底座开发指南
萌新必读
简介
功能列表
快速启动(后端项目)
快速启动(前端项目)
接口文档
热代码加载
迁移模式(适合新项目)
删除功能(以租户为例)
表结构变更(版本升级)
内网穿透
达梦数据库专属
后端手册
新建服务
代码生成【单表】(新增功能)
代码生成(树表)
功能权限·
数据权限
用户体系
三方登陆
OAuth 2.0(SSO 单点登录)
SaaS 多租户【字段隔离】
SaaS 多租户【数据库隔离】
WebSocket 实时通信
异常处理(错误码)
参数校验
分页实现
VO 对象转换、数据翻译
文件存储(上传下载)
Excel 导入导出
操作日志、访问日志、异常日志
MyBatis 数据库
MyBatis 联表&分页查询
多数据源(读写分离)
Redis 缓存
本地缓存
异步任务
分布式锁
幂等性(防重复提交)
请求限流(RateLimiter)
HTTP 接口签名(防篡改)
单元测试
验证码
工具类 Util
数据库文档
微服务手册
微服务调试(必读)
注册中心 Nacos
配置中心 Nacos
服务网关 Spring Cloud Gateway
服务调用 Feign
定时任务 XXL Job
消息队列(内存)
消息队列(Redis)
消息队列(RocketMQ)
消息队列(RabbitMQ)
消息队列(Kafka)
消息队列(Cloud)
分布式事务 Seata
服务保障 Sentinel
工作流手册
工作流演示
功能开启
工作流(达梦适配)
审批接入(流程表单)
审批接入(业务表单)
流程设计器(BPMN)
流程设计器(钉钉、飞书)
选择审批人、发起人自选
会签、或签、依次审批
流程发起、取消、重新发起
审批通过、不通过、驳回
审批加签、减签
审批转办、委派、抄送
执行监听器、任务监听器
流程表达式
流程审批通知
大屏手册
报表设计器
大屏设计器
支付手册
功能开启·
支付宝支付接入
微信公众号支付接入
微信小程序支付接入
支付宝、微信退款接入
会员手册
功能开启··
微信公众号登录
微信小程序登录
微信小程序订阅消息
微信小程序码
