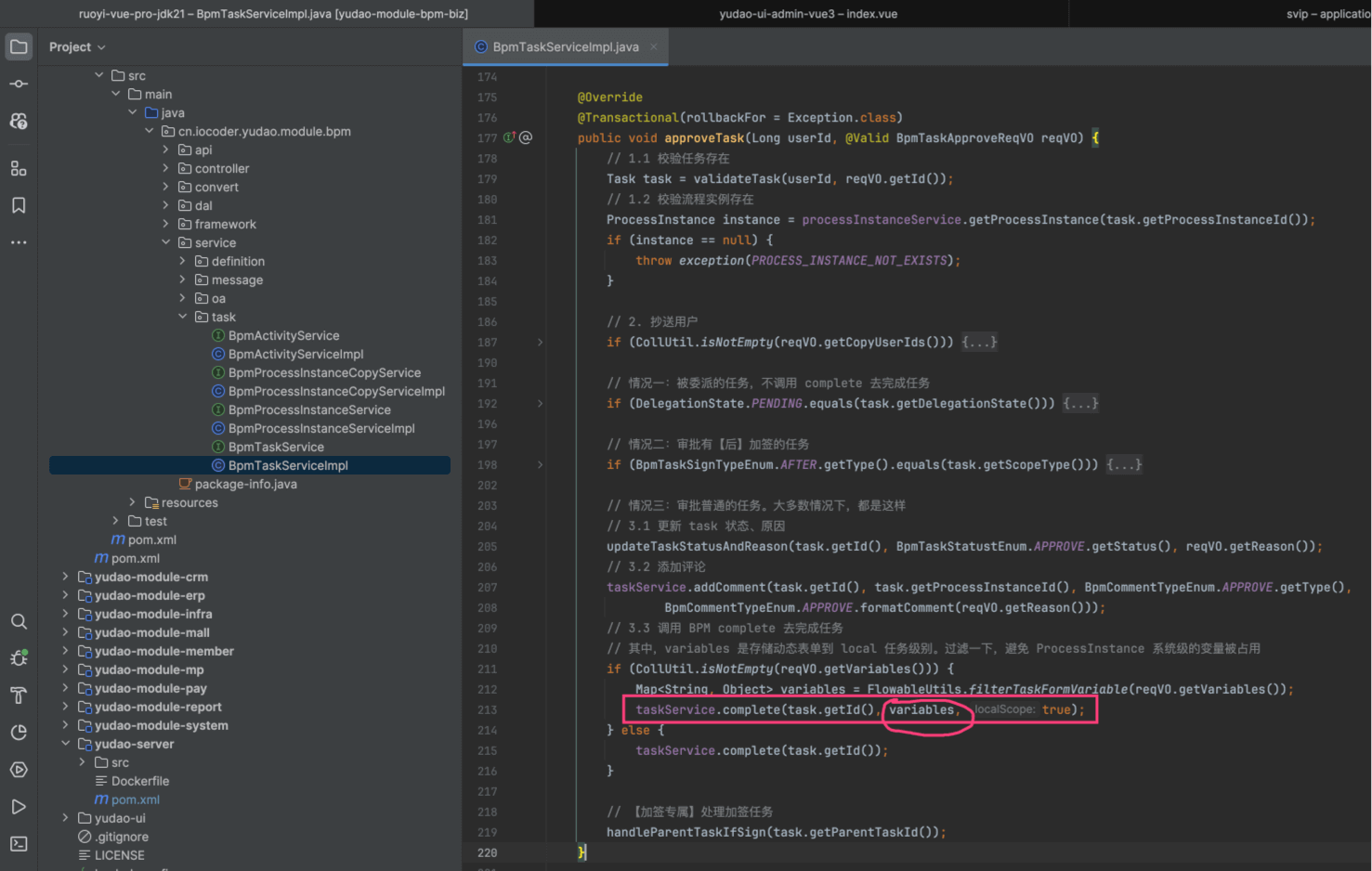
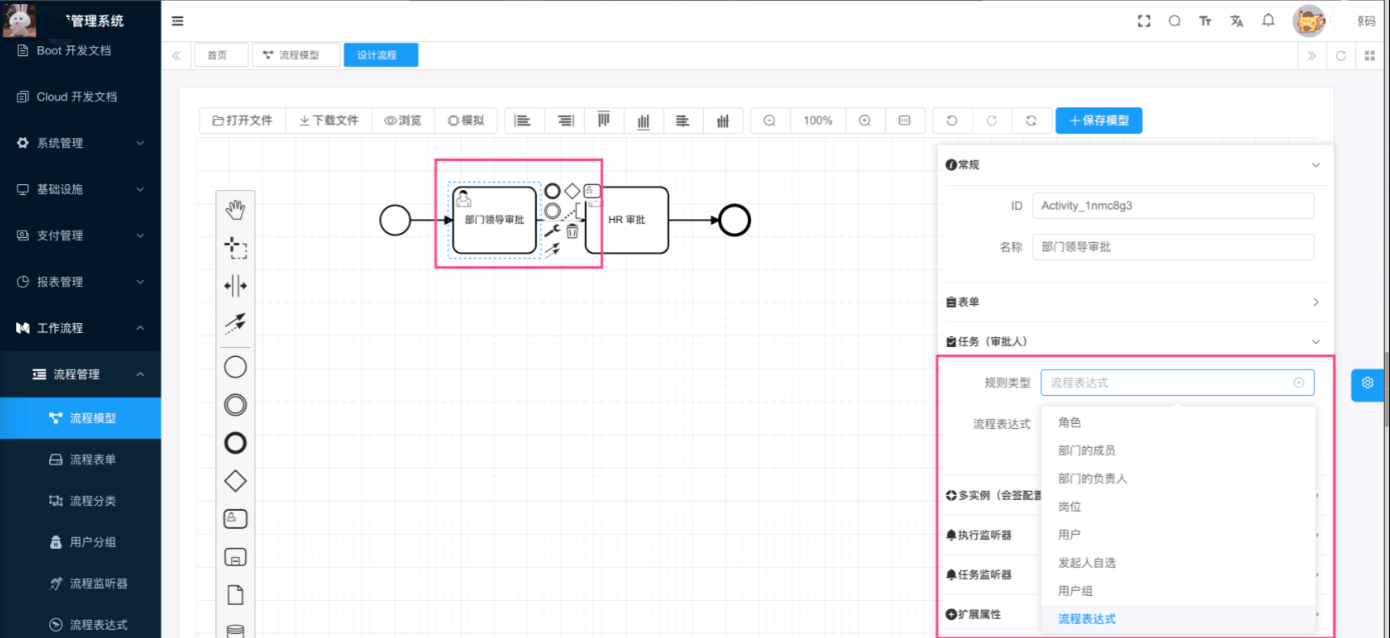
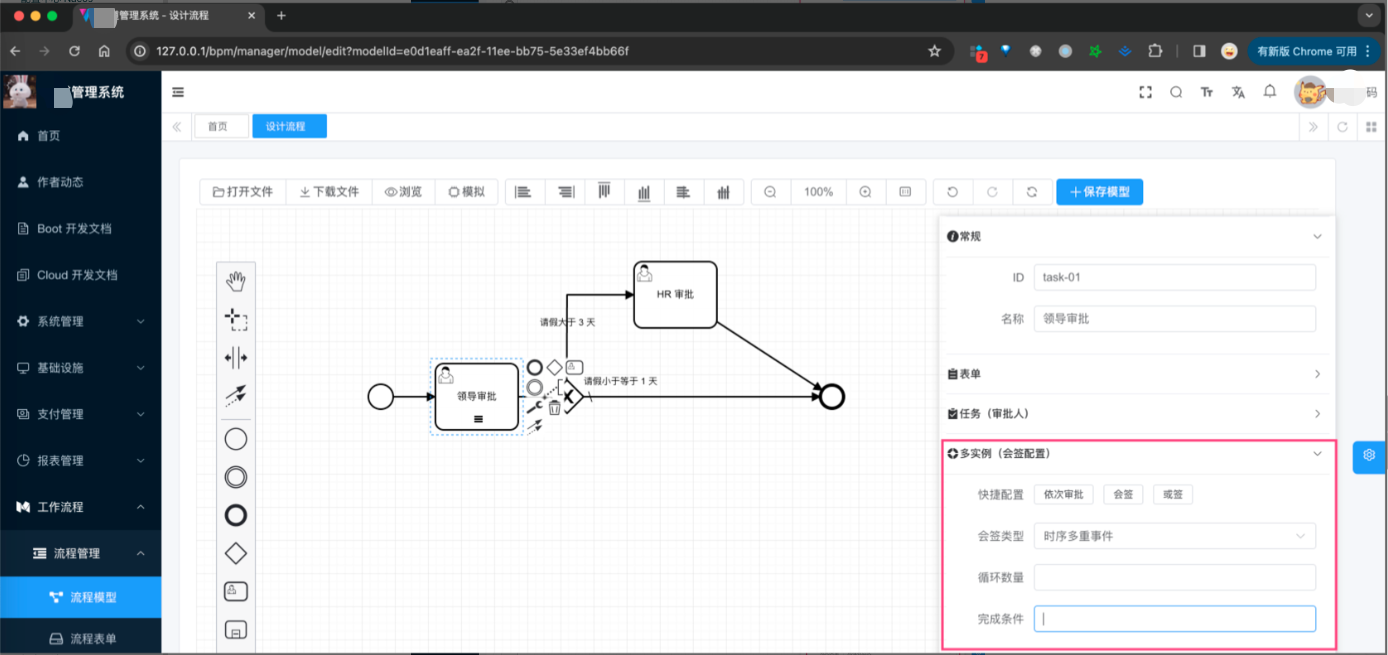
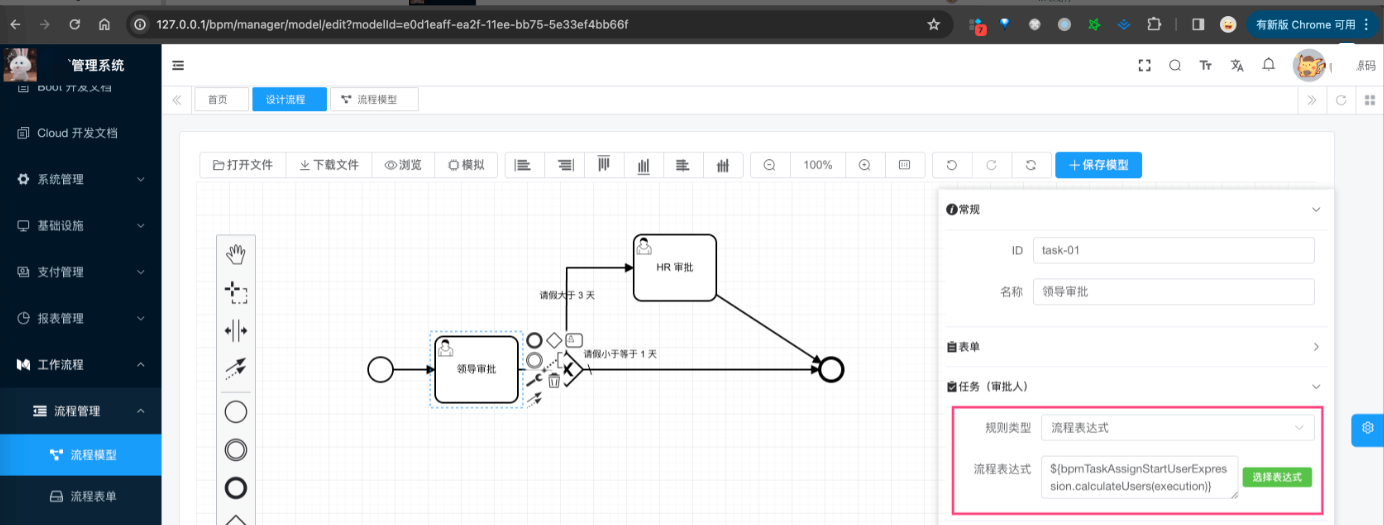
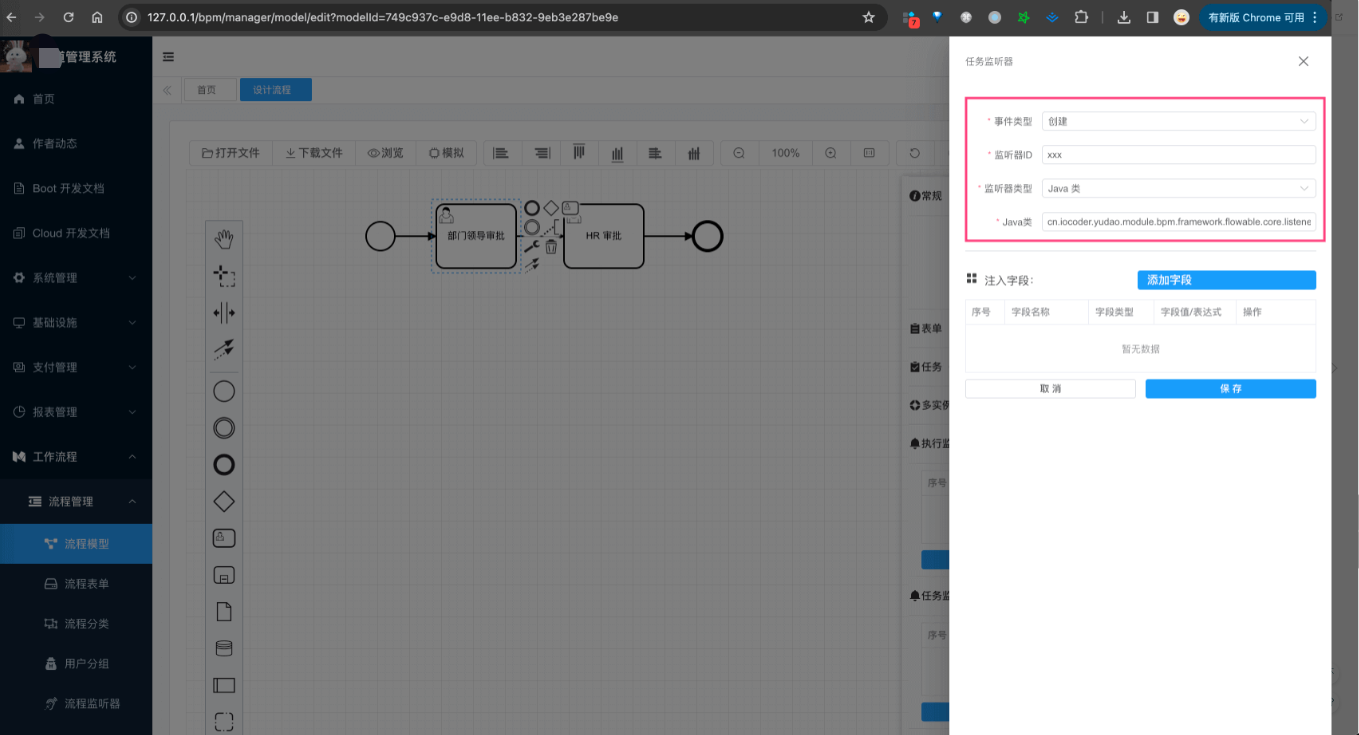
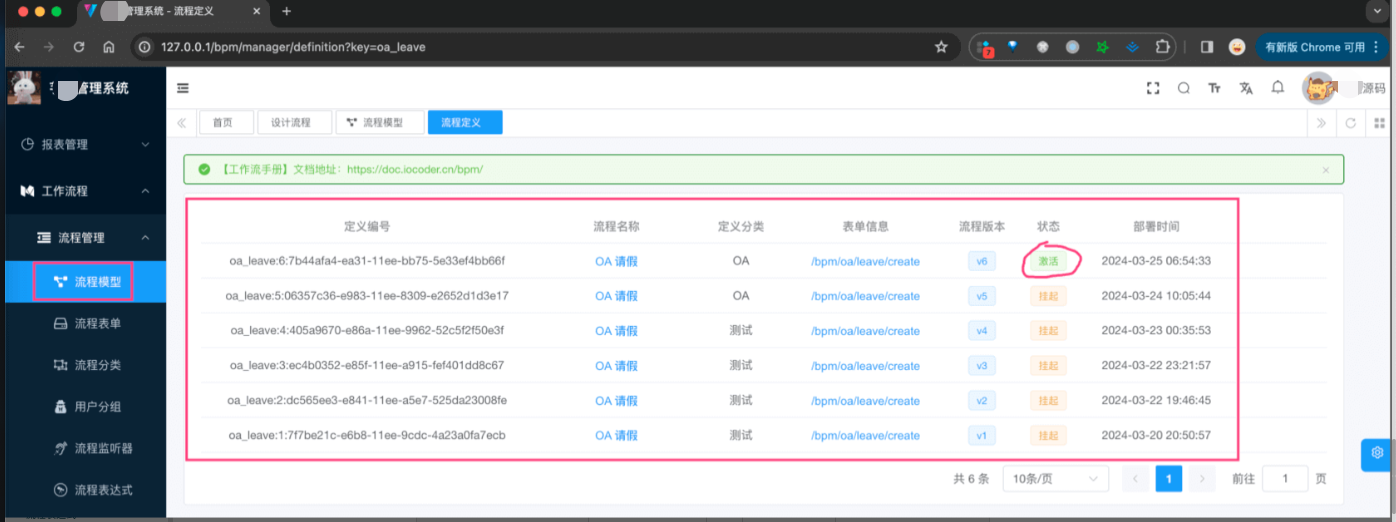
相关视频: 05、[如何实现流程模型的新建?](http://https://wx.zsxq.com/dweb2/index/topic_detail/812815541444212 "如何实现流程模型的新建?") 06、[如何实现流程模型的流程图的设计?](http://https://wx.zsxq.com/dweb2/index/topic_detail/184582218112422 "如何实现流程模型的流程图的设计?") 07、[如何实现流程模型的流程图的预览?](http://https://wx.zsxq.com/dweb2/index/topic_detail/212815541422821 "如何实现流程模型的流程图的预览?") 09、[如何实现流程模型的发布?](http://https://wx.zsxq.com/dweb2/index/topic_detail/212815541418221 "如何实现流程模型的发布?") 