会员用户、标签、分组
会员等级、积分、签到
商城手册
商城演示
功能开启···
商城装修
在线客服
【商品】商品分类
【商品】商品属性
【商品】商品 SPU 与 SKU
【商品】商品评价
【交易】购物车
【交易】交易订单
【交易】售后退款
【交易】快递发货
【交易】门店自提
【交易】分销返佣
【营销】优惠劵
【营销】拼团活动
【营销】秒杀活动
【营销】砍价活动
【营销】满减送
【营销】限时折扣
【营销】内容管理
【统计】会员、商品、交易统计
ERP 手册
ERP 演示
【功能开启】
【产品】产品信息、分类、单位
【库存】产品库存、库存明细
【库存】其它入库、其它出库
【库存】库存调拨、库存盘点
【采购】采购订单、入库、退货
【销售】销售订单、出库、退货
【财务】采购付款、销售收款
CRM手册
CRM 演示
【功能开启】·
【线索】线索管理
【客户】客户管理、公海客户
【商机】商机管理、商机状态
【合同】合同管理、合同提醒
【回款】回款管理、回款计划
【产品】产品管理、产品分类
【通用】数据权限
【通用】跟进记录、待办事项
AI大模型手册
AI 大模型演示
功能开启-
AI 聊天对话
AI 绘画创作
AI 音乐创作
AI 写作助手
AI 思维导图
【模型接入】OpenAI
【模型接入】通义千问
【模型接入】LLAMA
【模型接入】文心一言
【模型接入】DeepSeek
【模型接入】智谱 GLM
【模型接入】讯飞星火
【模型接入】微软 OpenAI
【模型接入】谷歌 Gemini
【模型接入】Stable Diffusion
【模型接入】Midjourney
【模型接入】Suno
公众号手册
【功能开启】-
公众号接入
公众号粉丝
公众号标签
公众号消息
自动回复
公众号菜单
公众号素材
公众号图文
公众号统计
系统手册
短信配置
邮件配置
站内信配置
数据脱敏
敏感词
地区 & IP 库
运维手册
开发环境
Linux 部署
Docker 部署
Jenkins 部署
HTTPS 证书
服务监控
前端手册 Vue 3.x
开发规范
菜单路由
Icon 图标
字典数据
系统组件
通用方法
配置读取
CRUD 组件
国际化
IDE 调试
代码格式化
前端手册 Vue 2.x
开发规范·
菜单路由·
Icon 图标·
字典数据·
系统组件·
通用方法·
配置读取·
本文档使用「觅思文档专业版」发布
-
+
首页
OAuth 2.0(SSO 单点登录)
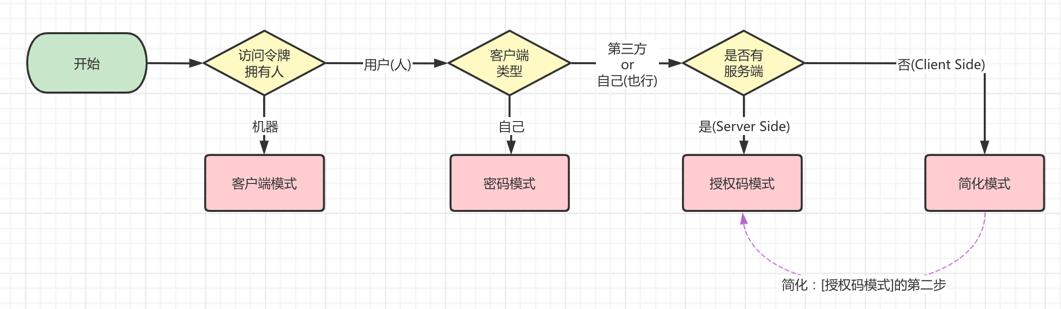
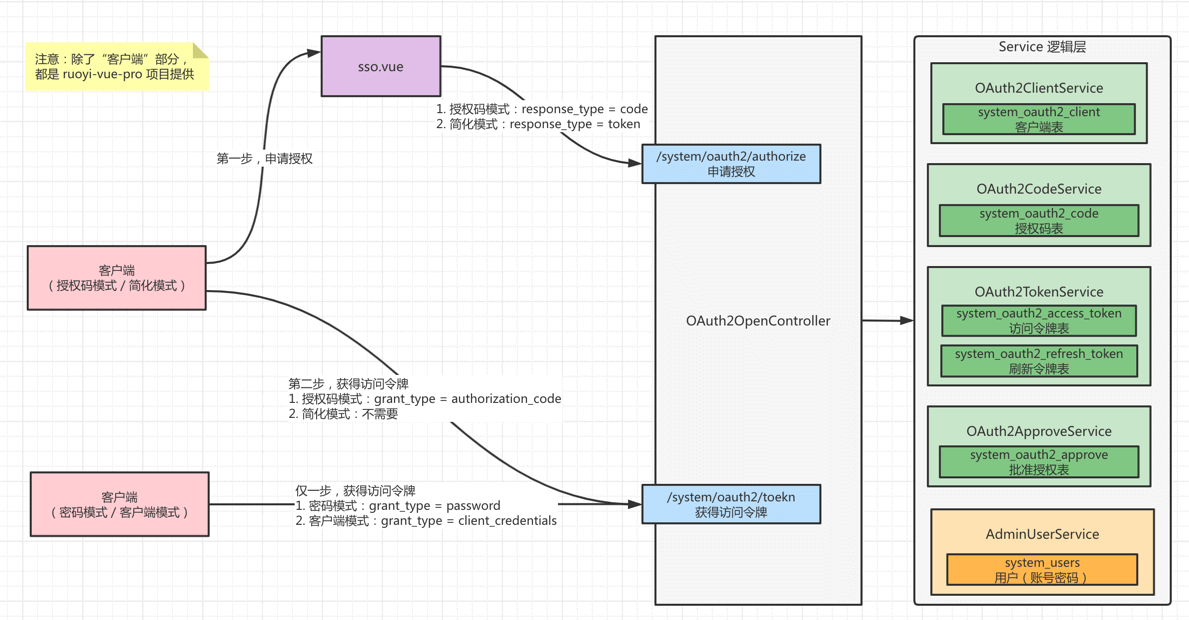
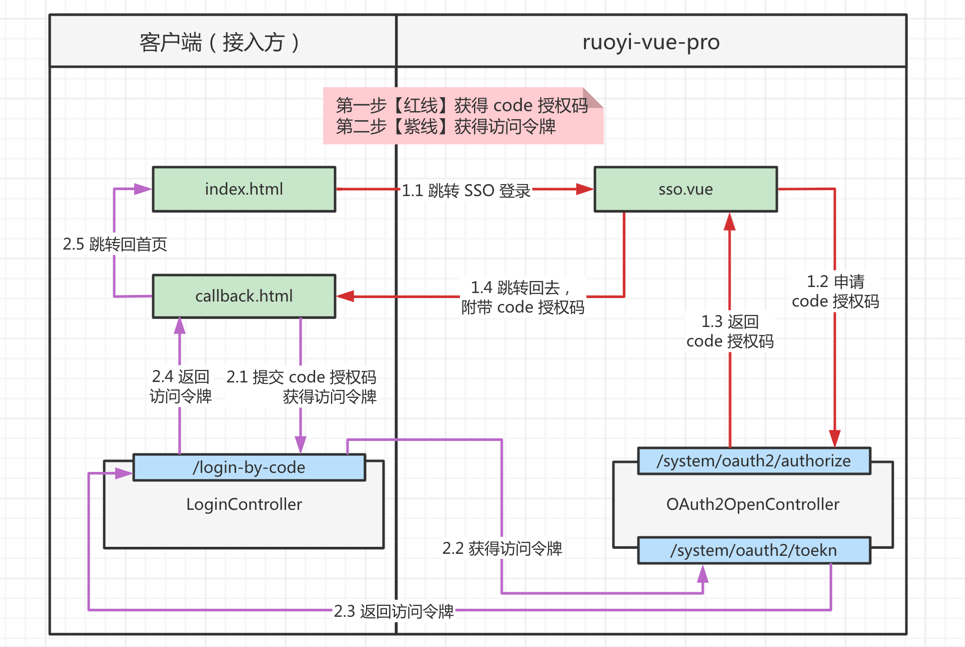
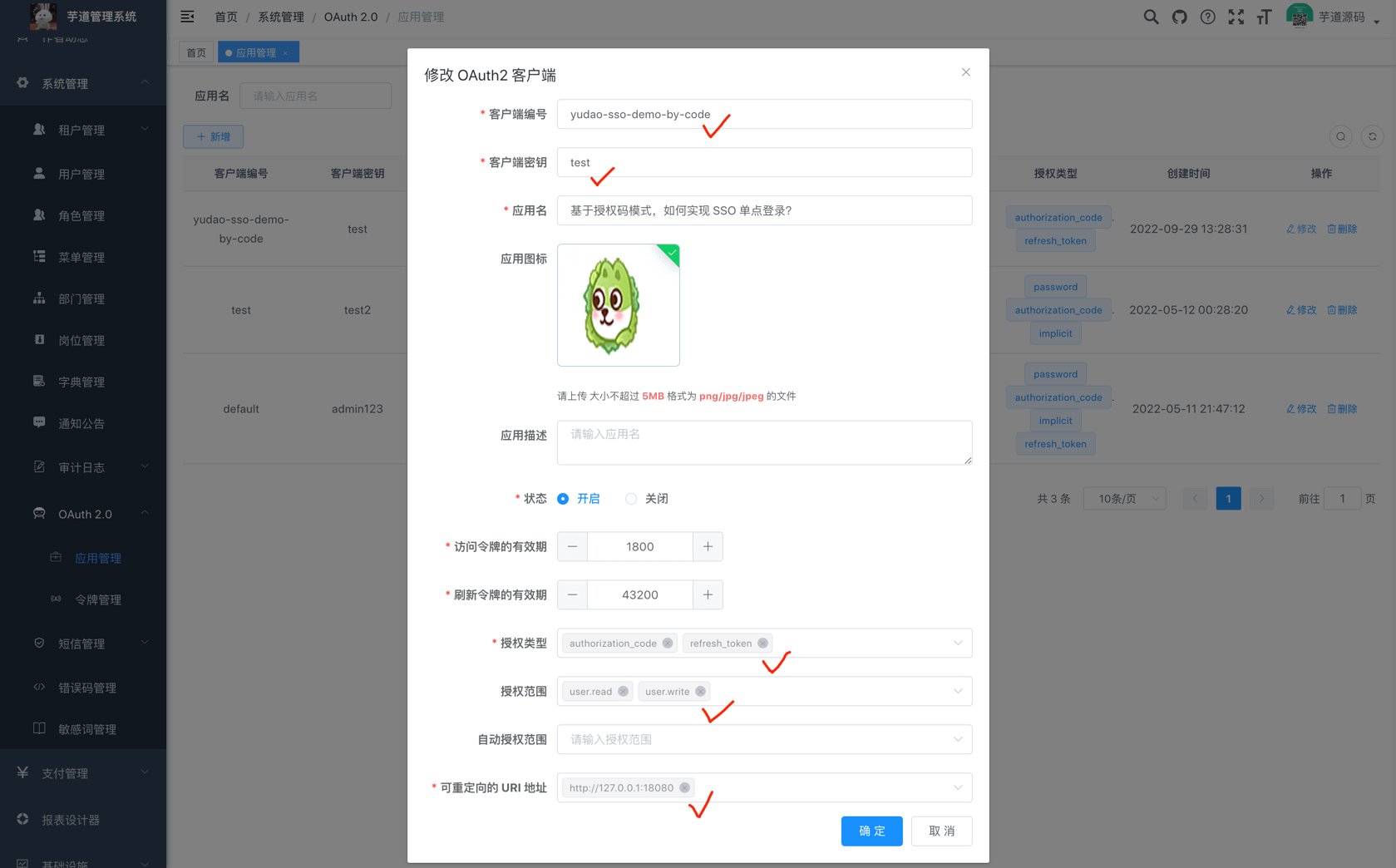
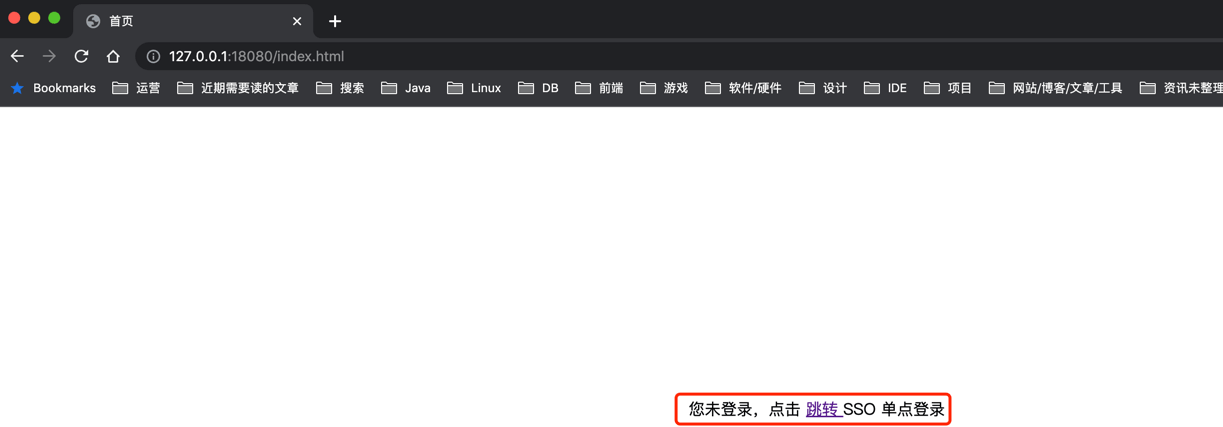
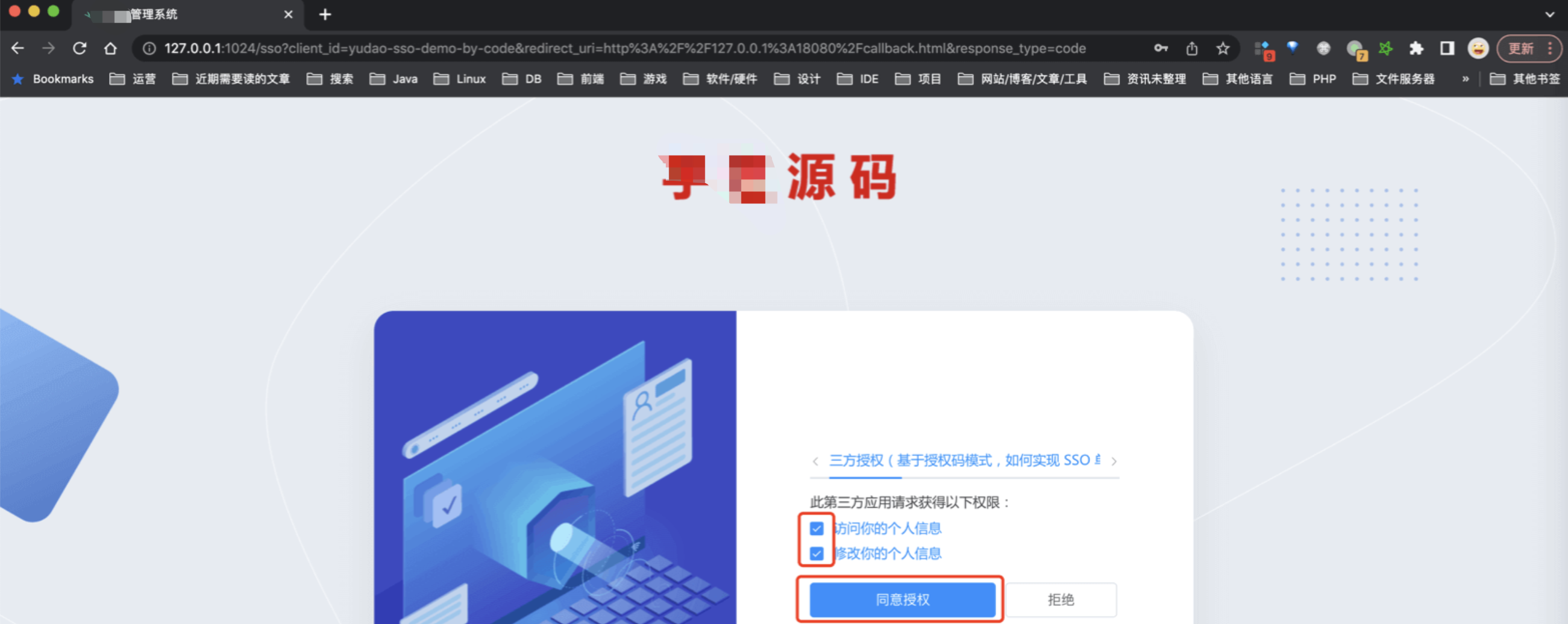
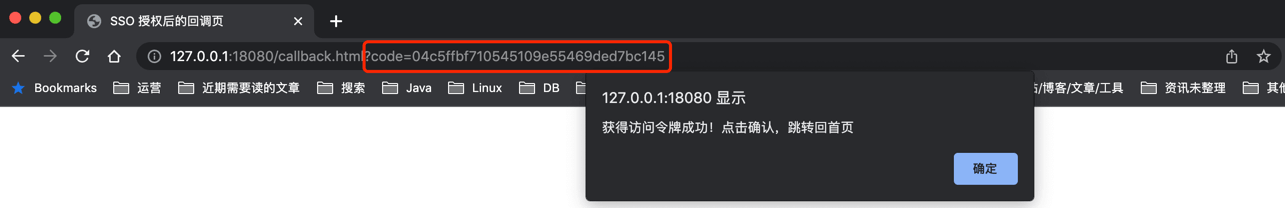
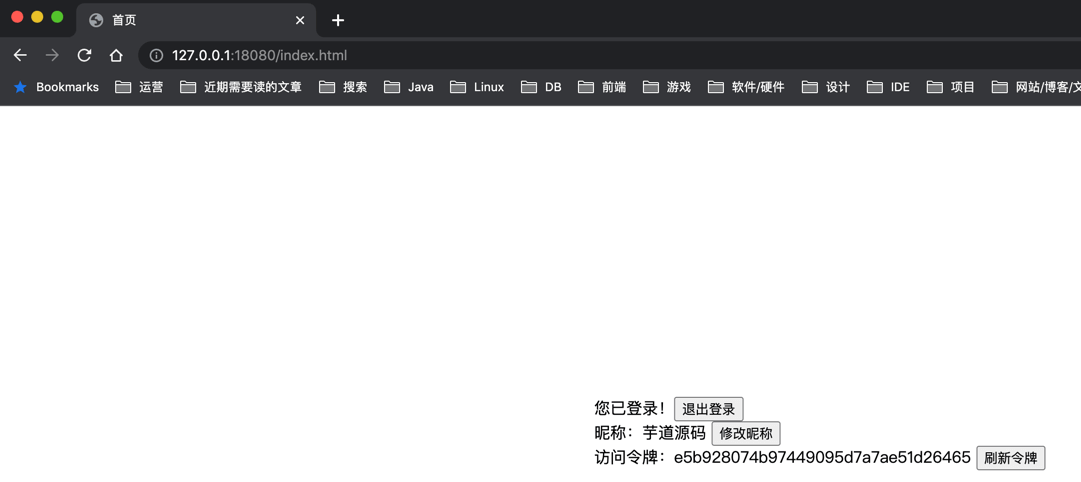
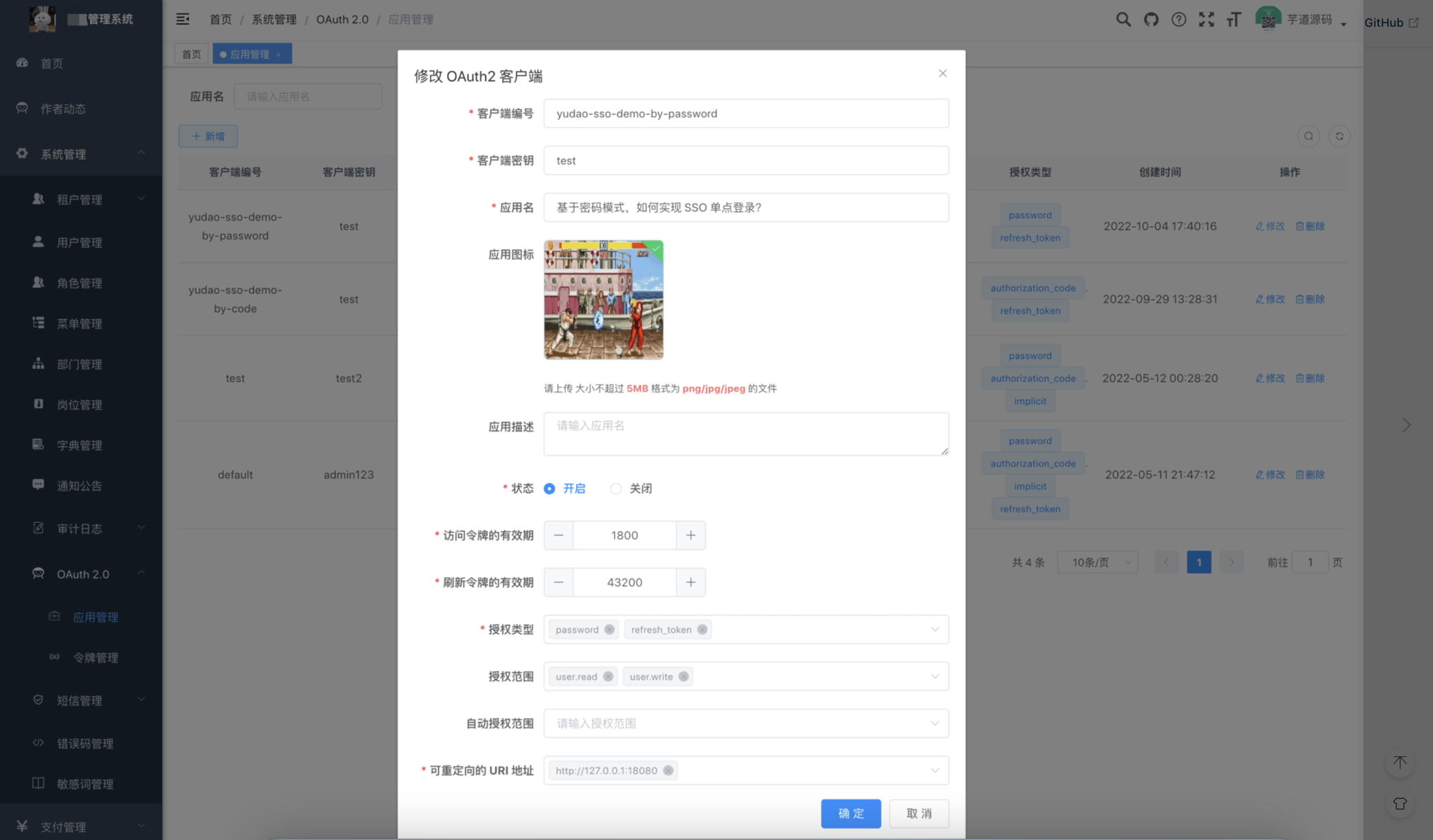
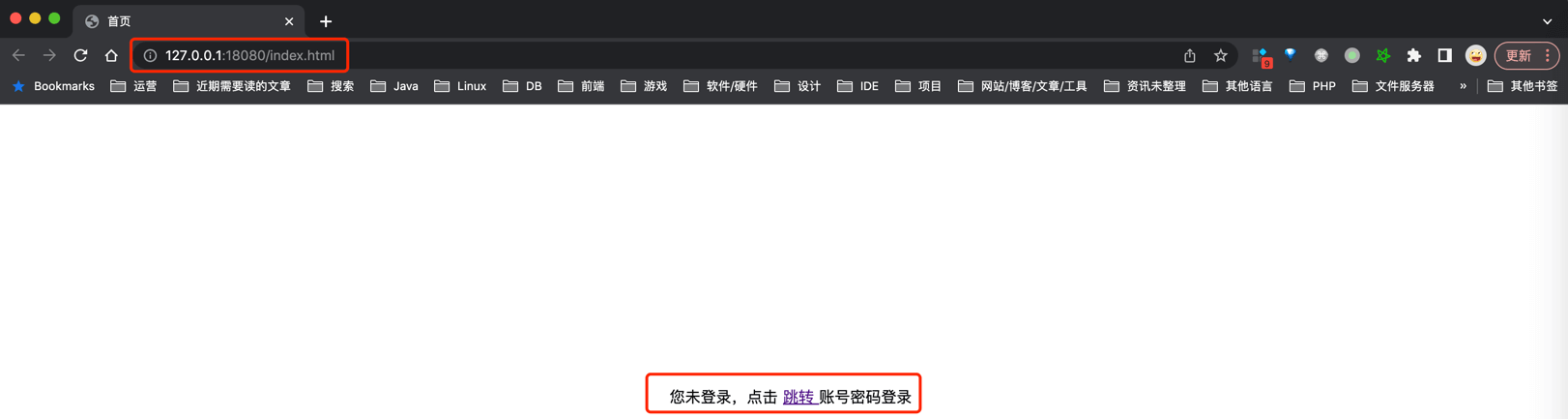
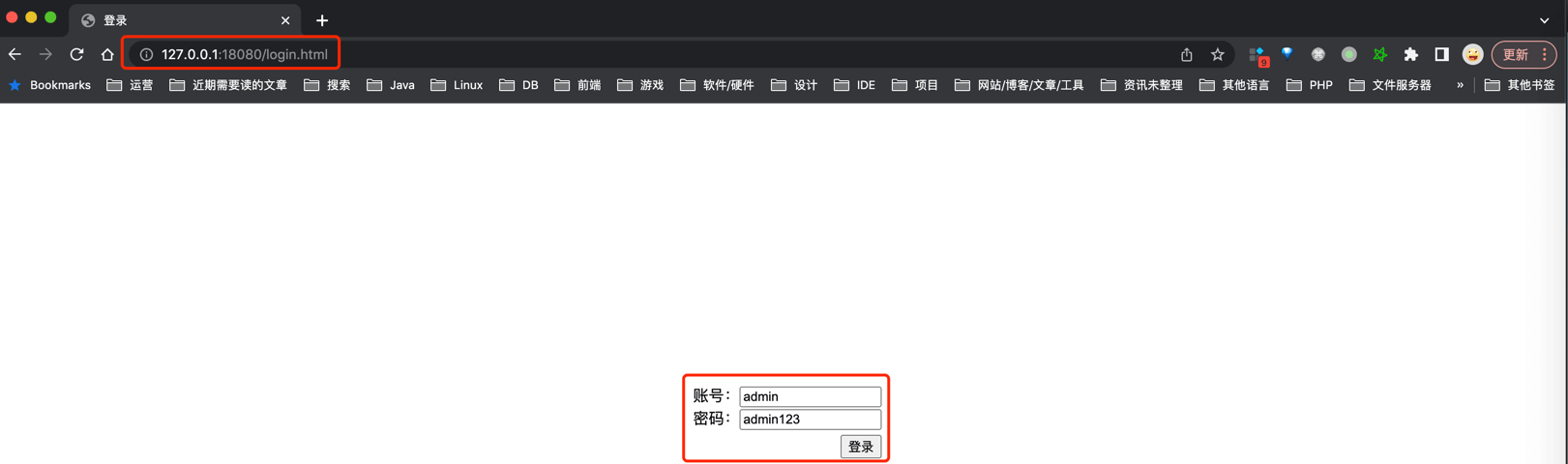
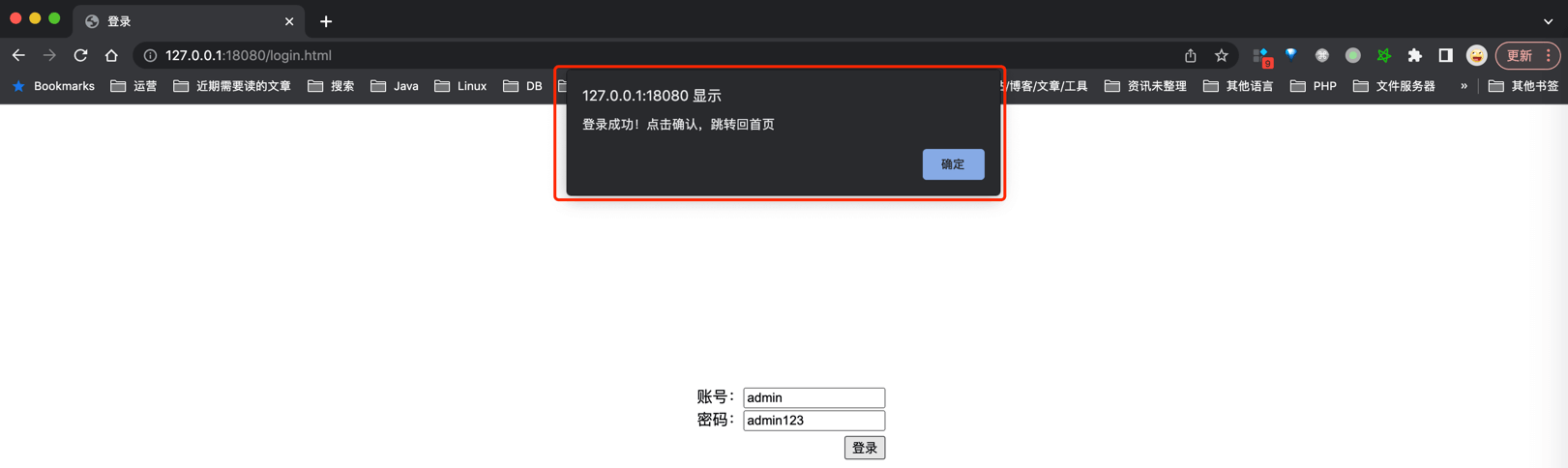
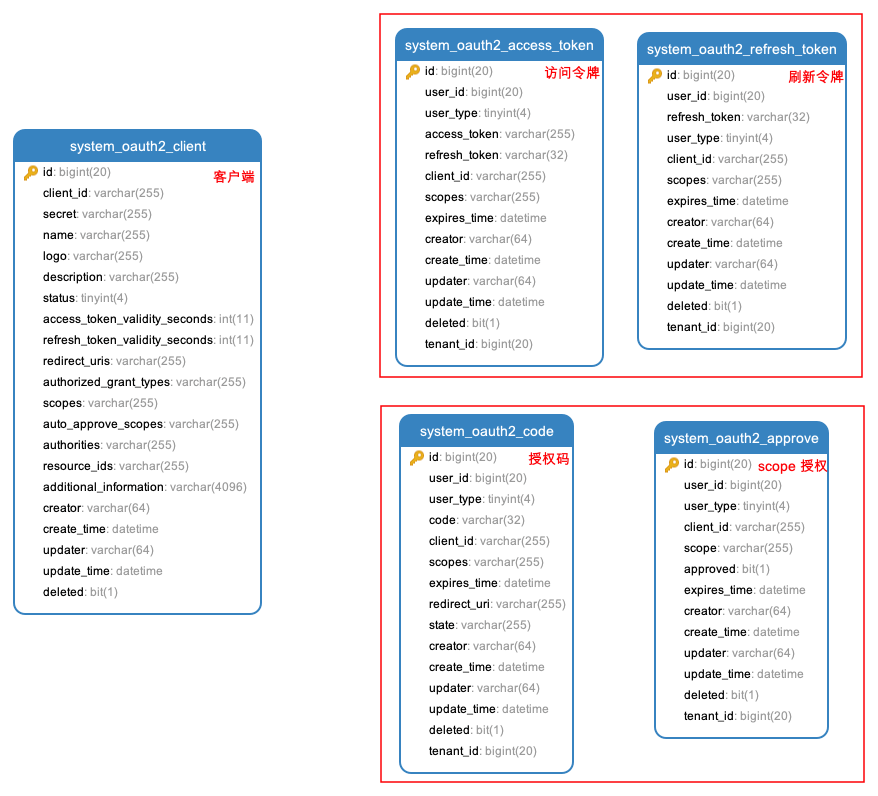
<span style="font-family:楷体">OAuth 2.0 是什么? OAuth 2.0 的概念讲解,可以阅读如下三篇文章: -[ 《理解 OAuth 2.0》](http://https://www.iocoder.cn/Fight/ruanyifeng-oauth_2_0/?self " 《理解 OAuth 2.0》") - [《OAuth 2.0 