10、[如何实现流程定义的查询?](http://https://wx.zsxq.com/dweb2/index/topic_detail/415814421224558 "如何实现流程定义的查询?") 21、[如何实现流程的流程图的高亮?](http://https://wx.zsxq.com/dweb2/index/topic_detail/812815454242282 "如何实现流程的流程图的高亮?") 在 《审批接入(流程表单)》、《审批接入(业务表单)》 小节中,我们已经新建过流程模型,并发布为流程定义,如下图所示:  本文,我们将进一步讲解【流程模型】、【流程定义】,特别是如何使用 BPMN 流程设计器。 ## 1. 流程模型 流程模型,对应 [工作流程 -> 流程管理 -> 流程模型] 菜单,如下图所示:  - 后端,由 BpmModelController 提供接口 - 前端,由 /views/bpm/model/index.vue 实现界面 ### 1.1 表结构 流程设计模型部署表,由 Flowable 提供的 ACT_RE_MODEL 表实现,如下所示:  我们可以通过 META_INFO 字段,额外拓展了 icon 图标、description 描述、formType、formId、formCustomCreatePath、formCustomViewPath 表单等信息。如下图所示:  1.2 流程设计器 ① BPMN 流程设计器,由项目的 ProcessDesigner.vue (opens new window)实现。  它是基于 https://github.com/miyuesc/bpmn-process-designer 拓展,底层是 bpmn-js 。 > <span style="font-family:楷体">补充说明: bpmn-process-designer 提供 Vue2 + ElementUI、Vue3 + NaiveUI 两个版本,而我们是 Vue3 + ElementPlus,是通过 Vue2 + ElementUI 迁移适配实现。</span> ② BPMN 预览,支持高亮,由 ProcessViewer.vue 实现。  它是直接基于 bpmn-js (opens new window)拓展,没有基于 bpmn-process-designer。 ------------ 下面,我们将详细讲解 BPMN 流程设计器的各个配置项:任务(表单)、任务(审批人)、多实例(会签配置)、执行监听器、任务监听器等等。 ### 1.3 任务(表单) 1.3.1 表单配置 每个任务节点,有个 [表单] 配置项,用于配置任务审批时,补充填写表单信息。如下图所示:  > <span style="font-family:楷体">拓展知识: ① 问题:配置的表单,最终是怎么存储的? 回答:在 BPMN 的 UserTask 节点上,有个 formKey 属性,用于存储表单的 key,这里我们就存了【流程表单】的编号。 ② 问题:为什么只支持【流程表单】,不支持【业务表单】呢? 回答:【业务表单】暂时没想到比较优雅的二次修改方案,因为它属于业务系统,无法在审批通过时,一起进行提交。 ③ 问题:表单设计器,怎么使用远程数据? 