的一个简单解释》](http://https://www.iocoder.cn/Fight/ruanyifeng-oauth_design/?self "《OAuth 2.0 的一个简单解释》") - [《OAuth 2.0 的四种方式》](http://https://www.iocoder.cn/Fight/ruanyifeng-oauth-grant-types/?self "《OAuth 2.0 的四种方式》")</span> 重点是理解 授权码模式 和 密码模式,它们是最常用的两种授权模式。 本文,我们也会基于它们,分别实现 SSO 单点登录。 ## #OAuth 2.0 授权模式的选择? 授权模式的选择,其实非常简单,总结起来就是一张图:  问题一:什么场景下,使用客户端模式(Client Credentials)? 如果令牌拥有者是机器的情况下,那就使用客户端模式。 例如说: - 开发了一个开放平台,提供给其它外部服务调用 - 开发了一个 RPC 服务,提供给其它内部服务调用 实际的案例,我们接入微信公众号时,会使用 appid 和 secret 参数,获取 Access token (opens new window)访问令牌。 问题二:什么场景下,使用密码模式(Resource Owner Password Credentials)? 接入的 Client 客户端,是属于自己的情况下,可以使用密码模式。 例如说: 客户端是你自己公司的 App 或网页,然后授权服务也是你公司的 不过,如果客户端是第三方的情况下,使用密码模式的话,该客户端是可以拿到用户的账号、密码,存在安全的风险,此时可以考虑使用授权码或简化模式。 问题三:什么场景下,使用授权码模式(Authorization Code)? 接入的 Client 客户端,是属于第三方的情况下,可以使用授权码模式。例如说: - 客户端是你自己公司的 App 或网页,作为第三方,接入 微信 (opens new window)、QQ 、钉钉等等进行 OAuth 2.0 登录 当然,如果客户端是自己的情况下,也可以采用授权码模式。例如说: - 客户端是腾讯旗下的各种游戏,可使用微信、QQ,接入 微信 、QQ等等进行 OAuth 2.0 登录 - 客户端是公司内的各种管理后台(ERP、OA、CRM 等),跳转到统一的 SSO 单点登录,使用授权码模式进行授权 问题四:什么场景下,使用简化模式(Implicit)? 简化模式,简化 的是授权码模式的流程的 第二步,差异在于: - 授权码模式:授权完成后,获得的是 code 授权码,需要 Server Side 服务端使用该授权码,再向授权服务器获取 Access Token 访问令牌 - 简化模式:授权完成后,Client Side 客户端直接获得 Access Token 访问令牌 暂时没有特别好的案例,感兴趣可以看看如下文档,也可以不看: - [《QQ OAuth 2.0 开发指定 —— 开发攻略_Client-side》](http://https://wiki.connect.qq.com/%e5%bc%80%e5%8f%91%e6%94%bb%e7%95%a5_client-side "《QQ OAuth 2.0 开发指定 —— 开发攻略_Client-side》") - [《百度 OAuth —— Implicit Grant 授权》](http://https://developer.baidu.com/question.html "《百度 OAuth —— Implicit Grant 授权》") 问题五:该项目中,使用了哪些授权模式?  如上图所示,分成 外部授权 和 内部登录 两种方式。 ① 红色的“外部授权”:基于【授权码模式】,实现 SSO 单点登录,将用户授权给接入的客户端。客户端可以是内部的其它管理系统,也可以是外部的第三方。 ② 绿色的“内部登录”:管理后台的登录接口,还是采用传统的 /admin-api/system/auth/login (opens new window)账号密码登录,并没有使用【密码模式】,主要考虑降低大家的学习成本,如果没有将用户授权给其它系统的情况下,这样做已经可以很好的满足业务的需要。