回答:参见 https://docs.qq.com/doc/DZlNIVkZSTlVJVEd2 (opens new window)文档</span> 1.3.2 表单效果 在审批任务通过时,需要额外填写表单信息,如下图所示:  填写的表单数据,会存储到 Flowable 任务的 variables 中,如下图所示:  ### 1.4 任务(审批人)  详细见 《选择审批人、发起人自选》 文档。 ### 1.5 多实例(会签配置)  详细见 《会签、或签、依次审批》 文档。 ### 1.6 执行监听器  详细见 《执行监听器、任务监听器》 文档。 ### 1.7 任务监听器  详细见 《执行监听器、任务监听器》 文档。 ## 2. 流程定义 流程模型在部署后,会创建一个新版本的流程定义,并怪气老版本的流程定义。最终,我们点击某个流程模型的「流程定义」按钮,可以看到它对应的流程定义,如下图所示:  - 后端,由 BpmProcessDefinitionController 提供接口 - 前端,由 /views/bpm/definition/index.vue (opens new window)实现界面 ### 2.1 表结构 ① 流程定义表,由 Flowable 提供的 ACT_RE_PROCDEF 表实现,如下所示:  ② 由于 ACT_RE_PROCDEF 表没有类似 ACT_RE_MODEL 有 META_INFO_ 字段,所以我们额外创建了一个 BPM 流程定义的信息表,用于存储流程定义的额外信息。