当然,这里也可以将管理后台作为一个客户端,使用【密码模式】进行授权。 另外,考虑到 OAuth 2.0 使用的访问令牌 + 刷新令牌可以提供更好的安全性,所以即使是传统的账号密码登录,也复用了它作为令牌的实现。 ## OAuth 2.0 技术选型? 实现 OAuth 2.0 的功能,一般采用 Spring Security OAuth (opens new window)或 Spring Authorization Server (opens new window)(SAS) 框架,前者已废弃,被后者所替代。但是使用它们,会面临三大问题: 学习成本大:SAS 是新出的框架,入门容易精通难,引入项目中需要花费 1-2 周深入学习 排查问题难:使用碰到问题时,往往需要调试到源码层面,团队只有个别人具备这种能力 定制成本高:根据业务需要,想要在 SAS 上定制功能,对源码要有不错的掌控力,难度可能过大 ⚔ 因此,项目参考多个 OAuth 2.0 框架,自研实现 OAuth 2.0 的功能,具备学习成本小、排查问题容易、定制成本低的优点,支持多种授权模式,并内置 SSO 单点登录的功能。 最终实现的整体架构,如下图所示:  详细的代码实现,我们在视频中进行讲解。 ## 如何实现 SSO 单点登录? 实战一:基于授权码模式,实现 SSO 单点登录 地址,整体流程如下图所示:  具体的使用流程如下: ① 第一步,分别启动 ruoyi-vue-pro 项目的前端和后端。注意,前端需要使用 Vue2 版本,因为 Vue3 版本暂时没有实现 SSO 页面。 ② 第二步,访问 系统管理 -> OAuth 2.0 -> 应用管理 (opens new window)菜单,新增一个应用(客户端),信息如下图:  - 客户端编号:yudao-sso-demo-by-code - 客户端密钥:test - 应用名:基于授权码模式,如何实现 SSO 单点登录? - 授权类型:authorization_code、refresh_token - 授权范围:user.read、user.write - 可重定向的 URI 地址:http://127.0.0.1:18080 ps:如果已经有这个客户端,可以不用新增。 ③ 第三步,运行 SSODemoApplication (opens new window)类,启动接入方的项目,它已经包含前端和后端部分。启动成功的日志如下: 2022-10-01 21:24:35.572 INFO 60265 --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat started on port(s): 18080 (http) with context path '' ④ 第四步,浏览器访问 http://127.0.0.1:18080/index.html (opens new window)地址,进入接入方的 index.html 首页。因为暂未登录,可以点击「跳转」按钮,跳转到 ruoyi-vue-pro 项目的 SSO 单点登录页。  ⑤ 第五步,勾选 "访问你的个人信息" 和 "修改你的个人信息",点击「同意授权」按钮,完成 code 授权码的申请。  ⑥ 第六步,完成授权后,会跳转到接入方的 callback.html 回调页,并在 URL 上可以看到 code 授权码。  ⑦ 第七步,点击「确认」按钮,接入方的前端会使用 code 授权码,向接入方的后端获取 accessToken 访问令牌。 而接入方的后端,使用接收到的 code 授权码,通过调用 ruoyi-vue-pro 项目的后端,获取到 accessToken 访问令牌,并最终返回给接入方的前端。 ⑧ 第八步,在接入方的前端拿到 accessToken 访问令牌后,跳转回自己的 index.html 首页,并进一步从 ruoyi-vue-pro 项目获取到该用户的昵称等个人信息。后续,你可以执行「修改昵称」、「刷新令牌」、「退出登录」等操作。  ## 实战二:基于密码模式,实现 SSO 登录 示例代码见整体流程如下图所示:  具体的使用流程如下: ① 第一步,分别启动 ruoyi-vue-pro 项目的前端和后端。注意,前端需要使用 Vue2 版本,因为 Vue3 版本暂时没有实现 SSO 页面。 ② 第二步,访问 系统管理 -> OAuth 2.0 -> 应用管理菜单,新增一个应用(客户端),信息如下图:  - 客户端编号:yudao-sso-demo-by-password - 客户端密钥:test - 应用名:基于密码模式,如何实现 SSO 单点登录? - 授权类型:password、refresh_token - 授权范围:user.read、user.write - 可重定向的 URI 地址:http://127.0.0.1:18080 ps:如果已经有这个客户端,可以不用新增。 ③ 第三步,运行 SSODemoApplication 类,启动接入方的项目,它已经包含前端和后端部分。启动成功的日志如下: 2022-10-04 21:24:35.572 INFO 60265 --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat started on port(s): 18080 (http) with context path '' ④ 第四步,浏览器访问 http://127.0.0.1:18080/index.html 地址,进入接入方的 index.html 首页。因为暂未登录,可以点击「跳转」按钮,跳转到 login.html 登录页。   ⑥ 第六步,登录完成后,跳转回自己的 index.html 首页,并进一步从 ruoyi-vue-pro 项目获取到该用户的昵称等个人信息。后续,你可以执行「修改昵称」、「刷新令牌」、「退出登录」等操作。  示例代码的具体实现,与详细的解析,可以观看如下视频 ## OAuth 2.0 表结构 
何加华
2024年9月2日 17:27
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期