如下所示: > <span style="font-family:楷体">省略 creator/create_time/updater/update_time/deleted/tenant_id 等通用字段</span> > <span style="font-family:楷体">CREATE TABLE `bpm_process_definition_info` ( `id` bigint NOT NULL AUTO_INCREMENT COMMENT '编号', `process_definition_id` varchar(64) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL COMMENT '流程定义的编号', `model_id` varchar(64) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL COMMENT '流程模型的编号', `icon` varchar(512) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '图标', `description` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '描述', `form_type` tinyint NOT NULL COMMENT '表单类型', `form_id` bigint DEFAULT NULL COMMENT '表单编号', `form_conf` varchar(1000) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '表单的配置', `form_fields` varchar(5000) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '表单项的数组', `form_custom_create_path` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '自定义表单的提交路径', `form_custom_view_path` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '自定义表单的查看路径', PRIMARY KEY (`id`) USING BTREE ) ENGINE=InnoDB AUTO_INCREMENT=246 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci COMMENT='BPM 流程定义的信息表'; </span> 本质上,就是把 ACT_RE_MODEL 的 META_INFO_ 字段存储到 bpm_process_definition_info 表中。 因此,最终每次流程模型在部署时,会往 Flowable 插入一条 ACT_RE_PROCDEF 记录,也会往 bpm_process_definition_info 表中插入一条记录。 ### 2.2 流程定义列表(可发起流程) 注意!一个流程模型,有且仅有一个【激活】状态的流程定义。最终,用户发起流程时,选择的是【激活】状态的流程定义。如下图所示: 
何加华
2024年8月28日 08:52
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期